mysql辦事機能優化—my.cnf_my.ini設置裝備擺設解釋詳解(16G內存)。本站提示廣大學習愛好者:(mysql辦事機能優化—my.cnf_my.ini設置裝備擺設解釋詳解(16G內存))文章只能為提供參考,不一定能成為您想要的結果。以下是mysql辦事機能優化—my.cnf_my.ini設置裝備擺設解釋詳解(16G內存)正文
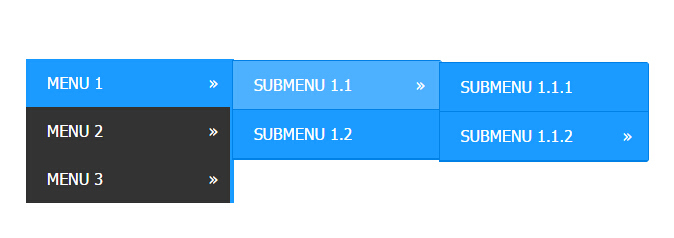
之前為年夜家分享了很多多少導航菜單。明天給年夜家帶來一款純css3完成的豎形二級導航。這款導航菜單可所以無窮級。一路看下後果圖:

完成的代碼。
html代碼:
css3代碼:
相干推舉:
一款純css3完成的環形導航菜單
一款基於jquery和css3的呼應式二級導航菜單
一款簡練的純css3代碼完成的動畫導航