1、目的
完成在微信公眾號中群發消息。這裡只是完成簡單的文字發送。也可以發送語音圖片等,只是發送數據格式不同而已,下面有鏈接,可以查詢數據類型的數據發送格式。
2、群發短信的流程
3、獲取測試公眾賬號 + 關注公眾號
1)、公眾測試賬號獲取
訪問上面的連接,選擇“接口測試號申請”獲得直接打開http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index通過微信客戶端掃碼登錄即可登錄。
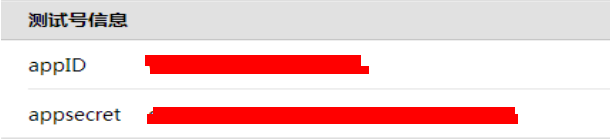
登錄完即可獲取到一個測試公眾賬號的信息。主要有appId和appsecret兩個參數,這將唯一標示一個公眾號,並且需要將他們作為參數獲取用戶的信息。、

2)、配置接口信息
這一步可以參照微信接入說明 ,該頁提供一個php的實例下載,很簡單基本上修改一下自定義的TOKEN就好了,然後把驗證頁面放到自己的服務器上。
這裡我提供我做的一個例子:
准備資源:
域名+空間(我的是sae空間+萬網域名)、僅作驗證的php文件
域名指向的空間根目錄我創建了一個wx_sample.php
wx_sample.php
<?php
/**
* wechat php test
*/
//define your token
define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
$wechatObj->valid();
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
//valid signature , option
if($this->checkSignature()){
echo $echoStr;
exit;
}
}
public function responseMsg()
{
//get post data, May be due to the different environments
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
//extract post data
if (!empty($postStr)){
