unit Unit1;{PolyBezier 至少需要四個點做參數; 不改變畫筆的當前位置}
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}procedure TForm1.Button1Click(Sender: TObject);{PolyBezierTo 最少只需要需要三個點, 它把當前位置當作第一點; 會改變畫筆的當前位 置}
var
pts: array[0..3] of TPoint;
begin
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clRed;
pts[0].X := 10; pts[0].Y := 10; {起點}
pts[1].X := 60; pts[1].Y := 10; {控制點1}
pts[2].X := 10; pts[2].Y := 100; {控制點2}
pts[3].X := 60; pts[3].Y := 100; {終點}
Canvas.PolyBezier(pts);
Canvas.Pen.Width := 1;
Canvas.Pen.Color := clWhite;
Canvas.LineTo(ClientWidth, ClientHeight);
end;procedure TForm1.Button2Click(Sender: TObject);
var
pts: array[1..3] of TPoint; {從 1 開始的, 就 3 個元素}
begin
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clRed;
Canvas.MoveTo(10 + 82, 10); {起點}
//pts[0].X := 10; pts[0].Y := 10;
pts[1].X := 60 + 82; pts[1].Y := 10; {控制點1}
pts[2].X := 10 + 82; pts[2].Y := 100; {控制點2}
pts[3].X := 60 + 82; pts[3].Y := 100; {終點}
Canvas.PolyBezierTo(pts);
Canvas.Pen.Width := 1;
Canvas.Pen.Color := clBlue;
Canvas.LineTo(ClientWidth, ClientHeight);
end;
end.
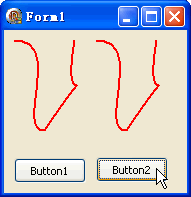
//效果圖:

//繪制多條貝塞爾線時, 每條線的終點也是下條線的起點.unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
{PolyBezier 繪制多條線時, 需要 3*x + 1 個點}procedure TForm1.Button1Click(Sender: TObject);
var
pts: array[0..6] of TPoint;
begin
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clRed;
pts[0].X := 10; pts[0].Y := 10;
pts[1].X := 60; pts[1].Y := 10;
pts[2].X := 10; pts[2].Y := 100;
pts[3].X := 40; pts[3].Y := 100;
pts[4].X := 100; pts[4].Y := 10;
pts[5].X := 55; pts[5].Y := 99;
pts[6].X := 70; pts[6].Y := 10;
Canvas.PolyBezier(pts);
end;
{PolyBezierTo 繪制多條線時, 需要 3*x 個點}procedure TForm1.Button2Click (Sender: TObject);
var
pts: array[1..6] of TPoint;
begin
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clRed;
Canvas.MoveTo(10 + 82, 10);
//pts[0].X := 10; pts[0].Y := 10;
pts[1].X := 60 + 82; pts[1].Y := 10;
pts[2].X := 10 + 82; pts[2].Y := 100;
pts[3].X := 40 + 82; pts[3].Y := 100;
pts[4].X := 100 + 82; pts[4].Y := 10;
pts[5].X := 55 + 82; pts[5].Y := 99;
pts[6].X := 70 + 82; pts[6].Y := 10;
Canvas.PolyBezierTo(pts);
end;
end.
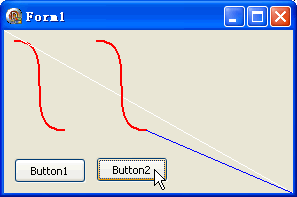
//效果圖: