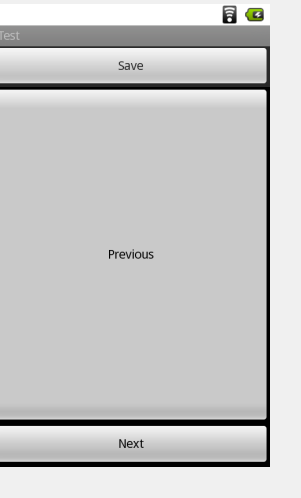
我在應用程序中設置這樣一個布局:頂端一個按鈕,第二個按鈕在底端,第三個占整個中間的空間。運用的下面的代碼,但是不顯示第二個按鈕。如何實現布局設計的結果呢?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical">
<!--view=2-->
<Button
android:id="@+id/button2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Save"
/>
<Button
android:id="@+id/button4"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Previous"
/>
<Button
android:id="@+id/button5"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Next"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:weightSum="1" >
<!-- view=2 -->
<Button
android:id="@+id/button2"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight=".1"
android:text="Save" />
<Button
android:id="@+id/button4"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight=".8"
android:text="Previous" />
<Button
android:id="@+id/button5"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight=".1"
android:text="Next" />
</LinearLayout>