<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="150dp"
android:layout_height="60dp"
android:gravity="center"
android:background="#8f00" />
<TextView
android:layout_width="100dp"
android:layout_height="60dp"
android:background="#8f00"
android:gravity="center"
android:text="一月"
android:textSize="20dp"
android:textColor="#a4a0a0"
/>
</LinearLayout>
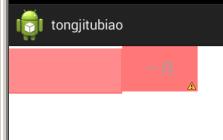
這個是字體不一樣時候的布局,可以看見位置有一點偏移
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="150dp"
android:layout_height="60dp"
android:background="#8f00" />
<TextView
android:layout_width="100dp"
android:layout_height="60dp"
android:background="#8f00"
android:gravity="center"
android:text="一月"
android:textSize="20dp"
android:textColor="#a4a0a0"
/>
</LinearLayout>
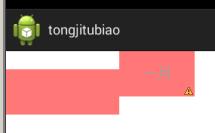
這個是gravity一個設置了一個沒有時候的布局,布局完全變了
如果沒有後面的TextView那麼前面的TextView就是緊挨著左上方對吧,但是現在後面有一個TextView並且字體大小一樣gravity也一樣那麼前面的位置不會變化的,現在這兩個的字體和gravity不一樣就出現了前面一個位置發生變化了,我想問的就是TextView的寬高都寫的定值,那麼這兩個屬性只影響自己內部的字體大小和字的擺放位置,但是卻不是,因為後面TextView的字體和gravity屬性卻影響了前面的TextView在布局中的位置,我就想知道為什麼會出現這個情況
設置layout的 android:baselineAligned="false"