最近,我在編寫一個對話框的時候,用了jquery ui的對話框,我的截圖是這樣的:

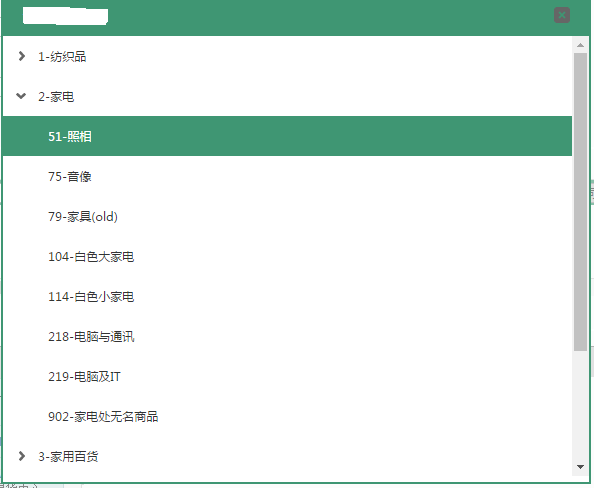
當我點擊每個大類項下的小分類的時候,例如:
點擊“家電”下的“照明”,應該如何寫才能關閉這個彈出框呢?
我的代碼如下:
// 打開彈出框
function openPopupWin(/*Int*/windowWidth,/*Int*/ windowHeight,/*String*/actionUrl) {
var screenWidth = $(document).width();
var screenHeigth = $(document).height();
var selector = "#popupWin";
$(selector).window({
width : windowWidth,
height : windowHeight,
draggable : true,
resizable : false,
modal : true,
shadow : false,
border : false,
noheader : true
});
$(selector).css("display", "block");
$(selector).window("open");
$(selector).window('refresh', ctx + actionUrl);
window.windowSelector = selector;
resetPopupWin2(screenWidth,screenHeigth);
}
關閉彈出框
// 關閉彈出框
function closePopupWin() {
$("#popupWin").window("close");
$("#popupWin").html('');
//up
$("#popupWin").parent().css("width","");
$("#popupWin").css("width","");
$("#popupWin").css("height","");
acctsArray = [];
}
我在當前的jsp頁面裡導入了jquery-ui.jsp的文件,但是,卻發現報錯了,錯誤如下:
在closePopupWin()的裡面,報錯$("#popupWin").window("close"); 說cannot read property of "options" undefined.
請高手指教,這個錯誤怎麼修復?如何關閉彈出窗?
謝謝
refresh使用ajax加載actionUrl這個地址的,你這個actionUrl地址是不是又包含了jquery,jqueryui的框架了?要把這些去掉,要不會重新加載jquery及ui導致覆蓋當前頁面的這2個類庫,導致原來的對象找不到