520,並非情人所屬, 我們可以表白萬物,
不管什麼時候, 這都是一個特別的日子,
今天,我要表白所有, 心裡有我的人!
在這個充滿幸福的日子裡, 我要把最美好的祝福,
送給心裡有我的每一個人;
祝願大家:
一生平安,身體健康,
生活幸福,家庭美滿!
(之前單身的我感謝萬物)
不知不覺又是520了,先的一年有多少人表白成功,又有多少人表白失敗,
有多少步入婚姻的殿堂,又有誰單身至今,不管如何,
今天在這裡希望不想單身的人們找到屬於自己的幸福~
那麼接下來就讓我們來看看怎麼代碼表白吧~
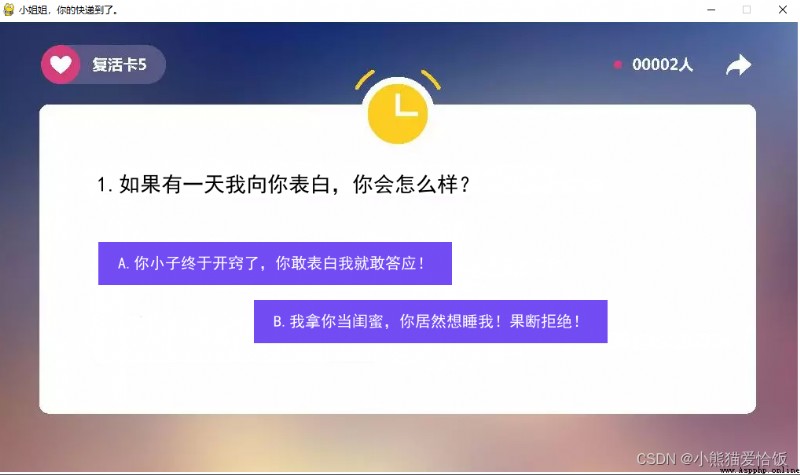
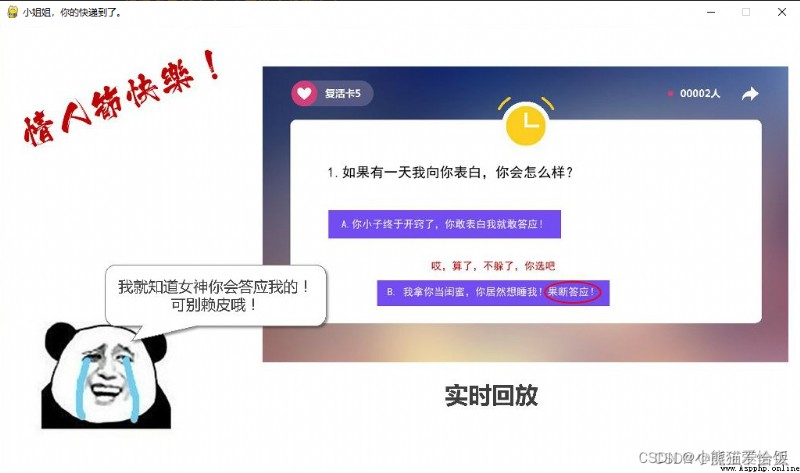
效果展示
設置了只能選A選項,點不了B選項,哈哈哈哈(當然點擊上面的叉叉還是會關掉)
import pygame
import random
import sys
# 根據背景圖大小,設置游戲屏幕大小
WIDTH, HEIGHT = 1024, 576
# 不全屏
screen = pygame.display.set_mode((WIDTH, HEIGHT), 0, 32)
# 全屏
# screen = pygame.display.set_mode((WIDTH, HEIGHT), pygame.FULLSCREEN, 32)
pygame.display.set_caption('小姐姐,你的快遞到了。')
# 添加文本信息
def title(text, screen, scale, color=(0, 0, 0)):
font = pygame.font.SysFont('SimHei', 27)
textRender = font.render(text, True, color)
# 初始化文本的坐標
screen.blit(textRender, (WIDTH / scale[0], HEIGHT / scale[1]))
# 按鈕
def button(text, x, y, w, h, color, screen):
pygame.draw.rect(screen, color, (x, y, w, h))
font = pygame.font.SysFont('SimHei', 20)
textRender = font.render(text, True, (255, 255, 255))
textRect = textRender.get_rect()
textRect.center = ((x+w/2), (y+h/2))
screen.blit(textRender, textRect)
# 生成隨機的位置坐標
def get_random_pos():
x, y = random.randint(10, 600), random.randint(20, 500)
return x, y
# 點擊答應按鈕後顯示的頁面
def show_like_interface(screen):
screen.fill((255, 255, 255))
background1 = pygame.image.load('2.png').convert()
screen.blit(background1, (0, 0))
pygame.display.update()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
def main():
pygame.init()
clock = pygame.time.Clock()
# 添加背景音樂
pygame.mixer.music.load('手寫的從前-周傑倫.mp3')
pygame.mixer.music.play(-1, 20)
pygame.mixer.music.set_volume(0.5)
# 設置不同意按鈕屬性
unlike_pos_x = 130
unlike_pos_y = 375
unlike_pos_width = 450
unlike_pos_height = 55
unlike_color = (115, 76, 243)
# 設置同意按鈕屬性
like_pos_x = 130
like_pos_y = 280
like_pos_width = 450
like_pos_height = 55
like_color = (115, 76, 243)
running = True
while running:
# 填充窗口
screen.fill((255, 255, 255))
# 添加背景圖
background = pygame.image.load('1.png').convert()
screen.blit(background, (0, 0))
# 獲取鼠標坐標
pos = pygame.mouse.get_pos()
# 判斷鼠標位置,不同意時,按鈕不斷變化
if pos[0] < unlike_pos_x + unlike_pos_width + 5 and pos[0] > unlike_pos_x - 5 and pos[1] < unlike_pos_y + unlike_pos_height + 5 and pos[1] > unlike_pos_y - 5:
