Before you start blogging , I found out what I learned before html+css The foundation is not enough , I was looking for an open source front end , Find that they are not what they want , Say in the circle of friends : Who can help me write a front-end joke , As a result, many friends came to recommend this to me BootStrap Framework , So I will spend two and a half days to learn this .
Go to BootStrap Chinese net ( Not a Chinese website )
Click the download button 
Choose the second : Download the source code
After downloading , Will generate a file called on the desktop bootstrap Folder 
All the documents we need are dist In the folder
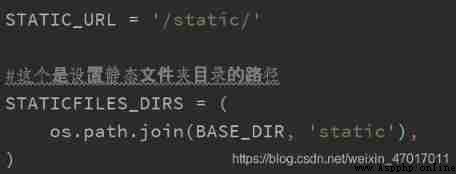
Create a folder named in the project folder static Folder , Before that, I need to go to setting.py introduce 
And then in static Create a folder css Folder , One js Folder 
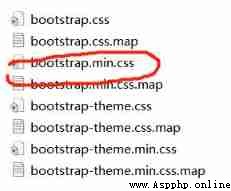
open bootstrap>dist>css, find bootstrap.min.css
Copy and paste into pycharm Just created css Folder , By the way, I found bootstrap.min.js and jquery.min.js Import js Folder 
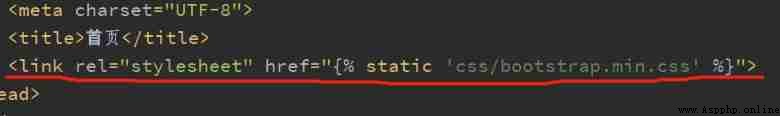
The introduction needs to add this sentence in the header 
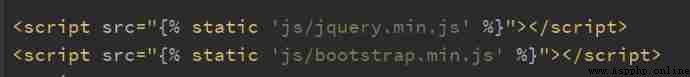
stay html Add these two sentences at the end , Be careful :jquery Need to be compared with js First introduced
At this time, an error will be reported during operation , Why? ?
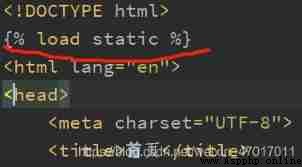
Because we're not here html introduce static Static files !!
Pictured :
The premise of this sentence is that we have static file , And in setting There are configurations in the