一、 增加EnhancedListBox的客戶端功能
為了使用客戶端代碼實現EnhancedListBox中項的重排序,你必須使用Javascript腳本,並且要把它們依附到EnhancedListBox的兩個按鈕上。為此,我建議你使用“往後考慮”的方法。就象編寫一個老式的ASP以前的Web頁面,首先編寫一些生成HTML文件的JavaScript。為此,最好的方法是運行該控件,然後觀察其源碼並把它的HTML代碼復制到一個編輯器,再添加JavaScript。列表2(見下載源代碼)展示了你需要添加到你的控件中的JavaScript的原始形式。然後,借助於StringBuilder/StringWriter技術(參考源碼列表3),該控件構建這部分代碼。該Javascript代碼由兩部分功能組成:接收一個Html控件(在本例中是一個<select>控件);使用選擇索引並且在列表中上下移動它(基本上與我在本文開始我使用服務器代碼向你展示的一樣)。現在,你要理解,你把該Javascript代碼添加到Web控件的何處。為了實現在一個Web表單上有多個EnhancedListBox控件的情況下,該JavaScript代碼不會被重復復制,你需要使用Page.ClientScript對象的RegisterClIEntScriptBlock方法輸出它。
要使這個方法起作用,你必須在重載的OnInit事件中調用它(見源碼中列表4)。
最後,為使按鈕正確工作,你需要把添加的客戶端方法依附到其上。在列表1中的代碼中,你會看到引用了一個方法RenderButtons。盡管我沒有把該代碼在此列出(請參考本文相應源碼),但是它能夠使用我在以前文章中介紹的技術生成按鈕。當時,在生成實際Html標簽的之前,標簽屬性是使用AddAttribute方法以棧式存放的。在此,你使用一樣的技術把客戶端方法依附到你的按鈕。
string s_MoveUp = "MoveItemUp(document.all." +this.ClIEntID + ");
output.AddAttribute(HtmlTextWriterAttribute.OnClick,s_MoveUp); 記住,MoveItemUp是你已經編寫成功的Javascript函數之一。在生成用於排序的按鈕之前,該代碼將以堆棧存放這些JavaScript命令。對於向下(down)按鈕,你使用一樣的技術。注意,我使用ClIEntId代表該生成後的控件的ID;但是,在這個控件位於一個復合控件內部時,這個屬性要考慮使用父控件的名字。
現在,你可以成功地把該控件應用於一個Web表單中。你可以使用與你操作一個標准ListBox控件一樣的方式在其上添加一些項。
事實上,這完全是一個投放位置占位符(或ASP.Net ListBox控件)。當你使用重排序按鈕時,你將看到列表中的項相應地改變順序。現在讓我們先記下這個問題。如果你把一個按鈕拖動到一個Web表單上(不需要為之添加代碼)並執行一個回寄,你猜會發生什麼呢?完全與我以前描述的一樣;任何你使用重排序按鈕作的重排序改變都將恢復到在最近一次回寄之前該控件看上去的狀態。因此,讓我們修改一下這個問題。
首先,我再添加一些JavaScript(源碼列表5)。注意,這部分代碼被添加到重載的OnInit方法中並且使用StringBuilder/StringWriter技術進行構建;而且,這個Javascript方法的名字是BuildItemList。這個函數負責構建列表框完整內容的一個字符串描述並且把該串放到要傳遞到該函數的一個Html元素的value屬性中。你可以把這看作是列表內容的一種串行化。該串行化的輸出風格會根據你自己的設計的不同而有所不同。調用這個JavaScript函數需要依附到該按鈕上的其它代碼。
string s_MoveUp = "MoveItemUp(document.all." + this.ClIEntID + "); ";
string s_BuildItemList ="BuildItemList(document.all." + this.ClIEntID +
",document.all.__" + this.ClIEntID + "); ";
output.AddAttribute(HtmlTextWriterAttribute.Onclick,MoveUp + " " + BuildItemList); 現在,讓我們來分析一下你發送到BuildItemList函數的兩個參數。第一個參數相應於生成的控件(<select>標簽)的ID。第二個參數是另外一個ID,與前一個命名一致,但是前面有一個"__"。這是一個你仍然需要添加到你的Web控件的隱藏的文本框,它將作為一個“串行化”項列表的占位符。我要在OnPreRender事件中注冊這個隱藏的文本域。
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
if(Page != null)
{
Page.ClientScript.RegisterHiddenFIEld("__" + this.ID, "");
}
}
注意,我已經使用我們的控件的ID來標識隱藏的文本域。
到目前為止,你已經擁有了一個完整功能的Web控件;其中,客戶端Javascript被綁定到其中的兩個按鈕上。該JavaScript成功地實現在ListBox中的項的重排序並且把其內容串行化為一個字符串;然後,該字符串被存儲在一個隱藏的文本域中。所有這些都發生在客戶端。如果一個回寄發生,不會發生重排序,因為當重排序時控件的Item服務器屬性還沒有收到你對它作的任何改變的消息;但是幸運的是,位於隱藏的文本域中的表單的一個串行化快照中發生了這一變化。現在,你有了可以與Item屬性一起使用的內容了。那麼,接下來,你該如何實現呢?