while True:
unlike_pos_x, unlike_pos_y = get_random_pos()
if pos[0] < unlike_pos_x + unlike_pos_width + 5 and pos[0] > unlike_pos_x - 5 and pos[1] < unlike_pos_y + unlike_pos_height + 5 and pos[1] > unlike_pos_y - 5:
continue
break
# 設置標題及按鈕文本信息
title('1.如果有一天我向你表白,你會怎麼樣?', screen, scale=[8, 3])
button('A.你小子終於開竅了,你敢表白我就敢答應!', like_pos_x, like_pos_y, like_pos_width, like_pos_height, like_color, screen)
button('B.我拿你當閨蜜,你居然想睡我!果斷拒絕!', unlike_pos_x, unlike_pos_y, unlike_pos_width, unlike_pos_height, unlike_color, screen)
# 設置關閉選項屬性
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
# 當鼠標點擊同意按鈕後,跳轉結束頁面
if pos[0] < like_pos_x + like_pos_width + 5 and pos[0] > like_pos_x - 5 and pos[1] < like_pos_y + like_pos_height + 5 and pos[1] > like_pos_y - 5:
if event.type == pygame.MOUSEBUTTONDOWN:
show_like_interface(screen)
pygame.display.flip()
pygame.display.update()
clock.tick(60)
main()

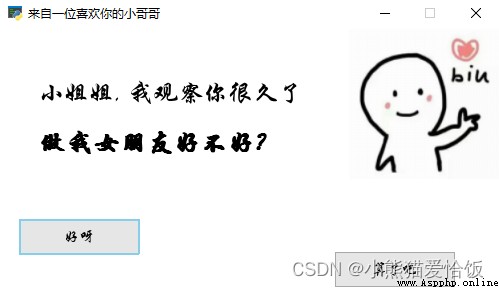
這個就厲害了,在沒有點擊好呀之前你點擊叉叉也是關不掉她的


'''配置文件'''
import os
# 窗口大小(width, height)
SCREENSIZE = (500, 260)
# 定義一些顏色
RED = (255, 0, 0)
BLACK = (0, 0, 0)
AZURE = (240, 255, 255)
WHITE = (255, 255, 255)
MISTYROSE = (255, 228, 225)
PALETURQUOISE = (175, 238, 238)
PAPAYAWHIP = (255, 239, 213)
LIGHTGRAY = (211, 211, 211)
GAINSBORO = (230, 230, 230)
WHITESMOKE = (245, 245, 245)
DARKGRAY = (169, 169, 169)
BLUE = (0, 0, 255)
DEEPSKYBLUE = (0, 191, 255)
SKYBLUE = (135, 206, 235)
LIGHTSKYBLUE = (135, 206, 250)
# 背景音樂路徑
BGM_PATH = os.path.join(os.getcwd(), 'resources/music/bgm.mp3')
# 字體路徑
FONT_PATH = os.path.join(os.getcwd(), 'resources/font/STXINGKA.TTF')
# 背景圖片路徑
BG_IMAGE_PATH = os.path.join(os.getcwd(), 'resources/images/bg.png')
# ICON路徑
ICON_IMAGE_PATH = os.path.join(os.getcwd(), 'resources/images/icon.png')
import sys
import cfg
import random
import pygame
from tkinter import Tk, messagebox
'''
Function:
按鈕類
Initial Args:
--x, y: 按鈕左上角坐標
--width, height: 按鈕寬高
--text: 按鈕顯示的文字
--fontpath: 字體路徑
--fontsize: 字體大小
--fontcolor: 字體顏色
--bgcolors: 按鈕背景顏色
--is_want_to_be_selected: 按鈕是否想被玩家選中
--screensize: 軟件屏幕大小
'''
class Button(pygame.sprite.Sprite):
def __init__(self, x, y, width, height, text, fontpath, fontsize, fontcolor, bgcolors, edgecolor, edgesize=1, is_want_to_be_selected=True, screensize=None, **kwargs):
