一、用戶
二、用戶組
2.1浏覽用戶組
2.2添加用戶組
修改[Add]Action
/// <summary>
/// 添加用戶組
/// </summary>
/// <returns></returns>
[AdminAuthorize]
public ActionResult Add()
{
ViewData.Add("Type", TypeSelectList);
return View();
}
添加強類型視圖

完成後代碼如下:
@model Ninesky.Models.UserGroup@{
ViewBag.Title = "添加用戶組";
Layout = "~/Views/Layout/_Manage.cshtml";
}
<div class="left">
<div class="top"></div>
左側列表
</div>
<div class="split"></div>
<div class="workspace">
<div class="inside">
<div class="notebar">
<img alt="" src="~/Skins/Default/Manage/Images/UserGroup.gif" />添加用戶組
</div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>用戶組資料</legend>
@Html.HiddenFor(model => model.UserGroupId)
<ul>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Type)
</div>
<div class="editor-field">
@Html.DropDownList("Type")
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Description)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Description)
@Html.ValidationMessageFor(model => model.Description)
</div>
</li>
<li>
<div class="editor-label">
</div>
<div class="editor-field">
<input type="submit" value="保存" />
</div>
</li>
</ul>
</fieldset>
}
</div>
</div>
<div class="clear"></div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
修改用戶組添加處理動作[Add(UserGroup userGroup)]Action,完成後的代碼
[HttpPost]
[AdminAuthorize]
public ActionResult Add(UserGroup userGroup)
{
userGroupRsy = new UserGroupRepository();
if (userGroupRsy.Add(userGroup))
{
Notice _n = new Notice { Title = "添加用戶組成功", Details = "您已經成功添加["+userGroup.Name+"]用戶組!", DwellTime = 5, NavigationName = "用戶組列表", NavigationUrl = Url.Action("List", "UserGroup") };
return RedirectToAction("ManageNotice", "Prompt", _n);
}
else
{
Error _e = new Error { Title = "添加用戶組失敗", Details = "在添加用戶組時,未能保存到數據庫", Cause = "系統錯誤", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("Add", "UserGroup") + "'>添加用戶</a>頁面,輸入正確的信息後重新操作</li><li>聯系網站管理員</li>") };
return RedirectToAction("ManageError", "Prompt", _e);
}
}
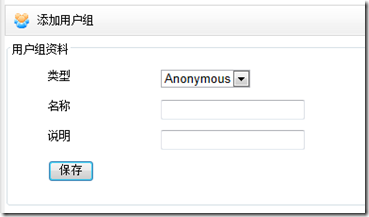
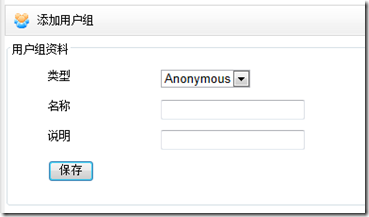
浏覽器中查看一下

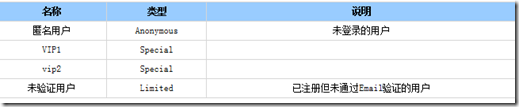
輸入資料測試一下,可以添加資料。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。