向大家請教一個問題。
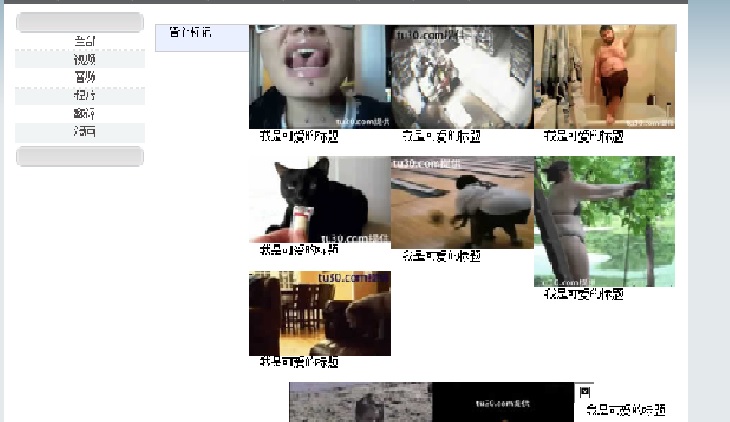
我使用php輸出很多個包含圖片的div,代碼如下。我用的是css中的float:right來控制,但是這些div排列不整齊。請問大家,該怎麼控制這些div才能使得圖片排列整齊呢?
echo '
我是可愛的標題
'. " ";
不整齊最主要原因是你圖片大小不一造成的,無論你怎麼float,圖片大小不一樣肯定會參差不齊
解決方案兩個:
1:橫向布局,橫向的三張圖片為一個div包圍,但要在css中限制高度,比方說
.divClass img{max-height:150px}
同時有min-height屬性,也或直接定死,height:150px;也要測試圖片寬度不一造成影響,處理方法一樣
2:縱向步局,總體分為三縱列,可考慮用瀑布流,可搜一下看效果