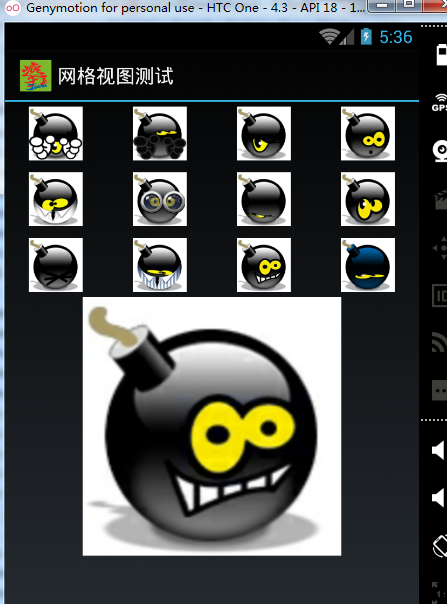
新手剛學安卓,今天看到GridView組件,用SimpleAdapter實現,但是代碼中有看不懂的地方
package org.crazyit.ui;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
/**
@version 1.0
*/
public class GridViewTest extends Activity
{
GridView grid;
ImageView imageView;
int[] imageIds = new int[]
{
R.drawable.bomb5 , R.drawable.bomb6 , R.drawable.bomb7
, R.drawable.bomb8 , R.drawable.bomb9 , R.drawable.bomb10
, R.drawable.bomb11 , R.drawable.bomb12 , R.drawable.bomb13
, R.drawable.bomb14 , R.drawable.bomb15 , R.drawable.bomb16
};
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 創建一個List對象,List對象的元素是Map
List> listItems =
new ArrayList>();
for (int i = 0; i < imageIds.length; i++)
{
Map listItem = new HashMap();
listItem.put("image", imageIds[i]);
listItems.add(listItem);
}
// 獲取顯示圖片的ImageView
imageView = (ImageView) findViewById(R.id.imageView);
// 創建一個SimpleAdapter
SimpleAdapter simpleAdapter = new SimpleAdapter(this,
listItems
// 使用/layout/cell.xml文件作為界面布局
, R.layout.cell, new String[] { "image" },
new int[] { R.id.image1 });
grid = (GridView) findViewById(R.id.grid01);
// 為GridView設置Adapter
grid.setAdapter(simpleAdapter);
// 添加列表項被選中的監聽器
grid.setOnItemSelectedListener(new OnItemSelectedListener()
{
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id)
{
// 顯示當前被選中的圖片
imageView.setImageResource(imageIds[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent)
{
}
});
// 添加列表項被單擊的監聽器
grid.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id)
{
// 顯示被單擊的圖片的圖片
imageView.setImageResource(imageIds[position]);
}
});
}
}
第一點 ,Map接口中的Key不是唯一的麼,為什麼在循環中key都是image
代碼如下
for (int i = 0; i < imageIds.length; i++)
{
Map<String, Object> listItem = new HashMap<String, Object>();
listItem.put("image", imageIds[i]);
listItems.add(listItem);
}
第二點,對於simpleAdapter中第三個參數也就是哪個布局,這個cell布局裡面只有一個imageView,但是主布局裡面已經有了一個imageView啊,意義何在,下面上圖

主布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
>
<!-- 定義一個GridView組件 -->
<GridView
android:id="@+id/grid01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:horizontalSpacing="1pt"
android:numColumns="4"
android:verticalSpacing="1pt" >
</GridView>
<!-- 定義一個ImageView組件 -->
<ImageView android:id="@+id/imageView"
android:layout_width="240dp"
android:layout_height="240dp"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
第一點 ,Map接口中的Key不是唯一的麼,為什麼在循環中key都是image
代碼如下
for (int i = 0; i < imageIds.length; i++)
{
Map<String, Object> listItem = new HashMap<String, Object>(); //這裡不是new了map了,每次循環都重新new的map,所以key是唯一的,image是對應你上面的
SimpleAdapter simpleAdapter = new SimpleAdapter(this,
listItems
// 使用/layout/cell.xml文件作為界面布局
, R.layout.cell, new String[] { "image" }, //這個image和下面put的key值對應
new int[] { R.id.image1 });
listItem.put("image", imageIds[i]);
listItems.add(listItem);
}
第二點,對於simpleAdapter中第三個參數也就是哪個布局,這個cell布局裡面只有一個imageView,但是主布局裡面已經有了一個imageView啊,意義何在
R.layout.cell這個布局時gridview的item布局,和主布局沒關系。主布局是主布局,item布局是item布局,你上面顯示的多個小圖片都是item布局生成的。