/* libxml_disable_entity_loader is to prevent XML eXternal Entity Injection,
the best way is to check the validity of xml by yourself */
libxml_disable_entity_loader(true);
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$fromUsername = $postObj->FromUserName;
$toUsername = $postObj->ToUserName;
$keyword = trim($postObj->Content);
$time = time();
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
if(!empty( $keyword ))
{
$msgType = "text";
$contentStr = "Welcome to wechat world!";
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);
echo $resultStr;
}else{
echo "Input something...";
}
}else {
echo "";
exit;
}
}
private function checkSignature()
{
// you must define TOKEN by yourself
if (!defined("TOKEN")) {
throw new Exception('TOKEN is not defined!');
}
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
// use SORT_STRING rule
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
}
?>
然後填寫配置信息Token (一定要與上面的wx_sample.php中的token一致)、URL(wx_sample.php的地址)

然後提交就可以了
如果提示失敗,請檢查Token與URL【如果是自己的域名和空間,請備案; 百度sae、新浪sae的需要自己申請而且認證通過(就是自己拍一個手握證件照上傳,很簡單的 最短2天就o了),這一步必須】
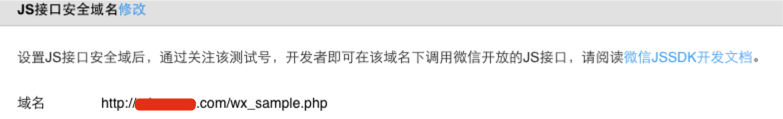
3)配置JS接口安全域名
填這個域名是一定不要帶protocol的,比如說 http://www.sagosoft.com/ 這樣是不對的,這是URL不是域名
域名應該是類似 www.sagosoft.com這樣的 【否則在微信js-sdk接入時會提示invalid url domain】

4)關注公眾號
用戶只有關注了這個公眾號了,才能通過打開有公眾號信息的鏈接去授權第三方登錄,並獲取用戶信息的操作。故我們還需要用我們的微信關注微信號,操作如下:
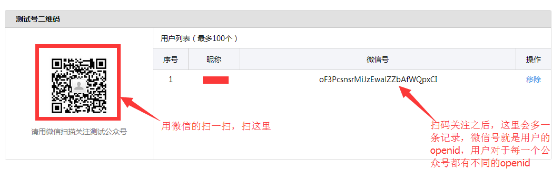
還是剛剛那個登錄成功後跳轉的頁面,我們可以看到,該頁面有一個二維碼,我們可以通過掃描該二維碼進行關注,關注成功在右邊的“用戶列表”會多一個用戶的信息。如下圖所示:
5)配置回調函數
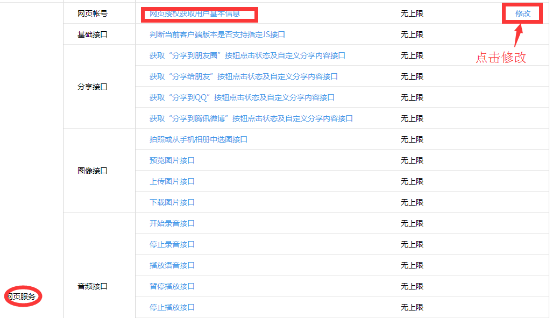
我們在微信客戶端訪問第三方網頁(即我們自己的網頁)的時候,我們可以通過微信網頁授權機制,我們不僅要有前面獲取到的appid和appsecret還需要有當用戶授權之後,回調的域名設置,即用戶授權後,頁面會跳轉到哪裡。具體的配置如下:
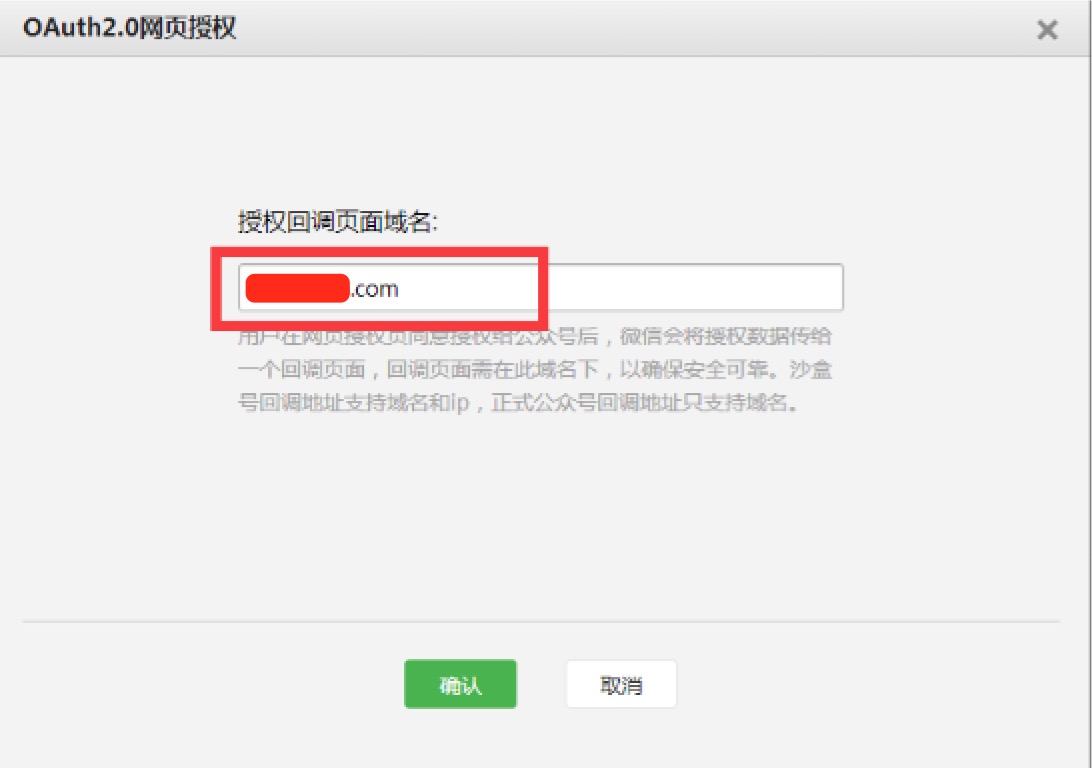
還是在剛剛的頁面,有一個“網頁授權獲取用戶基本信息”,點擊後面的修改

填寫回調的域名:
域名是上面配置的根域名,假如你上面 “接口配置信息” 填寫的url 為zcr.sinaaappc.com/wx_sample.php,這裡只要填寫zcr.sinaaappc.com 就可以了。

如果你的網址沒有被列入過黑名單,就會在頂部出現


注意:
1、這裡填寫的是域名(是一個字符串),而不是URL,因此請勿加http://等協議頭; 2、授權回調域名配置規范為全域名,比如需要網頁授權的域名為:www.qq.com,配置以後此域名下面的頁面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以進行OAuth2.0鑒權。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com無法進行OAuth2.0鑒權
