值得收藏的asp.net基礎學習筆記,分享給大家。
1.概論 浏覽器-服務器 B/S 浏覽的
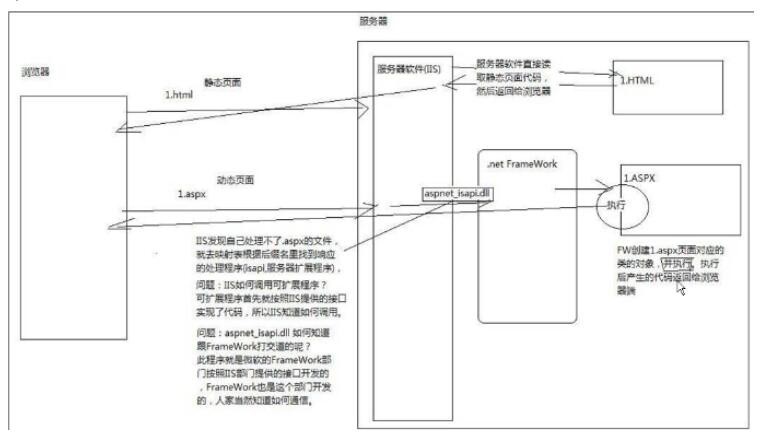
浏覽器和服務器之間的交互,形成上網B/S模式
對於HTML傳到服務器 交給服務器軟件(IIS) 服務器軟件直接讀取靜態頁面代碼,然後返回浏覽器
對於ASPX傳達服務器 交給服務器軟件(IIS) IIS發現自己處理不了aspx的文件,就去映射表根據後綴名裡找到響應的處理程序(isapi,服務器擴展程序) 問題:IIS如何調用可擴展程序? 答:可擴展程序首先就是按照IIS提供的借口實現代碼,所以IIS就知道如何調用.

2.什麼是asp.net
!asp.net是一種動態網頁技術,在服務器端運行.net代碼,動態生成HTML,然後響應個浏覽器
*注意,主要的操作都是服務器進行操作,浏覽器只是傳輸指令
!可以使用JavaScript, Dom在浏覽器端完成很多工作,但是有很多工作無法再浏覽端完成,比如存儲數據,訪問數據庫沒復雜的業務邏輯運算,安全性要求高的邏輯運算等.
!服務端控件和HTML控件生成關系: 在aspx頁面中可以使用服務端控件,簡化開放. 但浏覽器只認html, 因此在包含服務端控件的頁面被請求時,頁面中的服務器端控件會組裝成對應的HTML控件代碼字符串,比如 TextBox : <input type="text" />
!asp.net:ASHX(一般處理程序) (在服務器上運行最快的) ,WebForm,WVC3 (Model, View, Controler)
!服務器控件不是新的控件,在浏覽器端仍然是生成html標簽,服務端控件雖然好用,但是也有缺點,並不是什麼地方用服務器端控件都好,具體後面講.
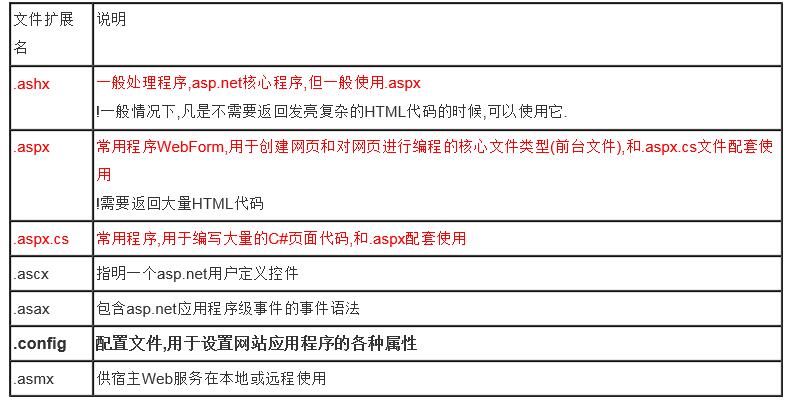
3.aspx.net裡的常用文件(重點)

第一個小例子: 動態登錄程序
public void ProcessRequest (HttpContext context) {
string modelPath = context.Server.MapPath("LoginModel.htm");
string htmlSendBack = System.IO.File .ReadAllText(modelPath);
context.Response.ContentType = "text/plain";
context.Response.Write(htmlSendBack);
if (!string .IsNullOrEmpty(context.Request.Form[ "txtName"]))
{
if (context.Request.Form["txtName" ] == "zhu" &&
context.Request.Form[ "txtPassword"] == "123" )
{
context.Response.Write( "登錄成功!" );
}
else
context.Response.Write( "登錄失敗!" );
}
}
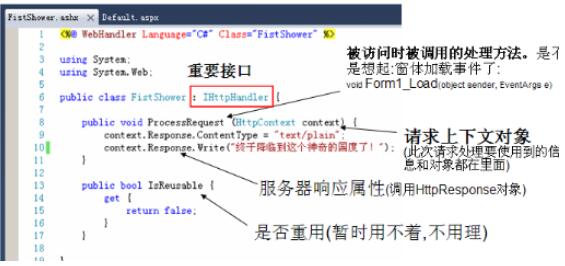
4.一般處理程序(HttpHandler)
一.一般處理程序(HttpHandler):
是一個實現System.Web.IHttpHandler特殊接口的類.
