1· 一個或多個 CAEmitterCells :發射器電池可以看作是單個粒子的原型(例如,一個單一的粉撲在一團煙霧)。當散發出一個粒子,UIKit根據這個發射粒子和定義的基礎上創建一個隨機粒子。此原型包括一些屬性來控制粒子的圖片,顏色,方向,運動,縮放比例和生命周期。
2· 一個或多個 CAEmitterLayers, 但通常只有一個:這個發射的層主要控制粒子的形狀(例如,一個點,矩形或圓形)和發射的位置(例如,在矩形內,或邊緣)。這個層具有全局的乘法器,可以施加到系統內的CAEmitterCells。這些給你一個簡單的方法覆蓋的所有粒子的變化。比如一個人為的例子將改變x雨來模擬風的速度。
基礎是簡單的,但這些參數卻是相當微妙的。CAEmitterLayer有超過30種不同的參數進行自定義粒子的行為。下面,我就拼出來的一些特殊問題.
有兩個類在你創建粒子系統時將會需要使用,它們在QuartzCore框架中,名叫CAEmitterLayer和CAEmitterCell。
通常的想法是創建一個CAEmitterLayer,並將一個或多個CAEmitterCell添加到裡面。接著每個單元(cell)會按它配置的樣式產生粒子。
而且CAEmitterLayer繼承自CALayer,你能輕易地在UIKit分層的任何地方加入它!
我想這個新的UIKit粒子系統最酷的是一個單獨的CAEmitterLayer可以支持多個CAEmitterCell。這支持你完成一些相當復雜而且很酷的效果。例如當你創建泉水時,你能擁有一個cell發射水滴,另一個cell在泉水上發射水蒸汽 !
二、代碼實現:
創建單試圖工程,在viewContrloller.h文件中添加 #import
在 viewContrloller.m文件裡代碼如下:
- (void)viewDidLoad
{
[super viewDidLoad];
CAEmitterLayer *snowEmitter = [CAEmitterLayer layer];
//例子發射位置
snowEmitter.emitterPosition = CGPointMake(120,20);
//發射源的尺寸大小
snowEmitter.emitterSize = CGSizeMake(self.view.bounds.size.width * 20, 20);
//發射模式
snowEmitter.emitterMode = kCAEmitterLayerSurface;
//發射源的形狀
snowEmitter.emitterShape = kCAEmitterLayerLine;
//創建雪花類型的粒子
CAEmitterCell *snowflake = [CAEmitterCell emitterCell];
//粒子的名字
snowflake.name = @snow;
//粒子參數的速度乘數因子
snowflake.birthRate = 1.0;
snowflake.lifetime = 120.0;
//粒子速度
snowflake.velocity =10.0;
//粒子的速度范圍
snowflake.velocityRange = 10;
//粒子y方向的加速度分量
snowflake.yAcceleration = 2;
//周圍發射角度
snowflake.emissionRange = 0.5 * M_PI;
//子旋轉角度范圍
snowflake.spinRange = 0.25 * M_PI;
snowflake.contents = (id)[[UIImage imageNamed:@DazFlake] CGImage];
//設置雪花形狀的粒子的顏色
snowflake.color = [[UIColor colorWithRed:0.200 green:0.258 blue:0.543 alpha:1.000] CGColor];
//創建星星形狀的粒子
CAEmitterCell *snowflake1 = [CAEmitterCell emitterCell];
//粒子的名字
snowflake1.name = @snow;
//粒子參數的速度乘數因子
snowflake1.birthRate = 1.0;
snowflake1.lifetime = 120.0;
//粒子速度
snowflake1.velocity =10.0;
//粒子的速度范圍
snowflake1.velocityRange = 10;
//粒子y方向的加速度分量
snowflake1.yAcceleration = 2;
//周圍發射角度
snowflake1.emissionRange = 0.5 * M_PI;
//子旋轉角度范圍
snowflake1.spinRange = 0.25 * M_PI;
//粒子的內容和內容的顏色
snowflake1.contents = (id)[[UIImage imageNamed:@DazStarOutline] CGImage];
snowflake1.color = [[UIColor colorWithRed:0.600 green:0.658 blue:0.743 alpha:1.000] CGColor];
snowEmitter.shadowOpacity = 1.0;
snowEmitter.shadowRadius = 0.0;
snowEmitter.shadowOffset = CGSizeMake(0.0, 1.0);
//粒子邊緣的顏色
snowEmitter.shadowColor = [[UIColor redColor] CGColor];
snowEmitter.emitterCells = [NSArray arrayWithObjects:snowflake,snowflake1,nil];
[self.view.layer insertSublayer:snowEmitter atIndex:0];
// Do any additional setup after loading the view.