pygame.sprite.Sprite.__init__(self)
self.rect = pygame.Rect(x, y, width, height)
self.text = text
self.font = pygame.font.Font(fontpath, fontsize)
self.fontcolor = fontcolor
self.bgcolors = bgcolors
self.edgecolor = edgecolor
self.edgesize = edgesize
self.is_want_tobe_selected = is_want_to_be_selected
self.screensize = screensize
'''自動根據各種情況將按鈕綁定到屏幕'''
def draw(self, screen, mouse_pos):
# 鼠標在按鈕范圍內
if self.rect.collidepoint(mouse_pos):
# --不想被選中
if not self.is_want_tobe_selected:
while self.rect.collidepoint(mouse_pos):
self.rect.left, self.rect.top = random.randint(0, self.screensize[0]-self.rect.width), random.randint(0, self.screensize[1]-self.rect.height)
pygame.draw.rect(screen, self.bgcolors[0], self.rect, 0)
pygame.draw.rect(screen, self.edgecolor, self.rect, self.edgesize)
# 鼠標不在按鈕范圍內
else:
pygame.draw.rect(screen, self.bgcolors[1], self.rect, 0)
pygame.draw.rect(screen, self.edgecolor, self.rect, self.edgesize)
text_render = self.font.render(self.text, True, self.fontcolor)
fontsize = self.font.size(self.text)
screen.blit(text_render, (self.rect.x+(self.rect.width-fontsize[0])/2, self.rect.y+(self.rect.height-fontsize[1])/2))
'''在指定位置顯示文字'''
def showText(screen, text, position, fontpath, fontsize, fontcolor, is_bold=False):
font = pygame.font.Font(fontpath, fontsize)
font.set_bold(is_bold)
text_render = font.render(text, True, fontcolor)
screen.blit(text_render, position)
'''主函數'''
def main():
# 初始化
pygame.init()
screen = pygame.display.set_mode(cfg.SCREENSIZE, 0, 32)
pygame.display.set_icon(pygame.image.load(cfg.ICON_IMAGE_PATH))
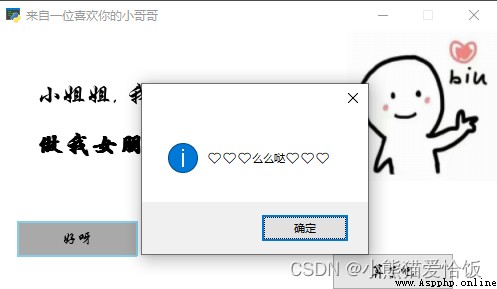
pygame.display.set_caption('來自一位喜歡你的小哥哥')
# 背景音樂
pygame.mixer.music.load(cfg.BGM_PATH)
pygame.mixer.music.play(-1, 30.0)
# biu愛心那個背景圖片
bg_image = pygame.image.load(cfg.BG_IMAGE_PATH)
bg_image = pygame.transform.smoothscale(bg_image, (150, 150))
# 實例化兩個按鈕
button_yes = Button(x=20, y=cfg.SCREENSIZE[1]-70, width=120, height=35,
text='好呀', fontpath=cfg.FONT_PATH, fontsize=15, fontcolor=cfg.BLACK, edgecolor=cfg.SKYBLUE,
edgesize=2, bgcolors=[cfg.DARKGRAY, cfg.GAINSBORO], is_want_to_be_selected=True, screensize=cfg.SCREENSIZE)
button_no = Button(x=cfg.SCREENSIZE[0]-140, y=cfg.SCREENSIZE[1]-70, width=120, height=35,
text='算了吧', fontpath=cfg.FONT_PATH, fontsize=15, fontcolor=cfg.BLACK, edgecolor=cfg.DARKGRAY,
