在繪制C部分區域時,我們用了一個後台的圖象來輔助,就是pageUndersideImage。這個新圖象的裁減區域通過對稱線來確定。第5頁的圖象被繪制在這個新的緩沖區裡面,這個新建的圖象將會靠近B部分區域繪制。
連接B和C部分區域
當C部分的後台圖像已經准備好,它通過下面的步驟繪制:
首先調整系統坐標到熱點。
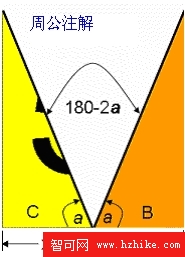
將系統坐標旋轉180-2a度,請看圖4了解它們的關系。
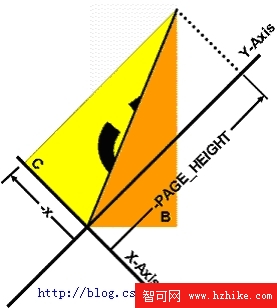
將含有C部分區域的圖像繪制到相應坐標(-x,-PAGE_HEIGHT)。圖5標明了這種旋轉。

圖4 調整角度以匹配對稱線

圖5 旋轉坐標系
我發現沿著對稱線排列B和C部分區域非常具有挑戰性因為當前頁面的顏色容易出“血邊”(因為第4頁的一些紅色像素)。當我繪制B或者C部分區域時,我用了一個變通方法:指定圖形對象的pixeloffsetmode以pixeloffsetmode.half方式繪制。
g.PixelOffsetMode= PixelOffsetMode.Half;
我還發現,在繪制C部分區域之前,增加一個像素(或者減掉一個像素)來旋轉坐標也可以防止出“血邊”。
PathTranslationMatrix.Translate((float)hotSpot.Origin.X+1,
(float)hotSpot.Origin.Y);
要使用pixeloffsetmode變通方法,請將源代碼中的USE_PIXEL_MODE_OFFSET設置為true