<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>柵格系統的應用</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<style type="text/css">
.box>div{height: 50px}
/* 超小屏幕(手機,小於 420px) */
/* 沒有任何媒體查詢相關的代碼,因為這在 Bootstrap 中是默認的(還記得 Bootstrap 是移動設備優先的嗎?) */
@media (min-width: 300px) {
.COL-XS-12{width: 100%}
.col-xs-6{width: 50%}
.col-xs-4{width: 33.33333%}
.col-xs-3{width: 25%}
}
/* 小屏幕(平板,大於等於 420px) */
@media (min-width: 420px) {
.cl-sm-12{width: 100%}
.col-sm-6{width: 50%}
.col-sm-4{width: 33.33333%}
.col-sm-3{width: 25%}
}
/* 大屏幕(大桌面顯示器,大於等於 800px) */
@media (min-width: 800px) {
.col-md-12{width: 100%}
.col-md-6{width: 50%}
.col-md-4{width: 33.33333%}
.col-md-3{width: 25%}
}
/* 大屏幕(大桌面顯示器,大於等於 1000px) */
@media (min-width: 1000px) {
.col-lg-12{width: 100%}
.col-lg-6{width: 50%}
.col-lg-4{width: 33.33333%}
.col-lg-3{width: 25%}
}
</style>
</head>
<body>
<div class="">
<div CLASS="box">
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #C00"></div>
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #0C0"></div>
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #00C"></div>
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #CC0"></div>
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #0CC"></div>
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #C0C"></div>
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #C00"></div>
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #0C0"></div>
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #00C"></div>
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #CC0"></div>
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #0CC"></div>
<div CLASS="col-xs-12 col-sm-6 col-md-4 col-lg-3" style="background-color: #C0C"></div>
</div>
</div>
</body>
</html>


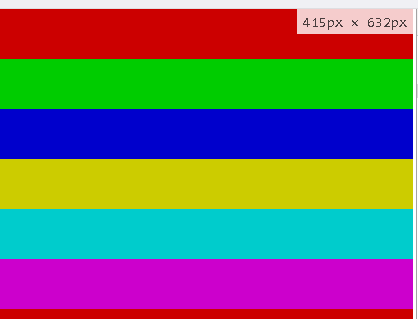
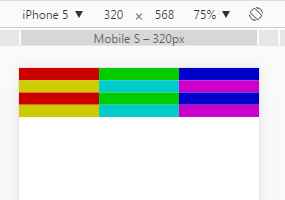
如上圖所示,當屏幕小於400時,寬度變為100%,但在移動端卻不起作用了!
求助!
已解決!頭部缺少定義