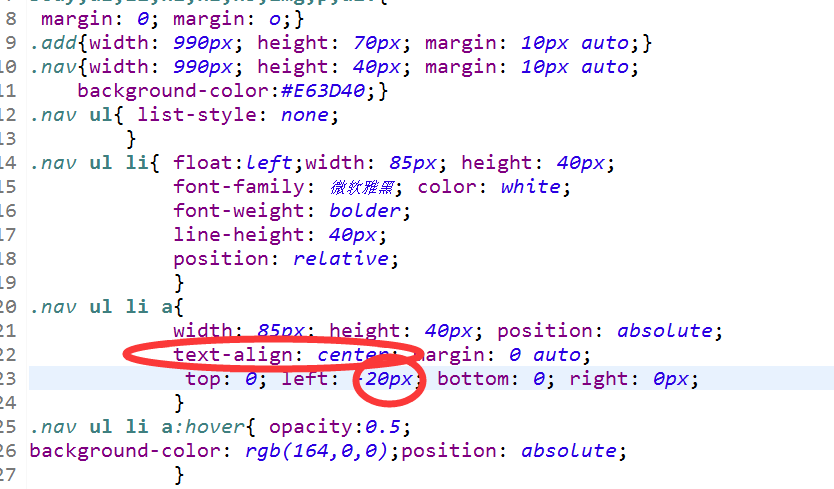
我設置的 感覺text-align: center;這個屬性都沒有什麼作用,只好另外加left: -20px;
但是還是有很多,問題。因為那樣只會讓個別的居中。還有我的opacity:0.5; 這種設置兼容性很差。有些浏覽器是完全不透明的。我很無解。。



<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>京東商城</title>
<style type="text/css">
body,ul,li,h1,h2,h3,img,p,div{
margin: 0; margin: o;}
.add{width: 990px; height: 70px; margin: 10px auto;}
.nav{width: 990px; height: 40px; margin: 10px auto;
background-color:#E63D40;}
.nav ul{ list-style: none;
}
.nav ul li{ float:left;width: 85px; height: 40px;
font-family: 微軟雅黑; color: white;
font-weight: bolder;
line-height: 40px;
position: relative;
}
.nav ul li a{
width: 85px; height: 40px; position: absolute;
text-align: center; margin: 0 auto;
top: 0; left: -20px; bottom: 0; right: 0px;
}
.nav ul li a:hover{ opacity:0.5;
background-color: rgb(164,0,0);position: absolute;
}
#li1{ width: 210px; height: 40px; }
</style>
</head>
<body>
<div class="add">
<img alt="廣告" src="add.gif">
</div>
<div class="nav">
<ul>
<li id="li1">全部商品分類</li>
<li><a href="javascript:;"></a>首頁</li>
<li><a href="javascript:;"></a>服裝城</li>
<li><a href="javascript:;"></a>京東超市</li>
<li><a href="javascript:;"></a>團購</li>
<li><a href="javascript:;"></a>奪寶島</li>
<li><a href="javascript:;"></a>閃購</li>
</ul>
<img alt="支付有禮" src="zfyl.jpg" align="right">
</div>
</body>
</html>

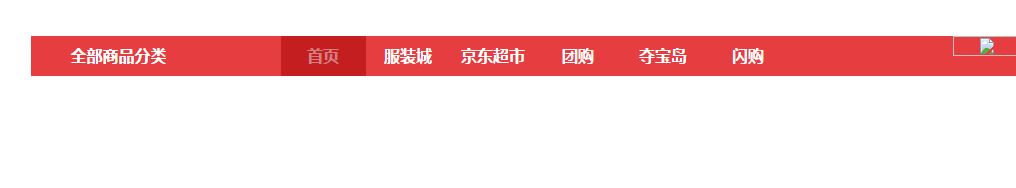
首頁設置一個div,同時將li的left:-20px去掉
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>京東商城</title>
<style type="text/css">
body,ul,li,h1,h2,h3,img,p,div{
margin: 0; margin: o;}
.add{width: 990px; height: 70px; margin: 10px auto;}
.nav{width: 990px; height: 40px; margin: 10px auto;
background-color:#E63D40;}
.nav ul{ list-style: none;
}
.nav ul li{ float:left;width: 85px; height: 40px;
font-family: 微軟雅黑; color: white;
font-weight: bolder;
line-height: 40px;
position: relative;
}
.nav ul li a{
width: 85px; height: 40px; position: absolute;
text-align: center; margin: 0 auto;
top: 0; bottom: 0; right: 0px;
}
.nav ul li a:hover{ opacity:0.5;
background-color: rgb(164,0,0);position: absolute;
}
#li1{ width: 210px; height: 40px; }
</style>
</head>
<body>
<div class="add">
<img alt="廣告" src="add.gif">
</div>
<div class="nav">
<ul>
<li id="li1">全部商品分類</li>
<li><a href="javascript:;"></a><div align="center">首頁</div></li>
<li><a href="javascript:;"></a><div align="center">服裝城</div></li>
<li><a href="javascript:;"></a><div align="center">京東超市</div></li>
<li><a href="javascript:;"></a><div align="center">團購</div></li>
<li><a href="javascript:;"></a><div align="center">奪寶島</div></li>
<li><a href="javascript:;"></a><div align="center">閃購</div></li>
</ul>
<img alt="支付有禮" src="zfyl.jpg" align="right">
</div>
</body>
</html>