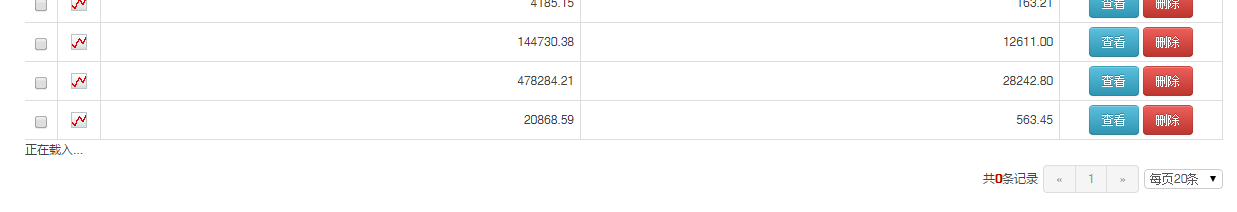
下面的層老是被覆蓋,改z-index沒作用。(http://img.ask.csdn.net/upload/201511/29/1448771173_367082.png)
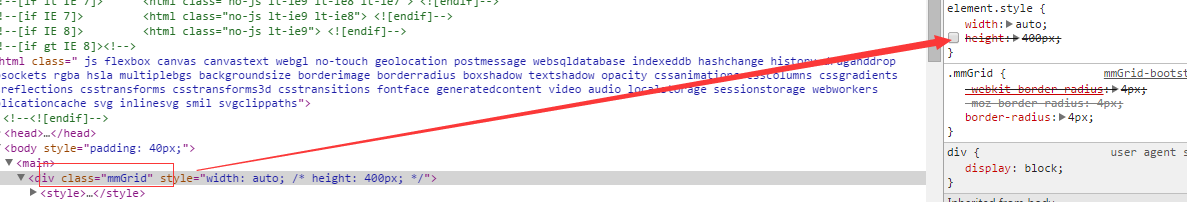
因為你的class =mmGrid設置了高度,DIV沒撐開,還有class =mmg-bodyWrapper也是,把它們height屬性都去掉即可
不知你是不是想要這個效果?