到這裡,我們就完成了公眾號測試賬號的獲取和配置,已經用戶關注微信公眾號。
4、通過appid和appsecret獲取我們的access_token
access_token是公眾號的全局唯一票據,公眾號調用各接口時都需使用access_token。開發者需要進行妥善保存。access_token的存儲至少要保留512個字符空間。access_token的有效期目前為2個小時,需定時刷新,重復獲取將導致上次獲取的access_token失效。
獲取方法:
http請求方式: GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
參數說明
返回說明
正常情況下,微信會返回下述JSON數據包給公眾號:
{"access_token":"ACCESS_TOKEN","expires_in":7200}
錯誤時微信會返回錯誤碼等信息,JSON數據包示例如下(該示例為AppID無效錯誤):
{"errcode":40013,"errmsg":"invalid appid"}
例子:
獲取access_token:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx4d1cb8dbd827a16e9&secret=d462d4c36b116795d1d99dcf0547af5443d
返回數據:
{
"access_token": "qR5UK2vMf5aTHV8e-uB10FZW0caTZm_1kbkUe4OPK2ILVvNaoa7pLzYWqLUAmx6Sjq1E7pKHrVAtuG0_1MPkqmDfOkm2750kaLWNk59DS-iDOpjjxompJtXa3WhbN5FKRWNhADAVAR",
"expires_in": 7200
}
5、通過access_token群發短信
在公眾平台網站上,為訂閱號提供了每天一條的群發權限,為服務號提供每月(自然月)4條的群發權限。而對於某些具備開發能力的公眾號運營者,可以通過高級群發接口,實現更靈活的群發能力。
請注意:
