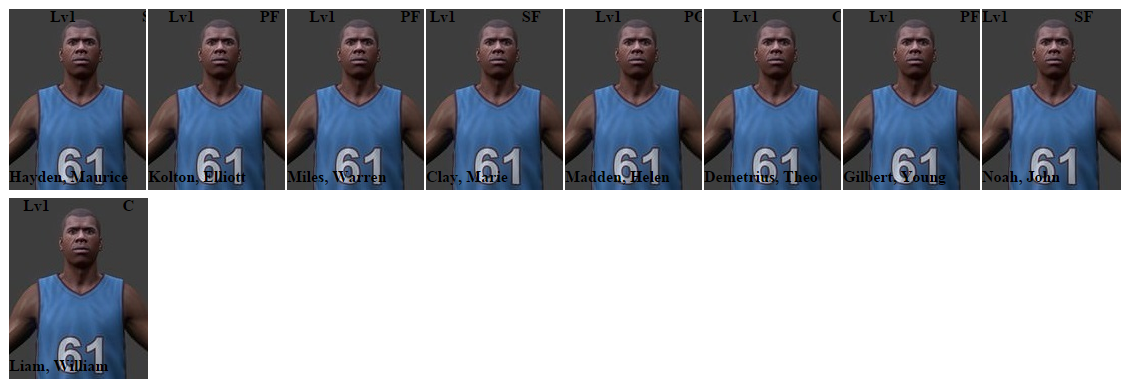
在.jsp頁面中,我想把Lv寫在圖片左上角,球員位置寫在右上角,人名寫在圖片左下角。但是現在文字位置不知道為什麼有問題?應該怎麼辦?代碼、圖片如下。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Cards Page</title>
</head>
<body>
<c:forEach items="${cardItems }" var="pci" varStatus="status">
<div style="width: 139px; white-space: nowrap; float: left;">
<a href="${pageContext.request.contextPath }/card/viewCardDetails/${pci.playerCardItemId }"><img style="border:2px solid white; position: relative;" alt="" src="<c:out value="${pageContext.request.contextPath }/${pci.playerCard.player.url }" />"></a>
<label style="position: relative; top:-10px; left:-145px;"><font style="font-weight: bold;"><c:out value="${pci.playerCard.player.name }"></c:out></font></label>
<label style="position: relative; top:-170px; left:-135px;"><font style="font-weight: bold;"><c:out value="${pci.playerCard.player.position.abbreviation }"></c:out></font></label>
<label style="position: relative; top:-170px; left:-250px;"><font style="font-weight: bold;">Lv<c:out value="${pci.potentiality }"></c:out></font></label>
</div>
</c:forEach>
</body>
</html>

容器relative定位,label absolut定位
<div style="width: 139px; white-space: nowrap; float: left;position:relative">
<a href="${pageContext.request.contextPath }/card/viewCardDetails/${pci.playerCardItemId }"><img style="border:2px solid white; position: relative;" alt="" src="<c:out value=" ${pagecontext.request.contextpath } />${pci.playerCard.player.url }" />"></a>
<label style="position:absolute; bottom:0px; left:0px;"><font style="font-weight: bold;"><c:out value="${pci.playerCard.player.name }"></c:out></font></label>
<label style="position:absolute; top:0px; right:0px;"><font style="font-weight: bold;"><c:out value="${pci.playerCard.player.position.abbreviation }"></c:out></font></label>
<label style="position:absolute; top:0px; left:0px;"><font style="font-weight: bold;">Lv<c:out value="${pci.potentiality }"></c:out></font></label>
</div>
