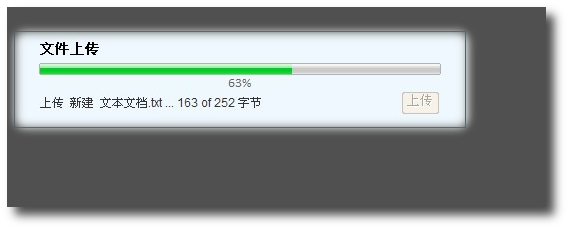
先飽飽眼福:




在之前的文章中也有類似帶進度條文件傳送的案例,大家可以翻閱之前的文章對知識點進行擴充。
部分代碼:
<%@ Page Language="C#" %>
<%@ Register Assembly="MattBerseth.WebControls.AJAX" Namespace="MattBerseth.WebControls.AJAX.Progress" TagPrefix="mb" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link rel="Stylesheet" href="_assets/css/progress.css" mce_href="_assets/css/progress.css" />
<link rel="Stylesheet" href="_assets/css/upload.css" mce_href="_assets/css/upload.css" />
<mce:style type="text/css"><!--
BODY{ font-family:Arial, Sans-Serif; font-size:12px;}
--></mce:style><style type="text/css" mce_bogus="1"> BODY{ font-family:Arial, Sans-Serif; font-size:12px;}
</style>
<mce:script type="text/C#" runat="server"><!--
protected void Page_Load(object sender, EventArgs args)
{
if (!this.IsPostBack)
{
this.Session["UploadInfo"] = new UploadInfo { IsReady = false };
}
}
/// <summary>
///
/// </summary>
[System.Web.Services.WebMethod]
[System.Web.Script.Services.ScriptMethod]
public static object GetUploadStatus()
{
//獲取文件長度
UploadInfo info = HttpContext.Current.Session["UploadInfo"] as UploadInfo;
if (info != null && info.IsReady)
{
int soFar = info.UploadedLength;
int total = info.ContentLength;
int percentComplete = (int)Math.Ceiling((double)soFar / (double)total * 100);
string message = string.Format("上傳 {0} ... {1} of {2} 字節", info.FileName, soFar, total);
// 返回百分比
return new { percentComplete = percentComplete, message = message };
}
// 還沒有准備好...
return null;
}
// --></mce:script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="scriptManager" runat="server" EnablePageMethods="true" />
<mce:script type="text/javascript"><!--
var intervalID = 0;
var progressBar;
var fileUpload;
var form;
// 進度條
function pageLoad(){
$addHandler($get('upload'), 'click', onUploadClick);
progressBar = $find('progress');
}
// 注冊表單
function register(form, fileUpload){
this.form = form;
this.fileUpload = fileUpload;
}
//上傳驗證
function onUploadClick() {
var vaild = fileUpload.value.length > 0;
if(vaild){
$get('upload').disabled = 'disabled';
updateMessage('info', '初始化上傳...');
//提交上傳
form.submit();
// 隱藏frame
Sys.UI.DomElement.addCssClass($get('uploadFrame'), 'hidden');
// 0開始顯示進度條
progressBar.set_percentage(0);
progressBar.show();
// 上傳過程
intervalID = window.setInterval(function(){
PageMethods.GetUploadStatus(function(result){
if(result){
// 更新進度條為新值
progressBar.set_percentage(result.percentComplete);
//更新信息
updateMessage('info', result.message);
if(result == 100){
// 自動消失
window.clearInterval(intervalID);
}
}
});
}, 500);
}
else{
onComplete('error', '您必需選擇一個文件');
}
}
function onComplete(type, msg){
// 自動消失
window.clearInterval(intervalID);
// 顯示消息
updateMessage(type, msg);
// 隱藏進度條
progressBar.hide();
progressBar.set_percentage(0);
// 重新啟用按鈕
$get('upload').disabled = '';
// 顯示frame
Sys.UI.DomElement.removeCssClass($get('uploadFrame'), 'hidden');
}
function updateMessage(type, value){
var status = $get('status');
status.innerHTML = value;
// 移除樣式
status.className = '';
Sys.UI.DomElement.addCssClass(status, type);
}
// --></mce:script>
<div>
<div class="upload">
<h3>文件上傳</h3>
<div>
<iframe id="uploadFrame" frameborder="0" scrolling="no" src="Upload.aspx" mce_src="Upload.aspx"></iframe>
<mb:ProgressControl ID="progress" runat="server" CssClass="lightblue" style="display:none" mce_style="display:none" Value="0" Mode="Manual" Speed=".4" Width="100%" />
<div>
<div id="status" class="info">請選擇要上傳的文件</div>
<div class="commands">
<input id="upload" type="button" value="上傳" />
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
upload.aspx:
//限制大小 1M
protected void Page_Load2(object sender, EventArgs e)
{
if (this.IsPostBack)
{
UploadInfo uploadInfo = this.Session["UploadInfo"] as UploadInfo;
if (uploadInfo == null)
{
// 讓父頁面知道無法處理上傳
const string js = "window.parent.onComplete('error', '無法上傳文件。請刷新頁面,然後再試一次);";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
else
{
// 讓服務端知道我們還沒有准備好..