1、對於認證訂閱號,群發接口每天可成功調用1次,此次群發可選擇發送給全部用戶或某個分組; 2、對於認證服務號雖然開發者使用高級群發接口的每日調用限制為100次,但是用戶每月只能接收4條,無論在公眾平台網站上,還是使用接口群發,用戶每月只能接收4條群發消息,多於4條的群發將對該用戶發送失敗; 3、具備微信支付權限的公眾號,在使用群發接口上傳、群發圖文消息類型時,可使用<a>標簽加入外鏈; 4、開發者可以使用預覽接口校對消息樣式和排版,通過預覽接口可發送編輯好的消息給指定用戶校驗效果。
1)根據分組進行群發【訂閱號與服務號認證後均可用】
調用接口:
http請求方式: POST https://api.weixin.qq.com/cgi-bin/message/mass/sendall?access_token=ACCESS_TOKEN
在body添加如下數據(以JSON格式數據發送)——發送其他格式數據,只需要改裡面參數信息即可,具體可查看微信官方文檔:
{
"filter":{
"is_to_all":false,
"group_id":2
},
"text":{
"content":"CONTENT"
},
"msgtype":"text"
}
參數說明:
例子:發送給所有人
url:
https://api.weixin.qq.com/cgi-bin/message/mass/sendall?access_token=KBoNONaJZ4-KhafQVJoQ6VBX0F-bls7nAsJBn8Fy7GLwav4Be1lRJcob1RHH6wW35IxxFwkJnZfnc-On9EQITg3oxEWUw7O2YyVW9naDknu6PQX9fnSmQcr8ojTK8Ug-HDTcAAABXN
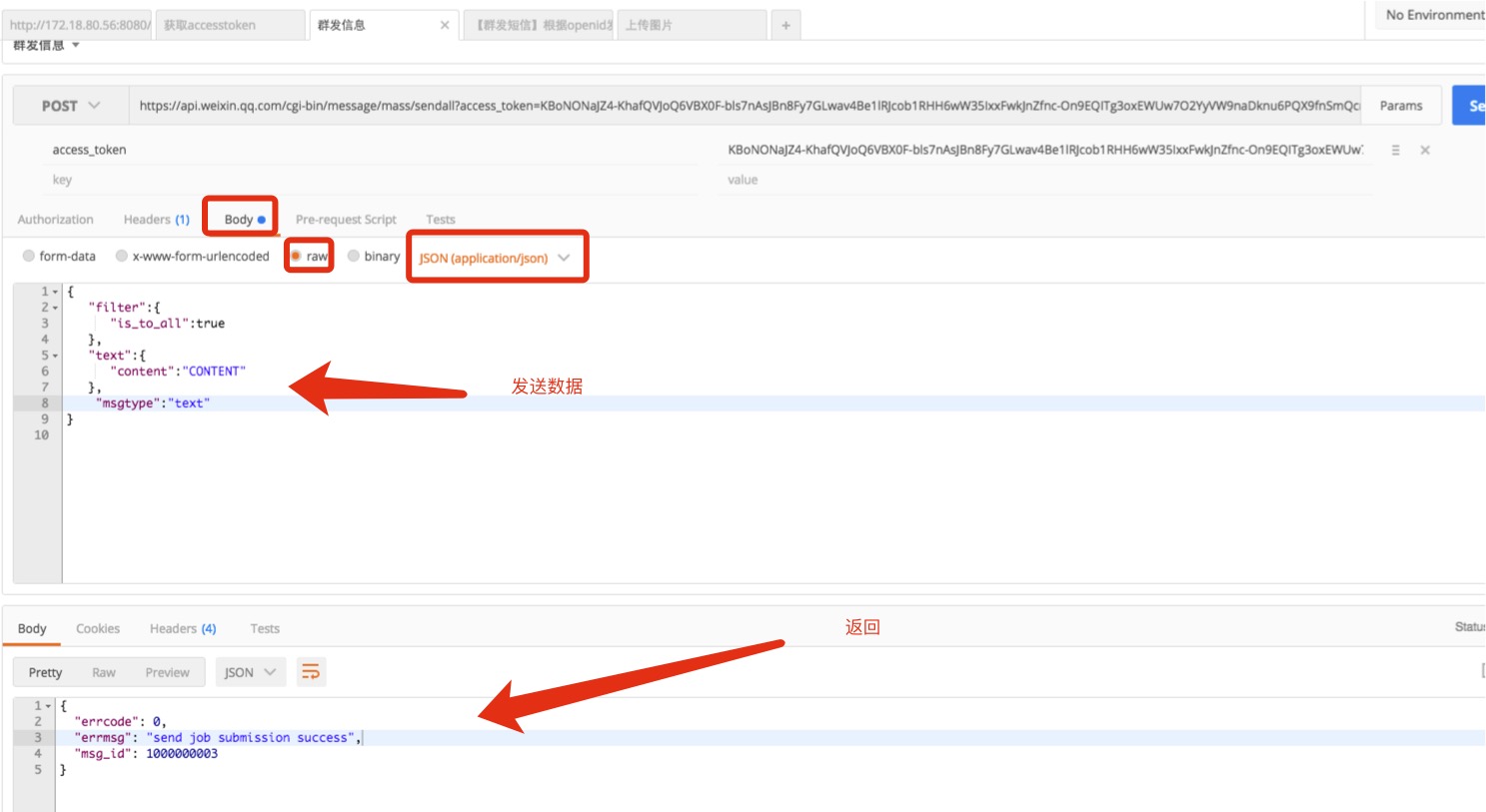
發送的json數據:發送給所有人
{
"filter":{
"is_to_all":true
},
"text":{
"content":"CONTENT"
},
"msgtype":"text"
}
返回數據:
{
"errcode": 0,
"errmsg": "send job submission success",
"msg_id": 1000000003
}
參數意義:
錯誤碼及其以及查詢:
全局錯誤碼解析
使用postman模擬https請求發送如下圖所示:

2)根據OpenID列表群發【訂閱號不可用,服務號認證後可用】
