
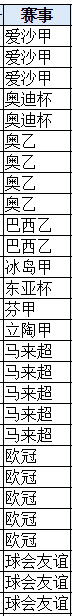
現在可以找到相同的行數,但是顏色弄不一致,代碼如下:
希望做到相同的文字顏色也一樣。
for(var n=0;n<rows;n++)
{
temp=$("#exampletable tr:eq("+n+") td:eq(1)").html();
var bgcolor=getRandomColor();
if(temp==$("#exampletable tr:eq("+(n+1)+") td:eq(1)").html()){
$("#exampletable tr:eq("+n+") td:eq(1)").css('background-color',bgcolor);
$("#exampletable tr:eq("+(n+1)+") td:eq(1)").css('background-color',bgcolor);
}
}
MD5完美解決,哈哈,腦子一下開竅了。謝謝大家
for(var n=1;n<=rows;n++)
{
temp=$("#exampletable tr:eq("+n+") td:eq(1)").html();
var sha=$.md5(temp.toString());
var bgcolor=sha.substring(sha.length-6);
$("#exampletable tr:eq("+n+") td:eq(1)").css('background-color',"#"+bgcolor);
}