本文轉載自:http://www.zaojiahua.com/ccscale9sprite.html皂莢花。
點九圖也叫做九妹圖,主要是用來適配的,當我們的圖片在不同分辨率的手機上的時候就會被拉伸,這個時候普通的圖片可能會變形,會不好看,但是點九圖會很好的去適應,可以先看下效果啊。

大家看到了嗎?點九圖拉伸後的效果非常的好,和普通的圖片主要的區別就是邊角了,邊角非常清晰。下面說下原理吧。

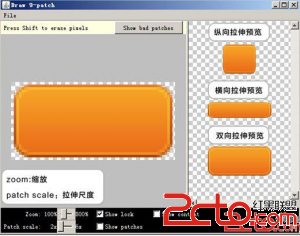
點九圖顧名思義就是由九個部分組成的,如圖所示。在拉伸的時候會這樣做,四角(1,3,6,8):不拉伸。四邊(2,4,5,7)分為兩種:(2,7)只橫向拉伸;(4,5)只豎向拉伸。中間(9):橫豎都拉伸。因為四個角是不拉伸的,所以就保證了拉伸以後邊角十分的清晰了。下面我們就來制作自己的點九圖吧。首先在你androidSDK的這個目錄下E:\Android_SDK\sdk\tools有一個文件draw9patch.bat,運行這個批處理,然後就出現了如圖的界面了。導入我們的圖片,接下來看看軟件各個部分的作用。

選擇下邊的show patches,這個是用來告訴你圖片的哪部分是可以拉伸的,就是圖中的那個紫色的區域,而show content就是顯示內容區域,就是說當你在這個圖片上寫一些內容的時候,這些內容會顯示在什麼地方。右邊的三幅圖就是三種不同情況下的顯示效果了。

現在來制作我們的圖片,記住一點左邊和上邊的邊線是來決定圖片的拉伸區域的,而右邊和下邊是來決定顯示區域的,你可能對這句話不理解,我來給你好好解釋一下吧。上邊和左邊這個邊在哪呢?好看這幅圖吧。

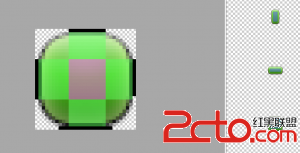
看到了我畫紅線的地方了嗎,那是不是有黑線啊,邊就是指的這個黑線在的地方,這倆個黑線當然是右邊和下邊了,你通過鼠標的左鍵點擊邊上的一個點,那個點就變黑了,然後你就可以拉伸那個點,弄出一條邊,你試試一定就知道了,還有就是shift+左鍵可以去除一個點。這倆條黑線就是控制內容的顯示的,你要自己調節一下,把將來要放的內容區域調節一下,右邊可以看到效果啊。

看到圖片的陰影區域了嗎,那個就是顯示內容的區域。好了我們現在來調節上邊和左邊吧。通過調節上邊和左邊可以控制這張圖片的拉伸范圍,好了,現在你應該知道什麼叫做點九圖了吧。

然後保存,導出我們的圖片,這個時候問題來了,這個東西導出去以後四邊會有黑線,給你們個工具去除黑線吧(去黑邊工具xUltimate-d9pc-x86)。使用方法如下:1.把預處理黑邊的圖片放到目錄example1\res\drawable-hdpi下。2.雙擊xUltimate-d9pc.exe,聽到電腦滴的一聲,即可完成去黑邊(此時的9.png圖片內部加載了黑邊信息)。3.根目下會自動生成done文件,在done\example1\res\drawable-hdpi下,就是我們經過處理的9.PNG圖片。4.這個圖片就是我們要美化替換的圖片。好了,九妹圖片制作完畢,我們來看看程序中怎麼使用吧!
bool HelloWorld::init()
{
if ( !CCLayerColor::initWithColor(ccc4(255,255,255,255)))
{
return false;
}
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin();
//裡邊的參數就是我們的那張圖片了
CCScale9Sprite * scale9 = CCScale9Sprite::create("9.9.png");
scale9->setPosition(ccp(visibleSize.width/2,visibleSize.height/2));
//設置圖片的大小,看看效果
scale9->setContentSize(CCSize(200,200));
this->addChild(scale9);
return true;
}

在做按鈕和菜單的時候有的類我們需要傳入一個精靈,我們就把我們的精靈圖片傳進去吧,等它拉伸的時候效果就會非常的好,這樣的話用戶體驗就上去了。有問題歡迎大家留言啊,我們一塊交流!
本文轉載自:http://www.zaojiahua.com/ccscale9sprite.html皂莢花。更多cocos2dx教程請訪問皂莢花。