如題,前台使用js將file表單選中的圖片轉換為base64字符串,請問該怎麼做?
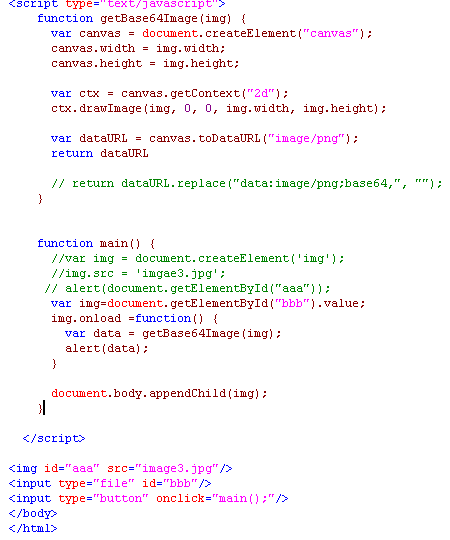
這是我在網上找的相關代碼,使用firefox調試,每次運行到img.onload就退出去了,進不了function,不知道是哪裡有問題,還是壓根就寫錯了。請好心人指點,先謝謝了!
bbb是file丟下,沒有onload事件,改為onchagne,用HTML5的FileReader對象就可以轉為base64了,不需要canvas
而且你bbb已經存在,不需要再append了。。如果是客戶端圖片預覽,看這個: javascript客戶端圖片預覽,兼容最新firefox,chrome和IE11
img.onchange = function () {
var oFReader = new FileReader();
oFReader.readAsDataURL(this.files[0]);
oFReader.onload = function (oFREvent) {
alert(oFREvent.target.result);
};
}