二、 同步
為了在第一次回寄和所有隨後的回寄中實現同步,ASP.Net在IPostBackDataHandler接口的實現中提供了一個LoadPostData方法。在每一次回寄時都要調用這個LoadPostData方法;因此,你需要在此做一些工作。
值得一提的是,ASP.NET 2.0修整了一個在1.1版本中被忽視的小地方,然而這一修改能夠使你的工作容易許多。ASP.Net ListBox控件已經在兩個版本(1.1和2.0)中實現了IPostBackDataHandler接口。但是在2.0版本中,微軟使這個接口的方法定義虛擬化(virtual,在VB中稱作Overridable)。這意味著,你不必在EnhancedListBox控件中重新實現這個接口;而是,你僅需重載LoadPostData方法。
更重要的是,這也意味著,你可以存取基類實現而不必創建所有已經存在於你的擴展控件中的功能。什麼功能呢?這包括微軟加於其中的一切:用於處理Item集合,SelectedIndex,SelectedValue和SelectedItem屬性,及其它許多執行ListBox控件功能的代碼。在ASP.Net 1.1中,你必須在你的派生控件中實現這個接口並且要提供你自己對這兩個方法的定義代碼,不僅包括你自己的加入的代碼而且還要重復微軟已經在其控制中所實現的一切。
我猜測,微軟有人已經發現了他們的實現中的錯誤,並且把方法變為virtual的,這樣開發者能夠存取基類的代碼。因此,在源碼列表6中向你展示如何實現重載的LoadPostData方法。在這個重載中,你將首先調用基類實現代碼;然後,加上你需要的代碼以與Item集合同步。
另外,你還可以利用ListBox控件—通過把它編寫成一個復合控件。此時,你需要把ListBox中的每一個屬性映射到你的EnhancedListBox以便使它成為ListBox控件的一個投放位置點位符。無論使用哪一種方法,或者通過LoadPostData方法的重新創建,你都仍然需要寫很多代碼。如果我專門為ASP.Net1.1編寫這個控件,那麼我很可能采取最直接的方案:復合控件方案。
LoadPostData方法使你能夠存取寄送到服務器的每一個域,包括你的隱藏文本域(存儲在要傳遞到這個方法的postCollection參數中)。你可以問:為什麼需要該隱藏文本域,而不是使用這個參數來存取被回寄的<select>元素呢?現在,我作一下解釋。首先,回顧一下典型的ASP時代,當時你使用Request.Form屬性來存取頁面域。在回寄時,你能夠存取一個<select>元素的唯一的部分是選擇的項。在該方案中,你需要完整的列表內容(因此,包括隱藏的文本域)。列表6向你展示如何分析該隱藏的文本域的內容並且把Item重新添加到Item集合中。注意,你是怎樣調用基類實現的。
最後,在你第一次生成控件時,你必須構建這個隱藏的文本域,以防在任何重排序前發生頁面回寄。Render方法的最後一行是:
output.Write("<script language='Javascript'>BuildItemList(document.all." + this.ClientID +",document.all.__" + this.ClIEntID +");</script>");
你可以在列表1的最後看到這一點。
現在,你可以使用EnhancedListBox控件來重排序一些項,回寄,並且確保在重新生成頁面前,控件的服務器存儲與在客戶端被改變的客戶端存儲完全同步。因此,現在讓我們使用相同的技術來構建一個復合控件ListMover。
三、 構建復合控件—ListMover
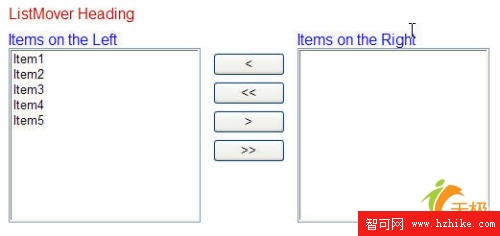
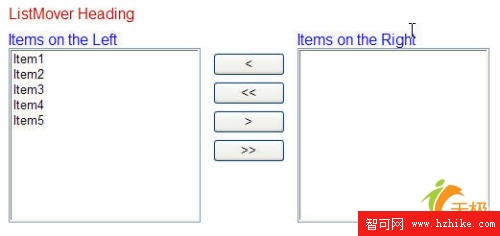
這個ListMover控件包含兩個EnhancedListBox控件,還有一些按鈕用於在兩個列表之間來回移動項。借助於這些復合控件構建技術,你可以學習如何創建子控件並且使用一些Html生成它們,最終的控件看上去如圖2所示。對於這個控件,你要注意的是某些事情必須發生的位置。

圖2.這個ListMover控件提供了一種標准方式讓用戶在兩個列表間移動項。
