rt,想給這個的每個節點添加一個超鏈接,並且可以點擊跳轉,js小白不知道如何實現,看源碼實在是沒有頭緒。。希望大神解救。
有nodeSelected事件。。你自己用window.open打開你的連接
下載的demo.html就有示例了
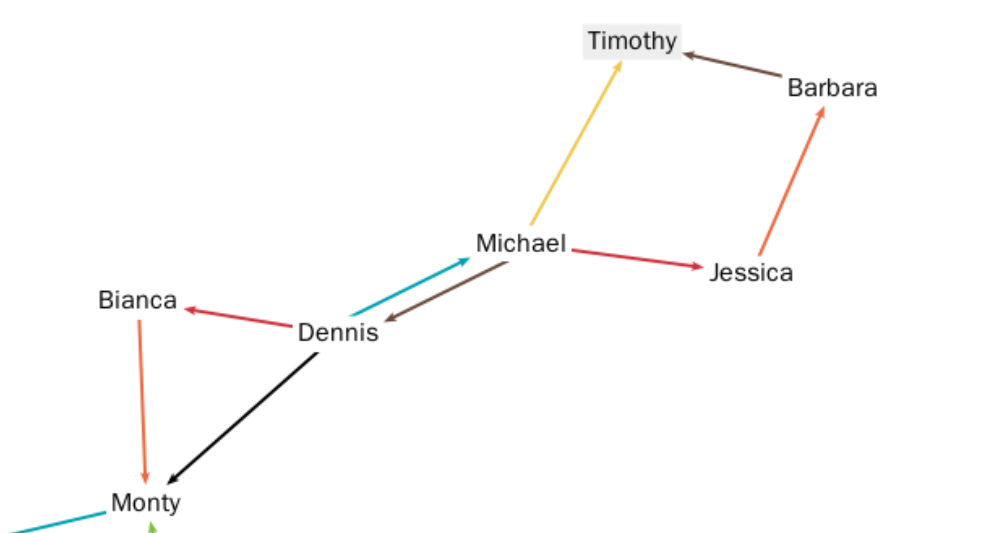
var graph = new Springy.Graph();
var dennis = graph.newNode({
label: 'Dennis',
ondoubleclick: function() { console.log("Hello!"); }
});
var michael = graph.newNode({label: 'Michael',href:'http://www.w3dev.cn'});////////
var jessica = graph.newNode({label: 'Jessica'});
var timothy = graph.newNode({label: 'Timothy'});
var barbara = graph.newNode({label: 'Barbara'});
var franklin = graph.newNode({label: 'Franklin'});
var monty = graph.newNode({label: 'Monty'});
var james = graph.newNode({label: 'James'});
var bianca = graph.newNode({label: 'Bianca'});
graph.newEdge(dennis, michael, {color: '#00A0B0'});
graph.newEdge(michael, dennis, {color: '#6A4A3C'});
graph.newEdge(michael, jessica, {color: '#CC333F'});
graph.newEdge(jessica, barbara, {color: '#EB6841'});
graph.newEdge(michael, timothy, {color: '#EDC951'});
graph.newEdge(franklin, monty, {color: '#7DBE3C'});
graph.newEdge(dennis, monty, {color: '#000000'});
graph.newEdge(monty, james, {color: '#00A0B0'});
graph.newEdge(barbara, timothy, {color: '#6A4A3C'});
graph.newEdge(dennis, bianca, {color: '#CC333F'});
graph.newEdge(bianca, monty, {color: '#EB6841'});
jQuery(function(){
var springy = window.springy = jQuery('#springydemo').springy({
graph: graph,
nodeSelected: function (node) {
if (node.data.href) window.open(node.data.href);//如果節點信息包含href信息則打開連接
}
});
});
