在這裡,第一個頁面為主頁面,第二個頁面為明細頁面。我們察看主頁面的Html代 碼,可以看到代碼為
<img src='pIEimage.ASPx? name=pIE_customers' usemap='#dea88afea25748bda1ae28aa3e260d1a'
border='0' />
< map name="dea88afea25748bda1ae28aa3e260d1a">
< area shape="poly" coords="200,150,399,145,400,150," href="pIE_orders.ASPx?customerid=ALFKI"
title="客戶名稱:三川 實業有限公司訂單金額:518.7 點擊察看該客戶訂單的詳細情況" />
<area shape="poly" coords="200,150,397,125,399,135,399,145," href="pIE_orders.ASPx?customerid=ANATR"
title="客戶名稱:東南 實業訂單金額:2581.95 點擊察看該客戶訂單的詳細情況" />
<area shape="poly" coords="200,150,372,73,376,79,380,85,384,92,387,98,390,105,393,111,395,118,3 97,125,"
href="pIE_orders.ASPx?customerid=ANTON" title=" 客戶名稱:坦森行貿易訂單金額:7023.97 點擊察看該客戶訂單的詳細情況" />
<area shape="poly" coords="200,150,269,9,285,14,300,20,314,27,328,34,340,43,352,52,362,62,372,7 3,"
href="pIE_orders.ASPx?customerid=AROUT" title="客戶 名稱:國頂有限公司訂單金額:12899.15 點擊察看該客戶訂單的詳細情況" />
< /map>
我們使用圖片來顯示餅圖圖形,使用map元素來在圖片上設置 提示文本和超鏈接,使用多邊形來模擬扇形的超鏈接區域。明細頁面也類似。
軟件設 計
文檔對象模型
餅圖是一種很常見的展示數據的方式,使用文檔對象模型的 軟件設計思想來分析這個餅圖形狀,可以很容易的知道,餅圖可以抽象為餅圖對象本身和餅 圖項目。
餅圖對象可以定義整體餅圖的位置和大小,它的邊界就是包含整個餅圖的橢 圓的外切矩形,而且餅圖對象是個容器,可以容納若干個餅圖項目。
餅圖項目定義單 個扇形區域,包括餅圖項目對應的數值,提示文本,超鏈接地址,扇形區域的起始角度和終 止角度。
程序結構設計
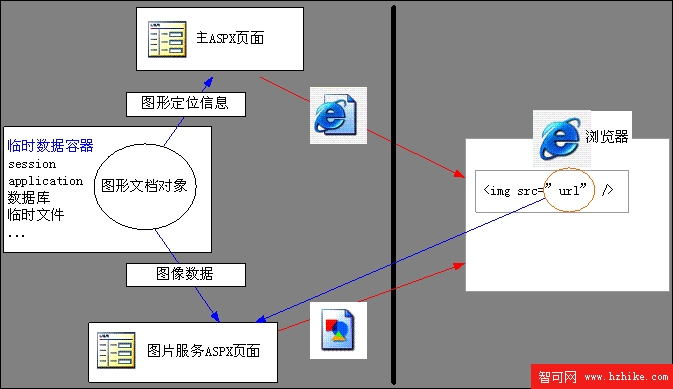
該軟件應用到ASP.Net中,在桌面程序和WEB程序中應 用圖形編程具有很大的差別,WEB程序沒有視圖控件的概念,通常是采用服務器端生成包含圖 形的圖片文檔來顯示圖形,由於WEB程序底層的HTTP傳輸協議是無狀態的,因此程序結構比較 復雜,其結構如圖所示