

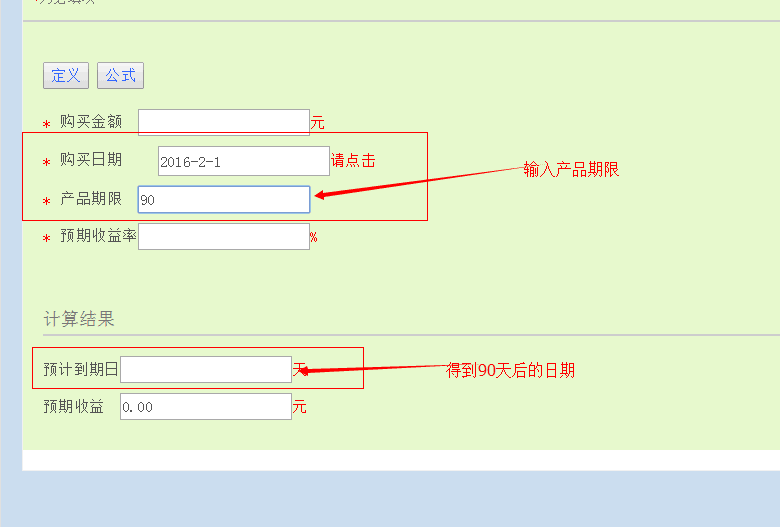
恩 具體如圖片上說的一樣
下面是我的js
//顯示當前日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime36').val(s2);
//計算
function test(){
//日期格式必須yyyy-mm-dd,月和日不帶0,如2011-3-2
var date1 = $("#EntTime36").val();
var date = new Date(date1);
var num = $('#Timelimit').val;
date.setDate(date.getDate()+num);
var date2 = date.getFullYear()+'-'+(date.getMonth()+1)+'-'+date.getDate();
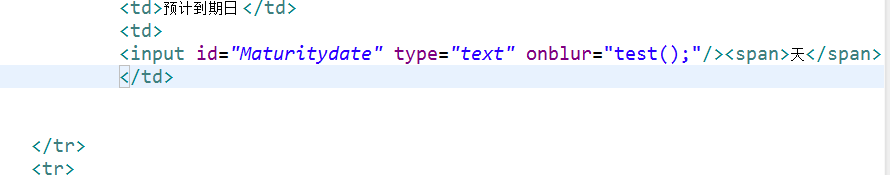
$('#Maturitydate').val(date2);
}
調用這個方法了 但是無法實現效果 哪裡的問題


<!DOCTYPE html>
<html>
<head>
<script src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js">
</script>
<script>
Date.prototype.addDays = function(days) {
this.setDate(this.getDate() + (parseInt(days)|| 0));
return this;
};
$(document).ready(function(){
//顯示當前日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime36').val(s2);
});
//計算
function test(){$('#Maturitydate').val('');
var num = $('#Timelimit').val();
d = new Date();
var someDate = d.addDays(num );
var dd = someDate.getDate();
var mm = someDate.getMonth() + 1;
var y = someDate.getFullYear();
var someFormattedDate = y + '-'+ mm + '-'+dd;
$('#Maturitydate').val(someFormattedDate );
}
</script>
</head>
<body>
<p>購買日期 <input id='EntTime36' type='text'/></p>
<p>產品期限<input id='Timelimit' type='text' onblur='test()'/></p>
<p><p>預計到其日<input id='Maturitydate' type='text'/></p>
<p id='sum'> 計算</p>
</body>
</html>