發送的http請求url:(注意:和上面的不同)
http請求方式: POST https://api.weixin.qq.com/cgi-bin/message/mass/send?access_token=ACCESS_TOKEN
數據格式:
{
"touser":[
"OPENID1",
"OPENID2"
],
"msgtype": "text",
"text": { "content": "hello from boxer."}
}
其中 OPENID1和OPENID2是我們要發送的微信用戶openId(用戶的唯一標示)。
例子:
發送"oF3PcsnsrMiJzEwalZZbAfWQpxCI","oF3PcshH1CUIhR_WYau6swUiPzlw" 兩個用戶。
內容為:hello from boxer.<a href='www.baidu.com'>歡迎來到百度</a>
url:
https://api.weixin.qq.com/cgi-bin/message/mass/send?access_token=wRyTbnsiu18ssEhMPLf4bDfeT-Bt6e6tgR4CQGVLBipRcyJPkdAKPYfM6-qkKuHUN8uRKJh6Xvm0OuAdFgqOo8Ru8hoDxl-cGc9bh-ezJb2ZUcJSnQk2s416zI8kbEOfOGYdAFARJB
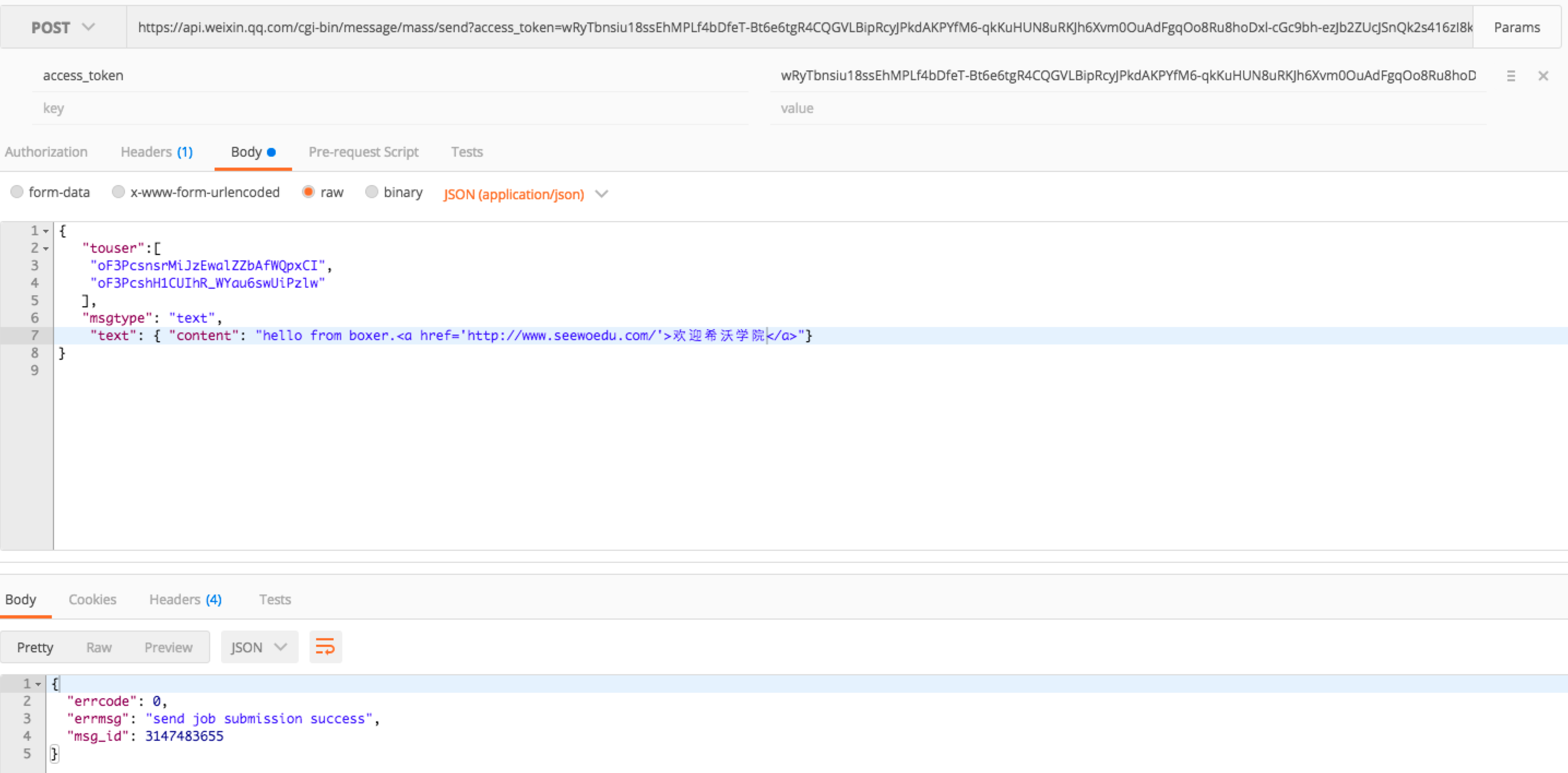
json數據:
{
"touser":[
"oF3PcsnsrMiJzEwalZZbAfWQpxCI",
"oF3PcshH1CUIhR_WYau6swUiPzlw"
],
"msgtype": "text",
"text": { "content": "hello from boxer.<a href='http://www.seewoedu.com/'>歡迎希沃學院</a>"}
}
返回數據:
{
"errcode": 0,
"errmsg": "send job submission success",
"msg_id": 3147483654
}
使用postman模擬發送請求如下:

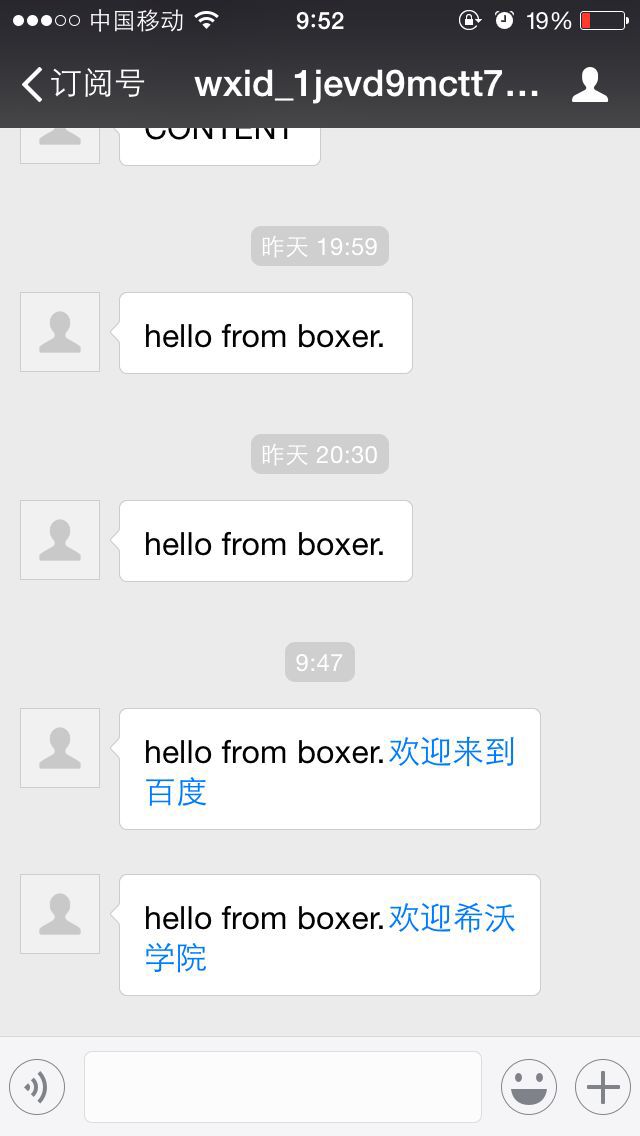
微信號接收到的內容:

相關微信開發:
致謝:感謝您的閱讀!