uploadInfo.IsReady = false;
// 上傳驗證
if (this.fileUpload.PostedFile != null && this.fileUpload.PostedFile.ContentLength > 0
&& this.fileUpload.PostedFile.ContentLength < 1048576)// 限制1M
{
// 設置路徑
string path = this.Server.MapPath(@"Uploads");
string fileName = Path.GetFileName(this.fileUpload.PostedFile.FileName);
// 上傳信息
uploadInfo.ContentLength = this.fileUpload.PostedFile.ContentLength;
uploadInfo.FileName = fileName;
uploadInfo.UploadedLength = 0;
//文件存在 初始化...
uploadInfo.IsReady = true;
//緩存
int bufferSize = 1;
byte[] buffer = new byte[bufferSize];
// 保存字節
using (FileStream fs = new FileStream(Path.Combine(path, fileName), FileMode.Create))
{
while (uploadInfo.UploadedLength < uploadInfo.ContentLength)
{
//從輸入流放進緩沖區
int bytes = this.fileUpload.PostedFile.InputStream.Read(buffer, 0, bufferSize);
// 字節寫入文件流
fs.Write(buffer, 0, bytes);
// 更新大小
uploadInfo.UploadedLength += bytes;
// 線程睡眠 上傳就更慢 這樣就可以看到進度條了
System.Threading.Thread.Sleep(100);
}
}
// 刪除.
File.Delete(Path.Combine(path, fileName));
// 讓父頁面知道已經處理上傳完畢
const string js = "window.parent.onComplete('success', '{0} 已成功上傳');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", string.Format(js, fileName), true);
}
else
{
if (this.fileUpload.PostedFile.ContentLength >= 1048576)//1M
{
const string js = "window.parent.onComplete('error', '超出上傳文件限制大小,請重新選擇');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
else
{
const string js = "window.parent.onComplete('error', '上傳文件出錯');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
}
uploadInfo.IsReady = false;
}
}
}
// 不限制大小
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack)
{
UploadInfo uploadInfo = this.Session["UploadInfo"] as UploadInfo;
uploadInfo.IsReady = false;
if (this.fileUpload.PostedFile != null && this.fileUpload.PostedFile.ContentLength > 0)
{
string path = this.Server.MapPath(@"Uploads");
string fileName = Path.GetFileName(this.fileUpload.PostedFile.FileName);
uploadInfo.ContentLength = this.fileUpload.PostedFile.ContentLength;
uploadInfo.FileName = fileName;
uploadInfo.UploadedLength = 0;
uploadInfo.IsReady = true;
int bufferSize = 1;
byte[] buffer = new byte[bufferSize];
using (FileStream fs = new FileStream(Path.Combine(path, fileName), FileMode.Create))
{
while (uploadInfo.UploadedLength < uploadInfo.ContentLength)
{
int bytes = this.fileUpload.PostedFile.InputStream.Read(buffer, 0, bufferSize);
fs.Write(buffer, 0, bytes);
uploadInfo.UploadedLength += bytes;
}
}
const string js = "window.parent.onComplete('success', '{0} 已成功上傳');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", string.Format(js, fileName), true);
}
else
{
const string js = "window.parent.onComplete('error', '上傳文件出錯');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
uploadInfo.IsReady = false;
}
}
代碼就不貼完了,直接上干貨,親,這可是免郵的哦!下載地址