
<script type="text/javascript">
var xhr;
function createXMLHttpRequest1() {
alert(">>>");
}
function createXMLHttpRequest() {
if (window.ActiveXObject) {//如果是IE浏覽器
return new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {//非IE浏覽器
return new XMLHttpRequest();
}
}
function userExists(CarNum) {
if (CarNum != "") {
// 請求字符串
var url = "TC_Registra.aspx?CarNum=" + CarNum;
// 1. 創建XMLHttpRequest組件
xhr = createXMLHttpRequest();
// 2. 設置回調函數
xhr.onreadystatechange = readyDo;
// 3. 初始化XMLHttpRequest組件
xhr.open("GET", url, true);
// 4. 發送請求
xhr.send(null);
}
}
function readyDo() {
if (xhr.readyState == 4
&& xhr.status == 200) {
var b = xhr.responseText;
if (b == "true") {
document.getElementById("mess_double").style.display = "inline";
}
else {
document.getElementById("mess_double").style.display = "none";
}
}
}
</script>
<form id="form1" runat="server" defaultbutton="btnAdd">
<asp:ScriptManager ID="smDetail" runat="server" EnablePartialRendering="true">
</asp:ScriptManager>
<div class="maincontent">
<asp:UpdatePanel ID="uplDetail" runat="server">
<ContentTemplate>
<div class="panel">
<div class="title">明細</div>
<div class="content">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="smartGrid2">
<tr>
<th width="13%" align="left">車牌號:</th>
<td width="37%">
<asp:TextBox ID="txtCarNum" runat="server" MaxLength="15" onblur="createXMLHttpRequest1"/>
<asp:RequiredFieldValidator runat="server" ID="BridgeCode_Null_Check" ControlToValidate="txtCarNum" ErrorMessage="“車牌號”不能為空" Display="None" Height="5px" Width="5px" />
<span class="RequiredWarningStyle" runat="server" id="spCarNum">*</span>
<span id="mess_double" style="display: none; color: Red">該車牌號已存在,請重新輸入</span>
</td>
onblur事件沒有執行,請問怎麼回事?
沒見你在哪裡有onblur事件啊。。你用cs動態加的?狀態轉換函數最好改成下面的,要不出錯了你都不知道什麼問題。。
function userExists(CarNum) {
if (CarNum != "") {
// 請求字符串
var url = "TC_Registra.aspx?CarNum=" + CarNum+'&_dc='+new Date().getTime();//加時間戳防止IE下的緩存
// 1. 創建XMLHttpRequest組件
xhr = createXMLHttpRequest();
// 2. 設置回調函數
xhr.onreadystatechange = readyDo;
// 3. 初始化XMLHttpRequest組件
xhr.open("GET", url, true);
// 4. 發送請求
xhr.send(null);
}
}
function readyDo() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
var b = xhr.responseText;
if (b == "true") {
document.getElementById("mess_double").style.display = "inline";
}
else {
document.getElementById("mess_double").style.display = "none";
}
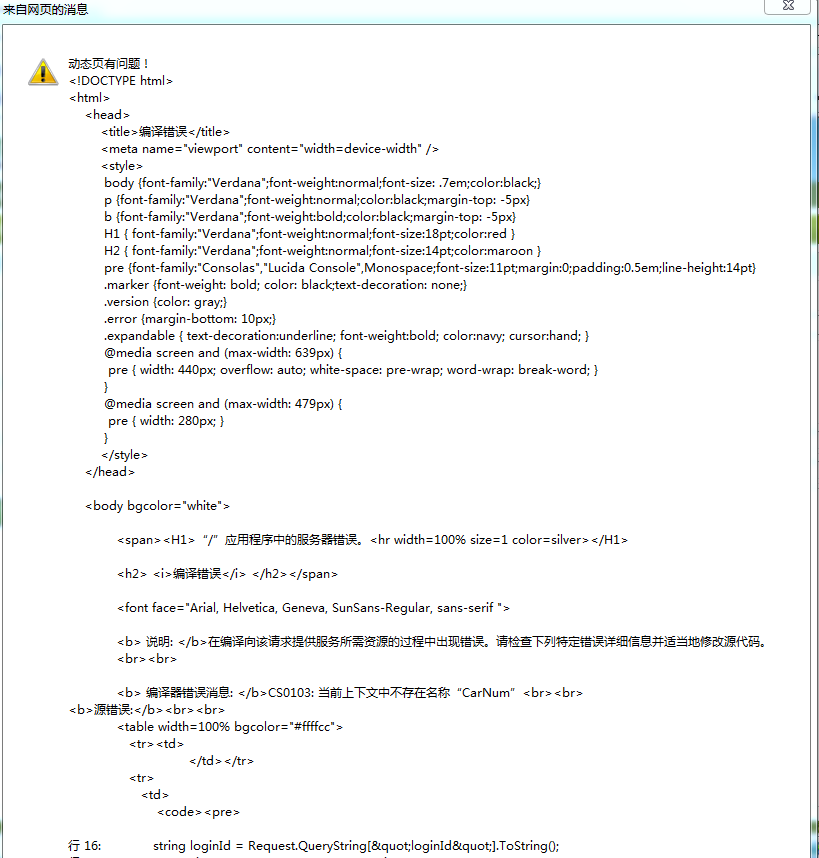
} else alert('動態頁有問題!\n'+xhr.responseText);
}
}