edgesize=1, bgcolors=[cfg.DARKGRAY, cfg.GAINSBORO], is_want_to_be_selected=False, screensize=cfg.SCREENSIZE)
# 是否點擊了好呀按鈕
is_agree = False
# 主循環
clock = pygame.time.Clock()
while True:
# --背景圖片
screen.fill(cfg.WHITE)
screen.blit(bg_image, (cfg.SCREENSIZE[0]-bg_image.get_height(), 0))
# --鼠標事件捕獲
for event in pygame.event.get():
if event.type == pygame.QUIT:
# ----沒有點擊好呀按鈕之前不許退出程序
if is_agree:
pygame.quit()
sys.exit()
elif event.type == pygame.MOUSEBUTTONDOWN and event.button:
if button_yes.rect.collidepoint(pygame.mouse.get_pos()):
button_yes.is_selected = True
root = Tk()
root.withdraw()
messagebox.showinfo('', '麼麼哒')
root.destroy()
is_agree = True
# --顯示文字
showText(screen=screen, text='小姐姐, 我觀察你很久了', position=(40, 50),
fontpath=cfg.FONT_PATH, fontsize=25, fontcolor=cfg.BLACK, is_bold=False)
showText(screen=screen, text='做我女朋友好不好?', position=(40, 100),
fontpath=cfg.FONT_PATH, fontsize=25, fontcolor=cfg.BLACK, is_bold=True)
# --顯示按鈕
button_yes.draw(screen, pygame.mouse.get_pos())
button_no.draw(screen, pygame.mouse.get_pos())
# --刷新
pygame.display.update()
clock.tick(60)
'''run'''
if __name__ == '__main__':
main()




效果展示
雖然它簡陋,但是你的心意啊,配上一個表情包,再加上一條動人的情話,那效果,也是拉滿的呀~
示范:
每一個人的緣分不同,相愛的時間也會有長短,只有盡心盡力的去做,我能夠做到的就是:我會讓我的愛陪你慢慢的老去。
哈哈哈哈哈哈哈哈哈哈哈
import turtle as t
def init():
t.speed(2)
t.pensize(2)
t.screensize(480, 360)
t.color('red', 'red')
def draw_heart_right():
t.up()
t.goto(50, 50)
t.pendown()
t.right(45)
t.goto(100, 0)
t.seth(45)
t.fd(120)
t.circle(50, 225)
def draw_heart_left():
t.up()
t.goto(0, 0)
t.down()
t.seth(45)
t.fd(120)
t.circle(50, 225)
t.seth(90)
t.circle(50, 225)
t.fd(120)
def draw_arrow():
t.up()
t.seth(0)
# 羽毛
t.goto(-210, 40)
t.pendown()
t.goto(-215, 44)
t.goto(-190, 49)
t.goto(-175, 46)
t.up()
t.goto(-210, 40)
t.pendown()
t.goto(-213, 34)
t.goto(-185, 39)
t.goto(-175, 46)
t.up()
# 箭桿
t.pendown()
t.goto(0, 80)
t.penup()
t.goto(160, 110)
t.pendown()
t.goto(320, 140)
# 箭羽
t.left(160)
t.begin_fill()
t.fd(10)
t.left(120)
t.fd(10)
t.left(120)
t.fd(10)
t.end_fill()
if __name__ == '__main__':
init()
draw_heart_right()
draw_heart_left()
draw_arrow()
t.hideturtle()
t.done()
在最後,贈送大家一些肯定能用上的語錄吧~
單身表白語句
願你余下歲月,無災無難,無我不歡。
我這個人從不知道自己想要什麼,但是對於喜歡你這件事,毋庸置疑。
貓咪在落葉裡打了滾,晚霞鋪滿天空,風把思念吹向你,我所貪念的人間,不過是你而已!
