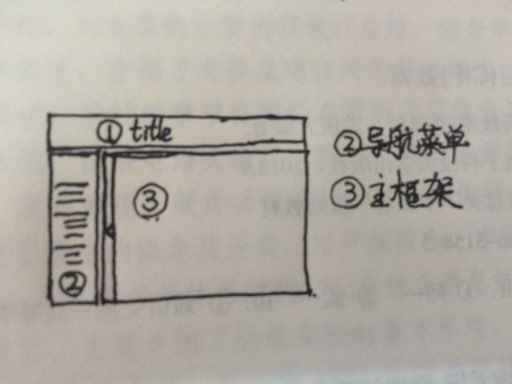
如圖片示意,網頁由框架布局,主框架左側還有一個控制條,點擊可使左側的導航菜單實現隱藏和顯示的效果。目前有兩種思路:使主框架向左浮動;隱藏左邊導航菜單所在框架。請問這思路對嗎?我沒有代碼基礎,所以不懂怎麼寫代碼,求好心人相助。另外想問,用Dreamweaver可以實現嗎?非常感謝了
<div class="top">title</div>
<div class="left" id="li_left"><iframe src="左邊框架的url" width="100" height="300" frameborder="no" border="0" marginwidth="0"marginheight="0" scrolling="no" allowtransparency="yes"></iframe></div>
<div class="xianshi" id="sanjiao"></div>
<div class="right"><iframe src="右邊框架的默認url" name="right" width="700" height="300" frameborder="no" border="0" marginwidth="0"marginheight="0" scrolling="no" allowtransparency="yes"></iframe></div>
結構大致如上,你自己編寫樣式
然後自己用JQ寫一個腳本大致如下:
$("#sanjiao").click(function(){
var class_val=$(this).attr("class");
if(class_val=='xianshi'){
$(this).removeClass().addClass("yincang");
$("#li_left").hide();
}
else{
$(this).removeClass().addClass("xianshi");
$("#li_left").show();
}
});