任何一個實現了IHttpHandler接口的類都能作為一個外部請求的目標程序: (凡是沒有實現此接口的類,都不會被浏覽器請求)
二.它由支持asp.net的服務器調用和啟動運行.一個HttpHandler程序負責處理它對應的一個或一組URL地址的訪問請求,並接受客戶端發出的訪問信息和產生相應內容.
三.咱可以通過創建一個我們自己的HttpHandler程序來生成浏覽器代碼返回客戶端浏覽器
四.HttpHandler程序可以完成普通類程序能完成的大多數任務:
1.湖區客戶端通過HTML的Form表單提交的數據和URL參數
2.創建對客戶端的響應信息內容
3.訪問服務端的文件系統
4.連接數據庫並開發基於數據庫的應用
5.調用其他類
5.請求相應的過程
1.用戶在浏覽器地址欄輸入:http://localhost:80777/FirstShower.ashx
2.服務器接收到用戶的請求,發現是請求.ashx文件,便將請求交給framework執行,fw找到對應的文件first.ashx,執行後將生成的字符串(通常是html+css+javascript格式)返回浏覽器
3.浏覽器接收到服務器返回的數據,並按照http語法解釋執行,以界面的方式展示給用戶看到.(此時如果html等代碼中包含外部文件,則再次發送單獨請求服務器相應文件數據)
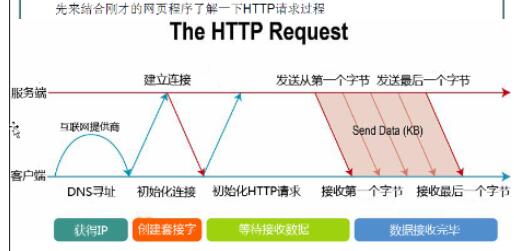
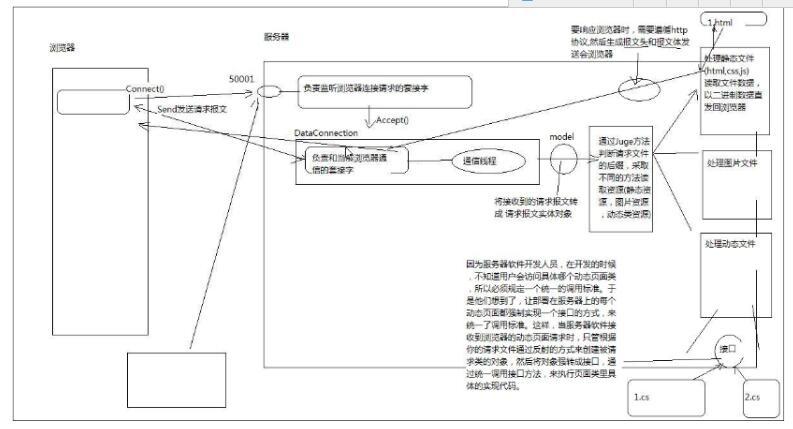
6.HTTP請求詳解圖

7.ashx? -HttpHandler(一般處理程序)

IHttpHandler hander = new 頁面類();
hander.ProcessRequest(); //調用的頁面類中的方法,這是接口的優點
ContentType 標記放回對象在網頁中的解釋語言
text/html使用html語言翻譯
就是設置服務器發出的響應報文的ContentType屬性,浏覽器根據此屬性內容,使用不同的方法處理[響應報文]
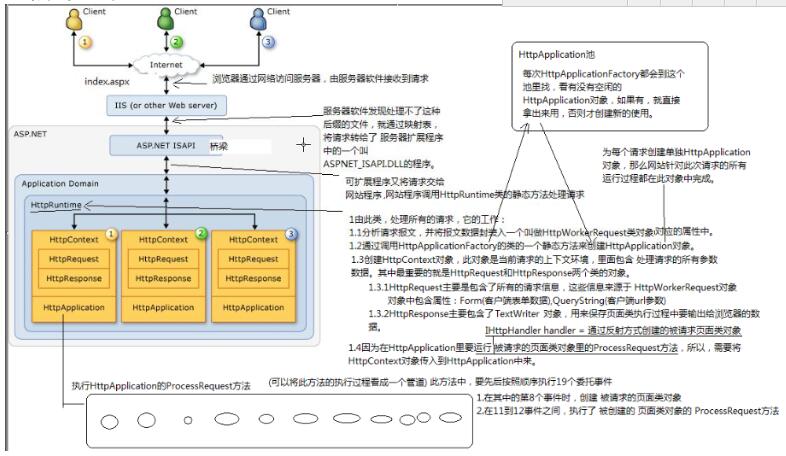
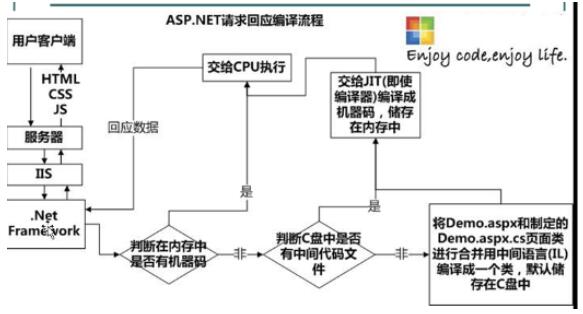
8.編譯過程

