
 (2)需求要實現的效果
點擊打印後這個頁面的傳到打印頁面,預覽後打印出A4紙。
(2)需求要實現的效果
點擊打印後這個頁面的傳到打印頁面,預覽後打印出A4紙。

1 <!-- 打印插件 --> 2 <script src="/js/Lodop/LodopFuncs.js" type="text/javascript"></script> 3 <object id="LODOP_OB" 4 classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0> 5 <embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed> 6 </object>
這是打印的html頁面
1 <form action="offcomplete/print" method="post">
2 <input type="hidden" id="id" name="offBatchfile.id"
3 value="${offBatchfile.id!}" />
4 <%if(off.display_Name == null){%>
5 <div class="print_btn_box">
6 <a href="#" onclick="PrintURL()" class="btn btn-default"><i class="fa fa-print"></i>打印</a>
7 <a href="/offcomplete/export/${printUsefullId!}" class="btn btn-default"><i class="fa fa-file-word-o"></i>下載</a>
8 </div>
9 <%}%>
10 <div align="center" id="print">
11 <% include("/offcomplete/view.html"){}%>
12 </div>
13 </form>
然後給打印按鈕一個 click 事件
1 <script type="text/javascript">
2 //打印注冊
3 function PrintURL() {
4 try {
5 var LODOP = getLodop(document.getElementById('LODOP_OB'), document
6 .getElementById('LODOP_EM'));
7 LODOP.PRINT_INIT("");
8 LODOP.SET_PRINT_STYLE("FontSize", 18);
9 LODOP.SET_PRINT_STYLE("Bold", 1);
10 LODOP.ADD_PRINT_HTM(45, 55, 770, 1004, document
11 .getElementById("print").innerHTML);
12 LODOP.PREVIEW();
13 } catch (e) {
14
15 }
16 }
17 </script>
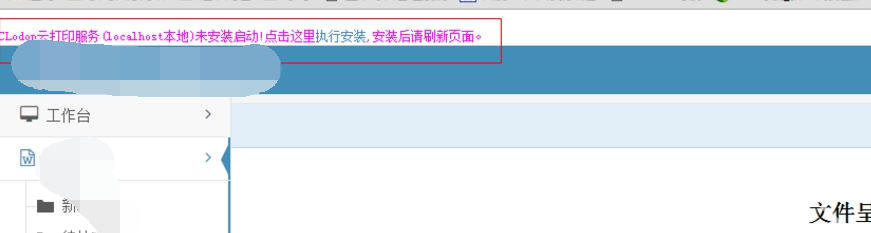
如果這些步驟都做完了就可以實現打印了,在客戶端打印的時候可能會遇到一些問題(IE浏覽器不會出現),比如要提示這樣的安裝信息。那就說明沒有安裝 install_lodop 安裝前最好看一下電腦的操作系統和所用的浏覽器是多少位的,分為32位和64位,選擇安裝。
 希望我的分享能留有余香,我建議不管做什麼樣的Web項目,浏覽器的選擇還是挺重要的。
一般來說我習慣開始就用IE,因為不管是誰買了電腦,微軟的東西肯定是必不可少的就裝在了系統裡,除非不是Windows操作系統的電腦,而且IE對很多浏覽器來說算是最低端的,其他浏覽器多多少少也會有IE內核,開發出來的東西最低端的浏覽器運行都不出問題,那根據客戶下載喜好的高級浏覽器那就更沒問題了,理論上是這麼的,低版本的都能過關了,更何況高版本的。當然作為開發者還是青睐於狐火浏覽器,用它來調試比較好。
希望我的分享能留有余香,我建議不管做什麼樣的Web項目,浏覽器的選擇還是挺重要的。
一般來說我習慣開始就用IE,因為不管是誰買了電腦,微軟的東西肯定是必不可少的就裝在了系統裡,除非不是Windows操作系統的電腦,而且IE對很多浏覽器來說算是最低端的,其他浏覽器多多少少也會有IE內核,開發出來的東西最低端的浏覽器運行都不出問題,那根據客戶下載喜好的高級浏覽器那就更沒問題了,理論上是這麼的,低版本的都能過關了,更何況高版本的。當然作為開發者還是青睐於狐火浏覽器,用它來調試比較好。