擴展自 $.fn.combo.defaults。用 $.fn.datebox.defaults 重寫了 defaults。

依賴
combo
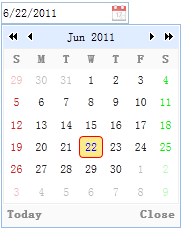
calendar
用法
復制代碼 代碼如下:
<input id="dd" type="text"></input>
復制代碼 代碼如下:
$('#dd').datebox({
required:true
});
特性
其特性擴展自 combo,下列是為 datebox 增加的特性。
名稱
類型
說明
默認值
panelWidth
number
下拉日歷面板的寬度。
180
panelHeight
number
下拉日歷面板的高度。
auto
currentText
string
當前日期按鈕上顯示的文字。
Today
closeText
string
關閉按鈕上顯示的文字。
Close
okText
string
確定按鈕上顯示的文字。
Ok
disabled
boolean
為 true 時禁用該域。
false
formatter
function
格式化日期的函數,此函數有一個 'date' 參數,並返回一個字符串值。
parser
function
解析日期字符串的函數,此函數有一個 'date' 字符串參數,並返回一個日期值。
事件
名稱
參數
說明
onSelect
date
當用戶選擇一個日期時觸發。
方法
其方法擴展自 combo,下列是為 datebox 重寫的方法。
名稱
參數
說明
options
none
返回 options 對象。
calendar
none
獲取 calendar 對象。
setValue
value
設置 datebox 的值。