首先,借助於與在以前的控件中相同的技術,你必須把在這個控件中需要的JavaScript代碼添加到OnInit事件的重載版本中。列表7顯示了你需要的Javascript代碼。如你在上一個控件中所做的一樣,你也是使用JavaScript存取一個ListBox(<select>元素)中的元素。而且,我已經編制了函數分別實現把項添加到一個列表,從一個列表中刪除項,以及從一個列表中添加或刪除所有項。
我已經進行了功能的分離,而不是創建單個“move”方法;這樣以來,我可以實現基於屬性設置而使得從一個列表中刪除項成為可選的。毫無疑問,這可以使最終的控件更為強壯些,但是我在本文中不再分析這些代碼。還應該注意,就象在前面控件中一樣,我也添加了一個BuildItemList方法。
現在,你需要把這一客戶端代碼依附到復合控件的按鈕中。你可以在CreateChildControls方法的最後完成這一點;並且,在此時,完成子控件的初始化和構建控件集合。在此,我僅向你展示相應於一個按鈕的代碼(另外的按鈕代碼與此類似,省略)。
string s_AddToLeft = "AddSelectedItemToList(document.all." +
this.lstItemsOnRight.ClIEntID + ", document.all."
+ this.lstItemsOnLeft.ClIEntID + ", " +
(this.AllowDuplicatesOnLeft ? "true" : "false") + "); ";
string s_RemoveFromRight = "RemoveSelectedItemFromList(document.all." +
this.lstItemsOnRight.ClIEntID + "); ";
string s_BuildItemList = "BuildItemList(document.all." +
this.lstItemsOnRight.ClientID + ", document.all.__" + lstItemsOnRight.ClientID + "); " + "BuildItemList(document.all." + this.lstItemsOnLeft.ClIEntID + ", document.all.__"
+ lstItemsOnLeft.ClIEntID + "); ";
this.btnAdd.Attributes.Add("onclick", s_AddToLeft
+ " " + s_RemoveFromRight + " " + s_BuildItemList
+ " return false"); 注意,我實現了在以前的控件中同樣的工作。我把JavaScript函數調用構建成一字符串並且把它們依附到一個按鈕上。主要區別在於,既然這是一個包含其它控件的復合控件,那麼你可能使用把代碼添加到onclick事件的Attributes.Add方法,這與在一個生成控件中把它放到一個棧上的方法形成對照。還要注意,我把多個功能放到onclick屬性中;而且,函數調用的最後返回false以便取消按鈕將執行的任何回寄。
最後,代碼將在一個對Render重載的方法中初始化對客戶端函數BuildItemList的調用。這看起來很象我在EnhancedListBox控件中向你介紹的那個,在此不再重復。注意,在這個控件中,我注冊了兩個隱藏的文本域,每一個相應於一個ListBox。
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
if(Page != null)
{
Page.ClientScript.RegisterHiddenField("__" + this.lstItemsOnRight.ClIEntID,
"");
Page.ClientScript.RegisterHiddenField("__" + this.lstItemsOnLeft.ClIEntID,
"");
Page.RegisterRequiresPostBack(this);
}
