nvelocity中的if跟JavaScript中的if關鍵字沖突了,怎麼想辦法可以用nvelocity中的#if
<script type="text/javascript">
function GetTestType() {
var s = document.getElementById("testType");
$selectedType =s.options[s.selectedIndex].text;
alert($selectedType);
var n = document.getElementById("testName");
#foreach($row in $Data.testData)
#if($row.TestType==$selectedType)
n.options.add(new Option("text", "value"));
#end
#end
}
</script>
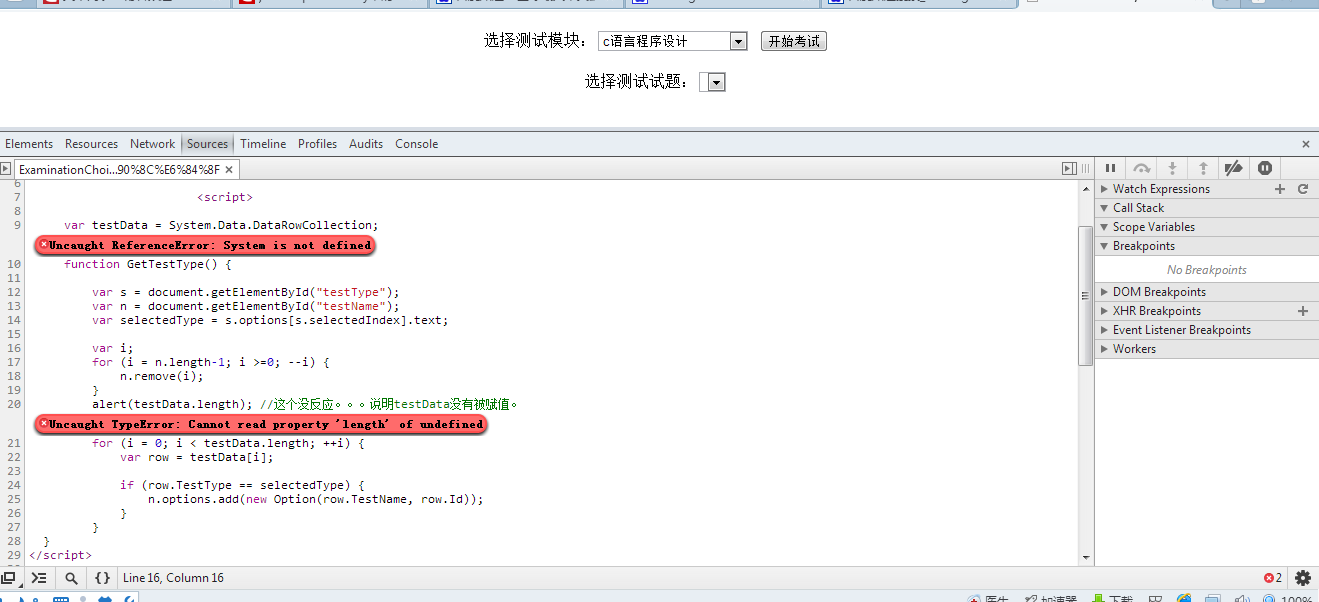
這個是按照你的改的:
</head>
<script src="../javascript/jquery-1.7.2.js" type="text/javascript"></script>
<script type="text/javascript">
var testData = $Data.testData;
function GetTestType() {
var s = document.getElementById("testType");
var n = document.getElementById("testName");
var selectedType = s.options[s.selectedIndex].text;
var i;
for (i = n.length-1; i >=0; --i) {
n.remove(i);
}
alert(testData.length); //這個沒反應。。。說明testData沒有被賦值。
for (i = 0; i < testData.length; ++i) {
var row = testData[i];
if (row.TestType == selectedType) {
n.options.add(new Option(row.TestName, row.Id));
}
}
}
</script>
<script type="text/javascript">
function GetSelectedId() {
var s = document.getElementById("testName");
$selectedId = s.options[s.selectedIndex].id
alert($selectedId);
}
</script>
<body>

既然你是用了js,我認為你的testName這個下拉框的數據$Data.testData是一次性都傳給客戶端的,如果是這樣的話,foreach, if等,都是純js代碼,不需要使用nvelocity的語句,需要的是把$Data.testData賦值給一個js變量,比如var testData = $Data.testData;
我寫了一個簡單的演示代碼,你可以點擊查看
//var testData = $Data.testData;
var testData = [
{TestType: 'Type 1', Text: 'Text 1', Value: 'Value 1'},
{TestType: 'Type 2', Text: 'Text 2', Value: 'Value 2'},
{TestType: 'Type 3', Text: 'Text 3', Value: 'Value 3'},
{TestType: 'Type 1', Text: 'Text 4', Value: 'Value 4'},
{TestType: 'Type 2', Text: 'Text 5', Value: 'Value 5'},
{TestType: 'Type 3', Text: 'Text 6', Value: 'Value 6'},
{TestType: 'Type 1', Text: 'Text 7', Value: 'Value 7'},
{TestType: 'Type 2', Text: 'Text 8', Value: 'Value 8'}
];
function GetTestType(){
var s = document.getElementById("testType");
var selectedType = s.options[s.selectedIndex].text;
//alert(selectedType);
var n = document.getElementById("testName");
var i;
for (i = n.length - 1; i >= 0; --i) {
n.remove(i);
}
//forEach(row in testData){
for(i = 0, l = testData.length; i < l; ++i){
var row = testData[i];
if(row.TestType == selectedType){
n.options.add(new Option(row.Text, row.Value));
}
}
}
















