前言
浏覽器訪問網頁通過的是 HTTP 協議,浏覽器發送一個請求,服務器返回一個結果。服務器是被動接收請求,如果想反過來,服務器主動發送信息給浏覽器咋辦呢?
有很多解決方法,比如輪循(浏覽器定時去向服務器詢問是否有新數據)、WebSocket(HTML 5)……
而 SignalR 就是把這些技術綜合在一起,它自動識別當前浏覽器支持哪些方式,然後選擇最優的方式。我們開發時不必去關注這些細節,SignalR 會幫我們實現,而且 SignalR 是微軟開發的,好用是一貫風格。
環境
.NET 4.5 及以上,低了不行。
如果 Visual Studio 版本太低,沒有 SignalR,則按下面的步驟添加:
Visual Studio 的菜單“工具 -> 庫程序包管理器 -> 管理解決方案的 NuGet 程序包(打開解決方案之後才有)”,在彈出對話框中搜索“SignalR”。
我用的 Visual Studio 2013 是不需要手工添加 SignalR 的,本身就自帶。
實戰
打開 Visual Studio(我的版本是 2013),建立一個 ASP.NET 項目。
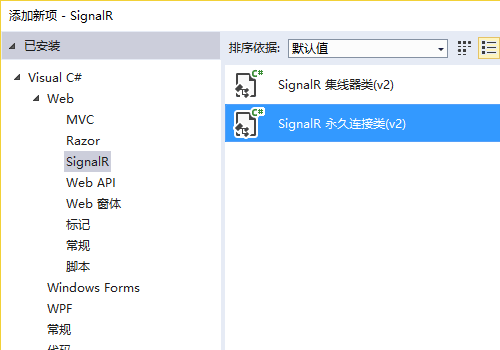
第一步、添加一個“SignalR 永久連接類”
如下圖:

添加後,我們可以發現 Visual Studio 還自動為我們添加了一些引用,還有 Scripts 文件夾(裡面包含 jquery.signalR-2.0.0.js)。這個類初始的代碼如下:
public class MyConnection1 : PersistentConnection
{
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
}
}
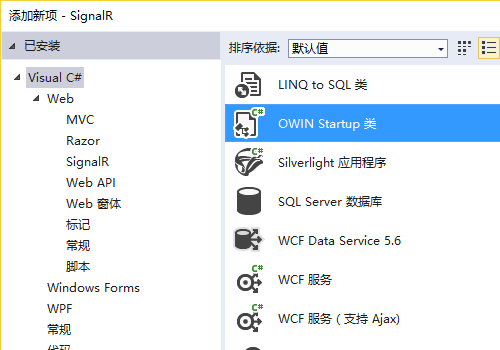
第二步、添加“OWIN Startup 類”

然後添加點代碼:
public class Startup1
{
public void Configuration(IAppBuilder app)
{
// 有關如何配置應用程序的詳細信息,請訪問 http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR<MyConnection1>("/myPath"); // myPath 是我們隨便寫的。
}
}
MyConnection1 就是第一步創建的類名。
第三步、添加一個“Web 窗體 ”
<textarea id="info" cols="60" rows="10"></textarea>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<script type="text/javascript">
<!--
var conn = $.connection("/myPath");
conn.start().done(function (data) {
$("#info").append("連接成功,connectionId 為: " + data.id + "\r\n");
});
conn.received(function (data) {
$("#info").append("收到數據: " + data + "\r\n");
});
//-->
</script>
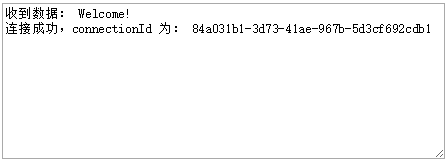
運行效果如下:

擴展一下
MyConnection1:
方法 OnConnected:創建了連接時。
方法 OnReceived:收到了客戶端提交的數據時,參數 data 就是它所收到的數據。
方法 OnDisconnected:斷開了連接時。上面沒有用它。
方法 OnReconnected:重新連接了時。上面沒有用它。
……
MyConnection1 的 Connection 屬性:
方法 Send:向浏覽器發送數據,第一個參數為 connectionId(字符串類型),第二個參數為要發送的數據。
方法 Broadcast:向所有浏覽器(准確地說應該是所有連接)發送數據。
JS:
var conn = $.connection("/myPath"); 創建連接對象。conn.start().done() start() 是開始連接,done() 連接成功後要執行的代碼。conn.received() 是收到服務器發送來的數據要執行的。conn.send() 是向服務器發送數據。上面沒有用它。下面看一個更全點的代碼:
上面不是說有些方法沒有用到沒,下面的例子更全一點:
MyConnection1:
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(connectionId, "我收到了:" + data);
return Connection.Broadcast("全體注意:我收到了客戶端的數據。");
}
Web 窗體的代碼:
<textarea id="info" cols="60" rows="10"></textarea>
要發送到服務器的消息:<input type="text" id="msg" size="20" />
<input type="button" value="發送消息" onclick="javascript: conn.send($('#msg').val());" />
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<script type="text/javascript">
<!--
var conn = $.connection("/myPath");
conn.start().done(function (data) {
$("#info").append("連接成功,connectionId 為: " + data.id + "\r\n");
});
conn.received(function (data) {
$("#info").append("收到數據: " + data + "\r\n");
});
//-->
</script>
到目前為止,大家可能都提不起興趣,服務器主動發送數據在哪裡???
我們現在做一個定時程序,服務器定時向浏覽器發送數據。
新建 Global.asax(全局應用程序類)(並不是說這些代碼只能在 Global.asax 中運行,我們只是為了測試定時執行,才放在這裡的)。
添加如下代碼:
protected void Application_Start(object sender, EventArgs e)
{
Timer timer = new Timer(5000);
timer.Elapsed += timer_Elapsed;
timer.Start();
}
void timer_Elapsed(object sender, ElapsedEventArgs e)
{
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();
context.Connection.Broadcast("我在 " + DateTime.Now.ToString() + " 主動向浏覽器發送數據。");
}
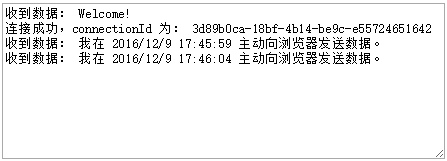
效果如下:

以上代碼,我們用的是 context.Connection.Broadcast,如果是針對某一連接發送,則用 Send 方法,這就需要 connectionId,不過要選擇哪個 connectionId 都是業務層面的事,不是問題。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。