這一節我們一起學習創建一個根據用戶輸入來顯示相應的歡迎信息的頁面,希望小伙伴們可以和我一起動手操作
學習內容:
第一步,創建ASP.NET程序
1、運行 Visual Studio 2008。在菜單欄中選擇“文件” →“新建” →“項目”命令,在彈出的“新建項目”的對話框中,選擇左側的“其他項目類型”樹形目錄中的“Visual Studio 解決方案”選項,在右邊“Visual Studio 已安裝的模板”選項區域中選擇“空白解決方案”選項,這裡給解決方案命名為“0931”,然後單擊“確定”。
2、 在“解決方案資源管理器”窗口中,右擊“解決方案0931”,在彈出的快捷菜單中選擇“添加” →“新建網站”命令,然後“添加新網站”對話框中,選擇“ASP.NET網站”選項;在對話框下方的選項區域中,在“位置”下拉列表中選擇“文件系統”選項,在“語言”下拉列表中選擇“Visual C #”選項:單擊“浏覽”按鈕選擇站點路徑:E\0931\Chap1,單擊“確定”。
3、通過Web窗體頁面右側的“解決方案資源管理器”面板,可以看到Visual Studio 自動生成的內容。其中App-Data 為應用程序的數據文件夾, Default.aspx 為一個空白的Web窗體頁面,是網站的默認首頁,Default.aspx.cs為其代碼的後置文件。將鼠標指針移動到Web窗體頁面左側的“工具箱”標簽上,可以在展開工具箱中看到ASP.NET 的各類控件,添加控件時只需要雙擊控件或者是將空間直接拖到Web窗體頁面上。
第二步、WEB窗體頁面的控制設計
1、在Visual Studio 2008的“解決方案資源管理器”面板中,右擊站點名Chap1, 在彈出的快捷菜單中選擇“添加新項”命令,在彈出的“添加新項”對話框中選擇“Web窗體”選項,名稱為Chap1-1.aspx,默認選擇“將代碼放在單獨的文件中”選項,單擊“添加”按鈕。
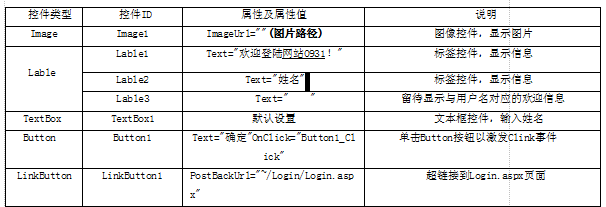
2、切換到“設計”視圖,為Chap1-1.aspx頁面添加控件,從左側工具箱標准組中拖出1個Image控件,3個Lable控件,1個TextBox控件,1個Button控件和1個LinkButton控件。第一種方法可以在設計視圖中右擊控件,在彈出的快捷菜單中選擇“屬性”命令,打開“屬性”窗口,設置控件的屬性如:

第二種方法也可以在“源代碼”視圖中添加控件屬性和屬性值。
第三步,事件處理與代碼後置,在Chap1-1.aspx頁面的“設計”視圖中雙擊Button1控件,可以為Button1控件自動添加一個屬性和屬性值:
OnClick=Button1_Click。在Chap1-1.aspx.cs後置代碼文件的Button1_Click事件中編寫代碼如下:public partial class chap1_1 :system.web.UI.page
{
protected void page_Load(object sender,EventArgs e)
{
}
protected void Button1_Click(object sender,EventArgs e)
{
string hello=TextBox1.Text.Trim() +“同學,歡迎你!”;
Lable3.Text=hello;
}
}
第四步、WEB.CONFIG配置文件
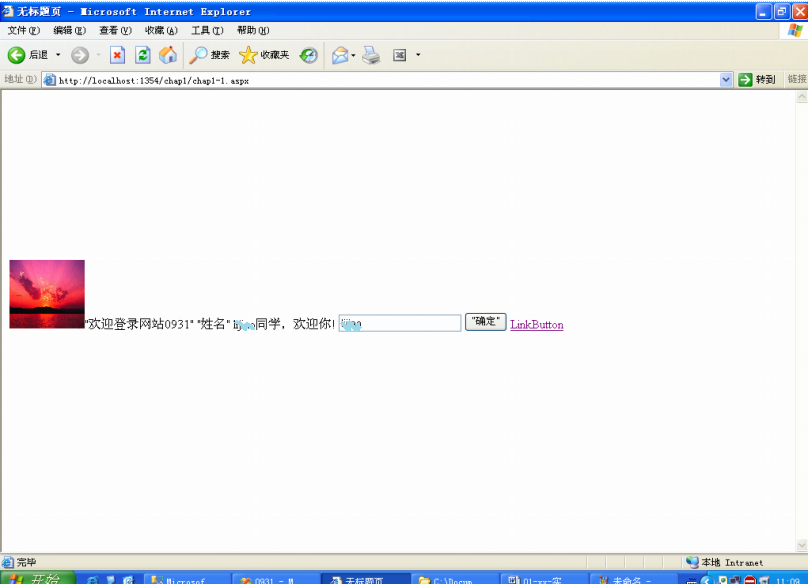
最後在標准工具欄中單擊“啟動調試”按鈕,運行Chap1-1.aspx。注意在彈出的對話框中選擇“不進行調試直接運行”,單擊“確定”按鈕即可。
運行效果圖

總結
今天小編創建了第一個ASP.NET應用程序,雖然有許多不完美的地方,布局不夠精細,美觀;在操作的過程中也出現了錯誤,重復操作,打開網頁時圖片不能正常打開,發現原因是沒有正確的指定圖片的路徑,但是通過本節課,學到了很多技巧,開啟了ASP.NET的奇妙之旅。
希望大家可以和小編一起探索下去,共同學習。