}
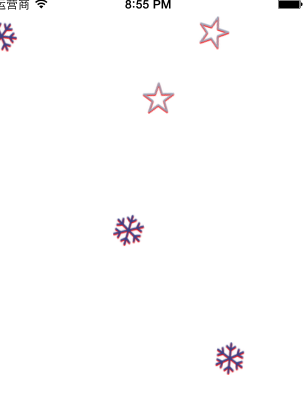
運行結果:雪花型和星星型的粒子在屏幕上隨機出現,並緩緩下落

三、下面是 CAEmitterLayer和CAEmitterCell 的一些屬性:
CAEmitterLayer 提供了一個基於 Core Animation 的粒子 發 射系統 ,粒子用 CAEmitterCell 來初始化。 粒子畫在背景 層 盒 邊 界上
Properties:
birthRate: 粒子 產 生系數,默 認 1.0 ;
emitterCells: 裝著 CAEmitterCell 對 象的數 組 ,被用於把粒子投放到 layer 上;
emitterDepth: 決定粒子形狀的深度 聯 系: emitter shape
emitterMode: 發 射模式
NSString * const kCAEmitterLayerPoints;
NSString * const kCAEmitterLayerOutline;
NSString * const kCAEmitterLayerSurface;
NSString * const kCAEmitterLayerVolume;
emitterPosition: 發 射位置
emitterShape: 發 射源的形狀:
NSString * const kCAEmitterLayerPoint;
NSString * const kCAEmitterLayerLine;
NSString * const kCAEmitterLayerRectangle;
NSString * const kCAEmitterLayerCuboid;
NSString * const kCAEmitterLayerCircle;
NSString * const kCAEmitterLayerSphere;
emitterSize: 發 射源的尺寸大;
emitterZposition: 發 射源的 z 坐 標 位置;
lifetime: 粒子生命周期
preservesDepth: 不是多很清楚(粒子是平展在 層 上)
renderMode: 渲染模式:
NSString * const kCAEmitterLayerUnordered;
NSString * const kCAEmitterLayerOldestFirst;
NSString * const kCAEmitterLayerOldestLast;
NSString * const kCAEmitterLayerBackToFront;
NSString * const kCAEmitterLayerAdditive;
scale: 粒子的縮放比例:
seed :用於初始化隨機數產生的種子
spin: 自旋轉速度
velocity :粒子速度
CAEmitterCell 類 代從從 CAEmitterLayer 射出的粒子; emitter cell定 義 了粒子 發 射的方向。
alphaRange: 一個粒子的 顏 色 alpha 能改 變 的范 圍 ;
alphaSpeed: 粒子透明度在生命周期內的改變速度;
birthrate :粒子參數的速度乘數因子;
blueRange :一個粒子的 顏 色 blue 能改 變 的范 圍 ;
blueSpeed: 粒子 blue 在生命周期內的改變速度;
color: 粒子的顏色
contents :是個 CGImageRef 的對象 , 既粒子要展現的圖片;
contentsRect :應該畫在 contents 裡的子 rectangle :
emissionLatitude :發射的 z 軸方向的角度
emissionLongitude:x-y 平面的 發 射方向
emissionRange ;周 圍發射角度
emitterCells :粒子發射的粒子
enabled :粒子是否被渲染
greenrange: 一個粒子的 顏 色 green 能改 變 的范 圍 ;
greenSpeed: 粒子 green 在生命周期內的改變速度;
lifetime :生命周期
lifetimeRange :生命周期范圍
magnificationFilter :不是很清楚好像增加自己的大小
minificatonFilter :減小自己的大小
minificationFilterBias :減小大小的因子
name :粒子的名字
redRange : 一個粒子的 顏 色 red 能改 變 的范 圍 ;
redSpeed; 粒子 red 在生命周期內的改變速度;
scale :縮放比例:
scaleRange :縮放比例范圍;
scaleSpeed :縮放比例速度:
spin :子旋轉角度
spinrange :子旋轉角度范圍
style :不是很清楚:
velocity :速度
velocityRange :速度范圍
xAcceleration: 粒子 x 方向的加速度分量
yAcceleration: 粒子 y 方向的加速度分量
zAcceleration: 粒子 z 方向的加速度分量
defauleValueForKey: 更具健 獲 得 值 ;
emitterCell :初始化方法
shouldArchiveValueForKey: 是否 歸 檔莫 鍵值
要學習的東西還有很多,慢慢的熟悉。