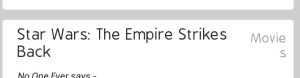
先看一下圖片:

基本上已經實現了大部分,就是**Movis**這裡有問題,應該和前面對齊,顯示在一行裡,現在有點往下了。
XML:
<TextView
android:id="@+id/myMasterCat_Item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_marginLeft="10dp"
android:layout_marginTop="2dp"
android:layout_weight="99"
android:text="Item"
android:textColor="#222"
android:textSize="18sp" >
</TextView>
<TextView
android:id="@+id/myMastCat_Cat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:layout_marginTop="2dp"
android:layout_weight="1"
android:gravity="right"
android:text="MasterCat"
android:textColor="#999"
android:textSize="15sp" >
</TextView>
</LinearLayout>
怎麼調整一下?謝謝
解決方法如下:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:id="@+id/myMasterCat_Item"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="2dp"
android:layout_weight="1"
android:text="Item"
android:textColor="#222"
android:textSize="18sp" >
</TextView>
<TextView
android:id="@+id/myMastCat_Cat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="2dp"
android:text="MasterCat"
android:textColor="#999"
android:textSize="15sp" >
</TextView>
</LinearLayout>