} 現在,你已經構建成功該復合控件,能夠提供一些客戶端JavaScript,並且把它綁定到按鈕上。與以前一樣,你可以把它放到一個表單上並且使用它;但是,在你添加同步代碼之前,它仍將會遇到你在第一個控件中所遇到的問題—你可以前後移動項,但是一旦你初始化一個回寄(通過表單上的任何其它控件),該控件就會恢復到它回寄之前的狀態。
為了修改這個問題,你要實現你在第一個控件中所做的同樣的工作。然而,既然你在開發一個復合控件,而不是擴展一個已經現有的控件,那麼你需要實現IPostBackDataHandler接口並且提供LoadPostData和RaisePostDataChangedEvent方法的實現代碼。這些實現(見列表7)與前面的控件基本一致,除了你要實現兩個EnhancedListBox控件中的項集合的同步而不是只考慮一個控件外。並且與以前一樣,你需要確保你保存你的SelectedIndex位置;這樣以來,在你完成項集合的同步後你就可以把它們設置回去。還要注意,在第一個控件中,你重載了基控件的LoadPostData方法,因此在某處調用了它的基類。現在,既然你要從頭編寫一個復合控件,那麼就沒有基類可調用,而僅需提供你自己的方法實現。
這個控件的最後版本包含若干新的屬性:包括用來決定是否添加到一個列表中的項能夠被從另一個列表中刪除的屬性(如果一個列表將允許出現重復項的話);它還包含可擴展的風格化以實現最大化重用的目的,等等。
就這些。你已經使用了可用於客戶端腳本中的隱藏的文本域來存儲列表框的狀態。在回寄期間,你使用隱藏文本域的內容來與服務器端項集合重新同步。最終結果是一個漂亮的復合控件—允許你在沒有服務器回寄的情況下實現各列表項間的來回移動,而當一個回寄真正發生時仍能夠保持這種變化。
四、 取二者最優
前面我沒有提及的一個細節是為什麼我在本文中混合了兩個控件。文章一開始,我首先向你展示了一個標准ListBox控件的增強版本,然後把這個增強控件的兩個實例應用於ListMover控件,而沒有使用兩個標准ListBox控件來構建這個ListMover。在本文中,我沒有涉及的是ListMover控件的屬性部分,它們將負責映射添加到EnhancedListBox控件上的屬性。通過這種方式,我就能夠從包含兩個EnhancedListBox控件的ListMover控件中控制兩個EnhancedListBox控件的增強功能。因此,你可以看到,你擁有結合了兩個控件的最好的功能—你有了一個ListMover控件,它允許你在兩個列表或單個列表的各項之間進行項的移動與重排序。
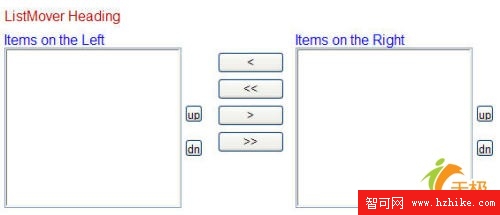
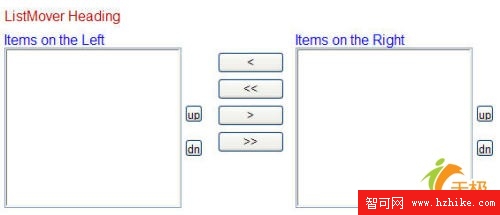
其實,這裡真正關鍵的地方在於面向Web控件的ASP.Net開發—完全封裝。本文中的EnhancedListBox控件包含實現其目標(對它的項進行重排序)的所有代碼。當我把兩個這種控件包括在一個ListMover控件中時,我可以使用所有伴隨著它們的智能性作為新控件的額外功能,包括每一個控件含有的客戶端腳本以及在EnhancedListBox控件中的客戶端到服務器的同步功能。因此,這個ListMover控件只需注意其自己的功能。圖3展示了和EnhancedListBox控件在一起的ListMover控件,其中重排序按鈕處於開狀態。

圖3.通過組合ListMover和EnchancedListBox控件,你提供給用戶的是具有兩個列表的一個完整的控件,這樣你可以實現在一個列表中或兩個列表的各項間進行移動。
最後,我強烈鼓勵你下載本文完整的源碼進行研究。既然我編寫這些控件,那麼我已經多次使用過ListMover,而且EnhancedListBox控件在我的所有工程開發中幾乎可以替換標准的ASP.Net ListBox控件。
五、 小結
我在本文中向你展示了如何在一個Web控件內保持在服務器和客戶端之間的同步,而且這裡所使用的技術可以適用於許多類似的情況。盡管ASP.NET 2.0中引入了一個直觀的接口用以處理腳本回調,但是,使功能完全位於客戶端則是一種最快的解決方案而且能夠與ASP.NET 1.1保持兼容。說實在的,我更對ASP.Net 2.0中內置的回調能力感興趣,請你也一起研究吧。