我正在做關於CA的部分翻轉動畫。但是在透視的時候遇到問題。
代碼:
[UIView animateWithDuration:1.0 animations:^{
self.someView.layer.anchorPoint = CGPointMake(0.5, 0);
self.someView.layer.transform = CATransform3DMakeRotation(M_PI*0.6,1.0,0.0,0.0);
} completion:^(BOOL finished){
// code to be executed when flip is completed
}];
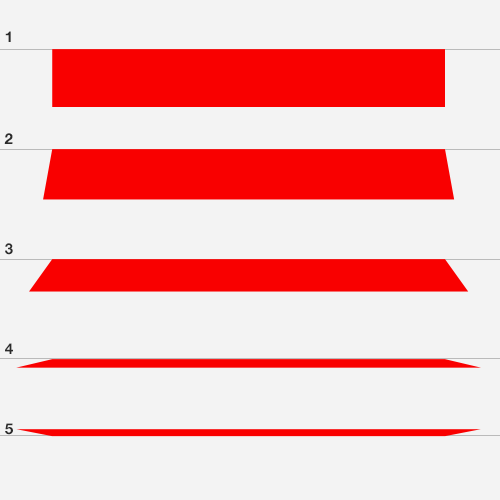
怎麼樣得到這樣的透視圖?

比如像這樣?
CATransform3D rotationAndPerspectiveTransform = CATransform3DIdentity;
rotationAndPerspectiveTransform.m34 = 1.0 / 300;
rotationAndPerspectiveTransform = CATransform3DRotate(rotationAndPerspectiveTransform, M_PI * 0.6, 1.0f, 0.0f, 0.0f);
[UIView animateWithDuration:1.0 animations:^{
self.someView.layer.anchorPoint = CGPointMake(0.5, 0);
self.someView.layer.transform = rotationAndPerspectiveTransform;
} completion:^(BOOL finished){
// code to be executed when flip is completed
}];