奇遇使我遇上你。緣份使我愛上你。心裡有話告訴你。但是又怕傷害你。想想還是告訴你。此時此刻想起你。但願馬上見到你。我是真心愛著你。
我不是一個不善言談的人,但是我會用我的實際行動讓你感覺到,我是真的很愛你的,所以希望你給我一個照顧你一輩子的機會,然後一起慢慢變老,好嗎?
一見鐘情愛上你,二話不說想追你,三番四次來找你,五朵玫瑰送給你,六神無主想泡你,七次八次來煩你,九顆真心打動你,十分滿意就是你。
此短信法力無邊,收到後神效立顯,單身者即刻遇艷,單戀者真愛如願,戀愛者愛情蜜甜,已婚者齊眉舉案,離婚者梅開再戀,轉發者快樂天天!
你就像是開著一架噴氣式的小飛機,撲哧撲哧地就飛進了我的心。
求婚語句
月色好、月色美、月色讓我心不悔,愛上你、戀上你、都是因你把愛給,愛朦胧、月朦胧、朦胧裡面有晶瑩,不要怨我愛上你,都是月亮惹的禍。親愛的讓我們用愛情的婚禮來彌補月亮的過失吧!
此刻的我很激動,卻不知道如何表達,那些原本背得滾瓜爛熟的求婚詞早於被拋向腦後。親愛的,原諒我不善於說太多的甜言蜜語,但請你相信我有一顆真摯愛你的心。願此生永遠守護你,愛護你,一生一世,永不分離。或許這些言語說來總是太空泛,那就讓我用一輩子來實現它吧!
從遇見你開始,我的心便只屬於你。世界上每個人終會遇見那個對的人,我很開心,因為我找到了我的唯一——最特別的你。我相信你一定是上天給我派來的天使,讓我的生活突然充滿了陽光照耀的溫暖。謝謝你,為我做了那麼多那麼多。接下來的日子,讓我嫁給你吧!
我願意守護你一輩子。兩個人能相遇,是一種緣分。若能相遇、相知、相惜,更是一種向往。在求婚的時候,男生可以表達願意與之共度一生的心。承諾一輩子不離不棄!這樣的表白是需要下很大的決心,要三思而後行,為自己說下的話負責任。
請您能給我一個榮幸,讓我可以陪你度過一生!一年四季,四季如初。陪你走過鳥語花香的春天、度過火熱的夏天、走過高爽的秋天、在寒冷的冬天相依偎。
自從遇見了你,我的心便只屬於你。感謝上蒼讓我們在茫茫人海中相遇。讓我遇見一個特別的你,你的到來溫暖了我的世界,仿佛那冬日的溫暖陽光照耀著我。你願戴上這顆刻有你專屬名字的鑽戒嗎?陪我共度此生,一生一世不分離!
怎麼樣 是不是非常全面呢?
還有什麼問題都可以在文末添加群找管理員小姐姐解答喔~
我是小熊貓,咱下篇文章見啦~