1.每一個請求都會要創建 一個HttpWorkerRequest和HttpApplication
2.HttpWorkerRequest 裡面 放的是 每一個請求報文裡的數據
3.HttpApplication對象裡面放的是 每一個請求要執行的代碼
4.為每個請求創建單獨的HttpApplication對象, 那麼針對此次請求的所有運行過程都在此對象中完成
Factory的理解:: HttpApplication池,每次HttpApplicationFectory都會在這個池裡找有沒有空閒的HttpApplication對象,如果有,就直接拿出來用,沒有就創建新的使用.
服務器做的事情: 接受浏覽器請求, 創建頁面類的對象, 實現接口, 調用裡面的方法, 返回相應的東東
HttpRuntime裡面,由此類,處理所有的請求,它的工作
1.分析請求報文,並將報文數據封裝入一個叫做HttpWorkerRequest類對象
2.創建HttpContext對象, 次對象是當前請求的上下文環境,裡面包含處理請求的所有參數數據,其中最重要的就是HttpRequest和HttpResponse兩個類(方便取值)
3.HttpRequest主要包含了所有的請求信息,這些信息來源於HttpWorkRequest對象,對象包含屬性:Form(客戶連接數據)QueryString(客戶端url參數)
4.HttpResponse主要包含了一個FileStream對象, 用來保存頁面類執行過程中要輸出給浏覽器的數據
5.通過調用HttpApplicationFectory的類的一個靜態方法來創建HttpApplication類對象中對應屬性
6.因為在HttpApplication裡要運行被請求的頁面類對象裡的ProcessRequest方法,所以,需要將HttpContext對象傳入到HttpApplication中來 ( IHttpHandler hander = 通過反射方式創建被請求的頁面類對象 )?
執行HttpApplication的ProcessRequest方法 ( 可以將此方法的執行過程看成一個管道 ) 此方法中, 要先後按照順序執行19個委托事件
•在其中第8個事件時,創建 被請求的頁面類的對象
•在11個和12個中間,執行了 被創建的頁面類的ProcessRequest方法

9.服務器怎麼接受和發送數據?
HTTP Request Response

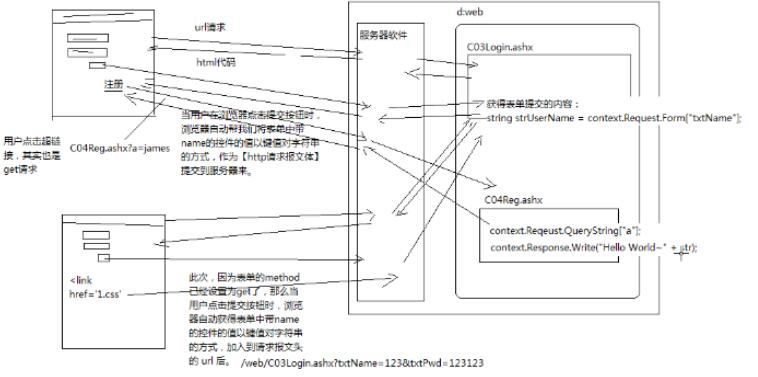
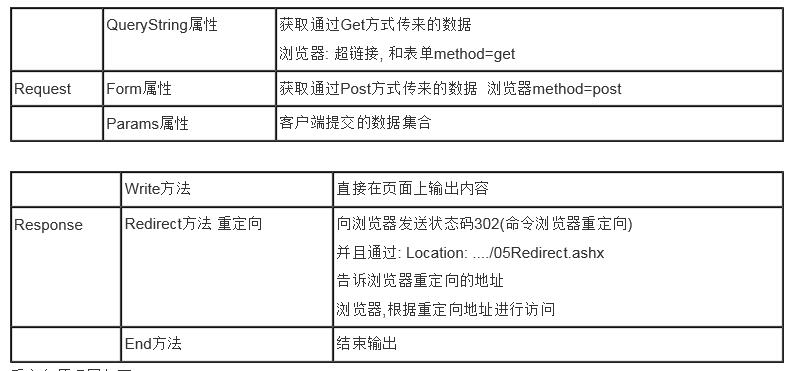
9.1 Request(HttpRequest) & Response(HttpResponse)
一, 浏覽器提交數據方式
1 表單 (數據藏在請求報文體中, 格式txtname=jamws&txtpwd=123)
<form action="login.ashx" method="post">
<input type="text" name="txtname"/>
<input type="password" name="txtpwd"/>
</form>
2地址欄URL參數(和表單的Get方式一樣):鍵值對 浏覽器請求屬性 http://127.0.0.1/login.ashx?txtname 1=jordan&txtpwd 1=123
二,服務器如何獲取浏覽器提交的數據?
1獲取表單數據 context.Request.Form["txtname"]
2獲取URL參數: context.Request.QueryString["txtname1"]
三,服務器如何向浏覽器輸出參數
context.Response.Write("我是從服務器輸出到浏覽器的數據!");
當用戶在浏覽器點擊提交按鈕時,浏覽器自動幫我們將表單中帶name的控件的值以賦值對字符串的方式,作為[http請求報文體]提交到服務器.
Request本身也可以看做一個客戶端提交過來的所有參數
Request.Form 包含的只有客戶端通過post方式提交過來的數據
Reuqest.QueryString 包含的只有客戶端通過get方式提交過來的數據
get : 獲得,拿去--當浏覽器發送請求報文是為了從服務器獲得數據的時候,就用get
post : 傳遞,有地,發送過去. --當浏覽器發送請求報文傳遞參數過去,就用post

public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/html";
System.Text. StringBuilder sbHTML = new System.Text.StringBuilder();
sbHTML.Append( "<html><head><title>登錄頁面</title></head><body><form action='03Login.ashx' method='post'>");
sbHTML.Append( "用戶名:<input type='text' name='txtname' /> <br />" );
sbHTML.Append( "密碼:<input type='password' name='txtpwd' /> <br/>" );
sbHTML.Append( "<input type='submit' value='登錄'/><a href='04Reg.ashx?a=222'>注冊</a> <br/>");
sbHTML.Append( "</form></body></html>" );
context.Response.Write(sbHTML.ToString());
//獲得浏覽器表單post方式傳遞來的值
string strUserName = context.Request.Form["txtname"];
if (!string .IsNullOrEmpty(strUserName))
{
context.Response.Write( "Form中的值:" + strUserName);
}
//獲得浏覽器表單get方式傳遞來的值
string strUserNameGet = context.Request.QueryString["txtname"];
if (!string .IsNullOrEmpty(strUserNameGet))
{
context.Response.Write( "Url中得到的值:" + strUserNameGet);
}
}
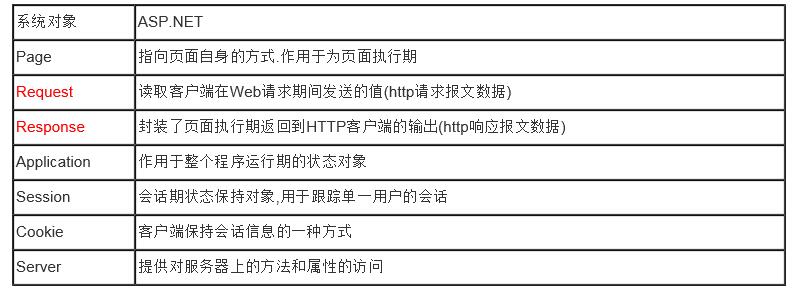
9.2 Request(HttpRequest) 重要成員

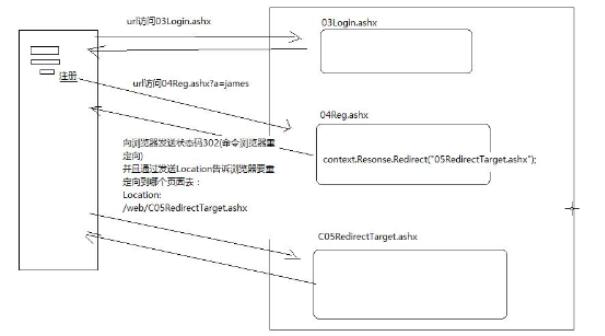
重定向原理圖如下:

------------------模擬wubForm的用戶控件數據保持------------------
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/html";
string strNum1 = context.Request.Form["txtNum1" ];
string strNum2 = context.Request.Form["txtNum2" ];
//判斷是否格式正確
string result = "0" ;
int num1 = 0, num2 = 0;
if (!string .IsNullOrEmpty(strNum1) && ! string.IsNullOrEmpty(strNum2))
{
if (int .TryParse(strNum1, out num1) && int.TryParse(strNum2, out num2))
{
result = (num1+num2).ToString();
}
else
{
result = "輸入格式錯誤" ;
}
}
System.Text. StringBuilder sbHTML = new System.Text.StringBuilder();
sbHTML.Append( "<!DOCTYPE><html><head><title>計算器</title></head><body><form action='06Calculate.ashx' method='post'>");
sbHTML.Append( "<input type='text' name='txtNum1' value='" +
num1.ToString() + "' /> + <input type='text'name='txtNum2' value='" +
num2.ToString() + "'/> = <input type='text' readonly='readonly' value='" +
result.ToString() + "' <br/>");
sbHTML.Append( "<input type='submit' value='計算'/><br />" );
sbHTML.Append( "</form></body></html>" );
context.Response.Write(sbHTML.ToString());
}
------------------模擬WebForm回傳檢查機制------------------
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/html";
string strNum1 = context.Request.Form["txtNum1" ];
string strNum2 = context.Request.Form["txtNum2" ];
//判斷是否格式正確
string result = "0" ;
int num1 = 0, num2 = 0;
//如果包含隱藏域的話, 才執行相加操作
if (!string .IsNullOrEmpty(context.Request.Form[ "hidIsPostBack"]))
{
if (!string .IsNullOrEmpty(strNum1) && ! string.IsNullOrEmpty(strNum2))
{
if (int .TryParse(strNum1, out num1) && int.TryParse(strNum2, out num2))
{
result = (num1 + num2).ToString();
}
else
{
result = "輸入格式錯誤" ;
}
}
}
System.Text. StringBuilder sbHTML = new System.Text.StringBuilder();
sbHTML.Append( "<!DOCTYPE><html><head><title>計算器</title></head><body><form action='06Calculate.ashx' method='post'>");
sbHTML.Append( "<input type='text' name='txtNum1' value='" +
num1.ToString() + "' /> + <input type='text'name='txtNum2' value='" +
num2.ToString() + "'/> = <input type='text' readonly='readonly' value='" +
result.ToString() + "' <br/>");
sbHTML.Append( "<input type='submit' value='計算'/><br />" );
sbHTML.Append( "<input type='hidden' name='hidIsPostBack' value='1' /></form></body></html>" );
context.Response.Write(sbHTML.ToString());
}
----------------------------基於面向對象的計算器----------------------------
//---------------------------------類定義--------------------------------------------
/// <summary>
///一個計算器類
/// </summary>
public class Class1
{
//第一個操作數
public int num1 { get; set; }
//第二個操作數
public int num2 { get; set; }
//操作符
public string calculateChar{ get; set; }
//結果
public string result { get; set; }
public Class1()
{
}
/// <summary>
/// 計算結果
/// </summary>
/// <param name="a"> 第一個操作數 </param>
/// <param name="b"> 第二個操作數 </param>
/// <param name="oper"> 操作符</param>
public void GetResult(int a, int b, string oper)
{
this.num1 = a;
this.num2 = b;
this.calculateChar = oper;
switch (this .calculateChar)
{
case "+" :
result = (num1 + num2).ToString();
break;
case "-" :
result = (num1 - num2).ToString();
break;
case "*" :
result = (num1 * num2).ToString();
break;
case "/" :
result = (num1 / num2).ToString();
break;
}
}
}
//------------------------------------------------------頁面類----------------------------------------------------------
public class _07CalculateFour : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/html";
//實例化一個計算器對象
Class1 calcu = new Class1();
string strNum1 = context.Request.Form["txtNum1" ];
string strNum2 = context.Request.Form["txtNum2" ];
string strOper = context.Request.Form["optionOper" ];
int num1 = 0;
int num2 = 0;
if (!string .IsNullOrEmpty(context.Request.Form[ "hidIsPostBack"]))
{ //模擬回訪
if (!string .IsNullOrEmpty(strNum1) && ! string.IsNullOrEmpty(strNum2))
{ //判斷為空
if (int .TryParse(strNum1, out num1) && int.TryParse(strNum2, out num2))
{ //判斷格式
calcu.GetResult(num1, num2, strOper);
}
else
{
calcu.result = "參數格式不正確" ;
}
}
}
System.Text. StringBuilder sbHTML = new System.Text.StringBuilder();
sbHTML.Append( "<!DOCTYPE ><html><head></head><body><form action='07CalculateFour.ashx' method='post'>");
sbHTML.Append( "<input type='text' name='txtNum1' value='" +calcu.num1.ToString()+"'/>");
sbHTML.Append( "<select name='optionOper'><option value='"+calcu.calculateChar+ "'>"+calcu.calculateChar+"</option><option value='+'>+</option><option value='-'>-</option><option value='*'>*</option><option value='/'>/</option></select>" );
sbHTML.Append( "<input type='text' name='txtNum2' value='" +calcu.num2.ToString()+"'/> = ");
sbHTML.Append( "<input type='text' readonly='readonly' name='txtResult' value='" +calcu.result+"'/>");
sbHTML.Append( "<input type='submit' value='計算'/>" );
sbHTML.Append( "<input type='hidden' name='hidIsPostBack' value='1'/></form></body></html>" );
context.Response.Write(sbHTML.ToString());
}
10.注意,關於提交表單的內容
•只能為input, textarea, select三種類型的標簽, 只有input(文本框/CheckBox等)用戶才可以填寫值,<label>,<p>,<font>等標簽僅提供顯示用,沒有提交到服務器的必要.
•只有value屬性的值才會提交給服務器, 以input標簽為例, input標簽有title,type,disabled等屬性,但這些屬性都是供顯示用的,用戶不能修改,只有value屬性才是用戶輸入的屬性,因此只有value屬性的值才會被提交到服務器
•標簽必須設置name屬性. 學習Dom的時候我們知道,如果通過Javascript操作標簽,必須為標簽設定id屬性. 如果要將標簽的value屬性提交到服務器,則必須為標簽設定name屬性,提交到服務器會以"name=value"的鍵值對方式提交給服務器,用&隔開,除了單選按鈕等少數標簽,那麼可以重復,其他name都不能重復. name是給服務器用的,id是給dom用的,對於RadioButton,同name的為一組,選中的radiobutton的value被提交到服務器.
•如果設置了控件的disabled屬性的話,浏覽器不會把數據交給服務器
•放到form標簽內,只有放到form標簽才可能會被提交到服務器,form之外的input等標簽被忽略.
11.使用模版來清晰代碼,利用虛擬模版網頁
•使用隱藏字段, 模擬IsPostBack, <input type="hidden" name="hidIsPostBack" value="true" />
•在模版網頁中,涉及到修改值得時候, 可以使用占位符, 之後, 直接替換就可以了, 使用{name}的形式即可
public class _08Cal : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/html";
//--------------------讀取html內容模版----------------------
//根據虛擬路徑獲得物理路徑
string path = context.Server.MapPath("CalculateModel.htm"); //這裡仔細記住
string strHTML = System.IO.File.ReadAllText(path); //這裡也要好好記住
//------------------獲得浏覽器提交的內容---------------------------
string strNum1 = context.Request.Form["txtNum1"];
string strNum2 = context.Request.Form["txtNum2"];
int num1 = 0;
int num2 = 0;
string result = "";
if (!string.IsNullOrEmpty(context.Request.Form["hidIsPostBack"]))
{
if (!string.IsNullOrEmpty(strNum1) && !string.IsNullOrEmpty(strNum2))
{
if (int.TryParse(strNum1, out num1) && int.TryParse(strNum2, out num2))
{
result = (num1 + num2).ToString();
}
else
{
result = "輸入格式錯誤";
}
}
}
//-------------------------輸出html到浏覽器------------------------
//字符串替換,進行賦值
strHTML = strHTML.Replace("{num1}", num1.ToString()).Replace("{num2}", num2.ToString()).Replace("{result}", result.ToString());
context.Response.Write(strHTML);
}
public bool IsReusable {
get {
return false;
}
}
}
//---------------------------------模版網頁顯示---------------------------------------
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
< html>
< head>
< title> 計算器 </title >
</ head>
< body>
< form action ='06Calculate.ashx' method ='post'>
< input type ='text' name ='txtNum1' value ='{num1}' /> +
< input type ='text' name ='txtNum2' value ='{num2}' /> =
< input type ='text' readonly ='readonly' value ='{result}' />< br />
< input type ='submit' value ='計算' />
< input type ='hidden' name ='hidIsPostBack' value ='1' />
</ form>
</ body>
</ html>
12.表單的提交方式Get與Post
get傳遞的數據量是有限的, post發送的數據量沒有限制
post會產生刷新重新提交表單的問題, get就沒有這樣的問題, 可以通過地址欄重敲解決該問題
Get方式URL數據格式, ? 後面 & 分割, URL中有漢字會進行URL編碼
表單域只有設定了name的才會傳參, get看得清楚, submit如果有value, 也會傳遞
13.數據自增
•http是無狀態的, 浏覽器每次請求服務器的頁面類時,服務器都會創建一個該類的對象,並調用裡面的方法執行,最後返回輸出結果給浏覽器,然後對象銷毀斷開連接
•浏覽器和服務器都是不認識對方的
Connection: Keep-Alive 告訴服務器浏覽器希望使用的長連接 短連接是相當於一次性連接
短連接的缺點: 盡管客戶只想訪問一個頁面,html但依然向浏覽器發送了多次新的連接請求,建立了多次新的連接,消耗了雙方的時間的資源
http短連接: 服務器在每次響應完浏覽器的一個請求後立馬關閉當前連接(socket).
長連接: 服務器不會立刻在發送完數據後關閉連接通道(套接字),而是會等一段時間(2秒),兩秒之內,如果相同浏 覽器再次發送請求過來,那麼繼續使用此連接通道向浏覽器輸出數據,然後再登一段時間,直到2秒後,沒有新的請求過來,那麼服務器關閉連接通道

反編譯工具不停去找,去理解原理,運行機制 --- 牛人
一般處理程序_簡單請求, 關於ContentType, 獲得url參數(http參數get/post傳遞本質). (請求過程原理; 總體請求過程原理,頁面編譯過程), 請求數據和接受數據以及定向原理, 模擬WebForm回傳檢查機制, 模擬wubForm的用戶控件數據保持, 自增(解決http的無狀態), 登錄過程
接下去的學習:
加法計算器, 增刪查改, 搭建三層構架, 列表和刪除, 刪除信息功能, 新增
上傳單個文件, 生成縮略圖, 一般處理程序輸出圖片(簡單驗證碼圖片), 輸出水印圖片, 附近下載, 復習總結。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。