這裡將要和大家分享的是學習總結使用TagHelper實現分頁標簽,之前分享過一篇使用HtmlHelper擴展了一個分頁寫法地址可以點擊這裡http://www.jb51.net/article/89272.htm,今天分享的是net core的另外一種能寫分頁標簽的方法具體是繼承TagHelper,如下將講述實現一個簡單分頁和總要注意步奏。
1.繼承父類TagHelper並重寫Process方法(這裡還有一個異步的方法ProcessAsync各位可以自己嘗試下)
2.注意:怎麼在試圖頁面使用自定義標簽
3.注意:怎麼識別標簽中的屬性
4.注意:自定義標簽類怎麼獲取分頁參數
5.效果展示
下面一步一個腳印的來分享:
1.繼承父類TagHelper並重寫Process方法(這裡還有一個異步的方法ProcessAsync各位可以自己嘗試下)
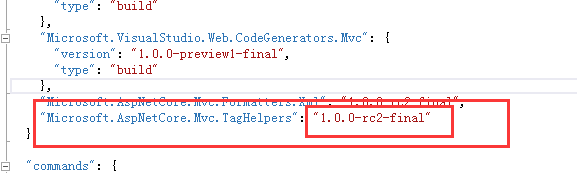
首先咋們定義一個類取名為PagerTagHelper,這裡需要繼承TagHelper類,重寫Process方法,TagHelper位於命名空間Microsoft.AspNetCore.Razor.TagHelpers下面,因為這裡要實現的效果是mvc分頁,所以還需要通過nuget獲取引用Microsoft.AspNetCore.Mvc.TagHelpers,引用後如圖:

這裡的版本是1.0.0-rc2-final,之前直接通過nuget引用默認版本是1.0.0版本如圖本地已經下載了兩個版本:

各位需要注意版本一直,不然還原程序包的時候會出錯
2.注意:怎麼在試圖頁面使用自定義標簽
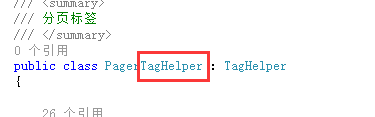
如果要在html中使用定義的標簽,需要注意命名規則如圖上面定義的類:

標簽類必須以TagHelper結尾,然後在試圖中使用如圖所示:

這裡的pager就是上面PagerTagHelper對應的標簽,去掉固定的TagHelper然後剩余Pager,因為html標簽都是小寫所以是pager,咋們先在Process中打個斷點然後F5調試,可以看到進入了咋們重寫的方法中,這樣pager標簽就和標簽類對應上了
3.注意:怎麼識別標簽中的屬性
咋們在自定義標簽類中定義個屬性(這裡因為要做分頁所以這裡直接定義個分頁參數的對應屬性類當做標簽類的屬性),分頁參數類如下:
/// <summary>
/// 分頁option屬性
/// </summary>
public class MoPagerOption
{
/// <summary>
/// 當前頁 必傳
/// </summary>
public int CurrentPage { get; set; }
/// <summary>
/// 總條數 必傳
/// </summary>
public int Total { get; set; }
/// <summary>
/// 分頁記錄數(每頁條數 默認每頁15條)
/// </summary>
public int PageSize { get; set; }
/// <summary>
/// 路由地址(格式如:/Controller/Action) 默認自動獲取
/// </summary>
public string RouteUrl { get; set; }
/// <summary>
/// 樣式 默認 bootstrap樣式 1
/// </summary>
public int StyleNum { get; set; }
}
然後定義的屬性PagerOption截圖如:

這裡要讓定義的屬性在標簽中能使用需要注意在html中小寫,然後首個單詞後面以'-'和後面的單詞隔開,下面是試圖標簽中使用定義的屬性:

注意:
*單詞大小寫
*首個單詞後'-'分割(屬性名稱是PagerOption對應pager-option這個細節不容忽視)
4.注意:自定義標簽類怎麼獲取分頁參數
這裡用到上面第3點的屬性節點來傳遞參數,先看一下咋們在Controller定義的列表數據和分頁數據封裝如下:
// GET: Articles
public async Task<IActionResult> Index(int id = 1)
{
var artiles = _context.Article;
var pageOption = new MoPagerOption
{
CurrentPage = id,
PageSize = 2,
Total = await artiles.CountAsync(),
RouteUrl = "/Articles/Index"
};
//分頁參數
ViewBag.PagerOption = pageOption;
//數據
return View(await artiles.OrderByDescending(b => b.CreateTime).Skip((pageOption.CurrentPage - 1) * pageOption.PageSize).Take(pageOption.PageSize).ToListAsync());
}
然後在試圖對應的自定義分頁標簽屬性中:
復制代碼 代碼如下:1 <pager pager-option="ViewBag.PagerOption as MoPagerOption"></pager>
就是這麼簡單,通過標簽屬性直接傳遞到標簽類中的屬性上,需要更詳細跟中的朋友可以F5調試下看看結果,以上就是這次分享的注意點,需要注意這幾個output.TagName = "div"這個是定義一個包含了重新元素的父級元素,output.TagMode是標簽在html中表現形式,再來就是自定義標簽類的全部代碼:
using Microsoft.AspNetCore.Razor.TagHelpers;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Text.Core.Extend
{
#region 分頁擴展 PageExtend
/// <summary>
/// 分頁option屬性
/// </summary>
public class MoPagerOption
{
/// <summary>
/// 當前頁 必傳
/// </summary>
public int CurrentPage { get; set; }
/// <summary>
/// 總條數 必傳
/// </summary>
public int Total { get; set; }
/// <summary>
/// 分頁記錄數(每頁條數 默認每頁15條)
/// </summary>
public int PageSize { get; set; }
/// <summary>
/// 路由地址(格式如:/Controller/Action) 默認自動獲取
/// </summary>
public string RouteUrl { get; set; }
/// <summary>
/// 樣式 默認 bootstrap樣式 1
/// </summary>
public int StyleNum { get; set; }
}
/// <summary>
/// 分頁標簽
/// </summary>
public class PagerTagHelper : TagHelper
{
public MoPagerOption PagerOption { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "div";
if (PagerOption.PageSize <= 0) { PagerOption.PageSize = 15; }
if (PagerOption.CurrentPage <= 0) { PagerOption.CurrentPage = 1; }
if (PagerOption.Total <= 0) { return; }
//總頁數
var totalPage = PagerOption.Total / PagerOption.PageSize + (PagerOption.Total % PagerOption.PageSize > 0 ? 1 : 0);
if (totalPage <= 0) { return; }
//當前路由地址
if (string.IsNullOrEmpty(PagerOption.RouteUrl))
{
//PagerOption.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl;
if (!string.IsNullOrEmpty(PagerOption.RouteUrl))
{
var lastIndex = PagerOption.RouteUrl.LastIndexOf("/");
PagerOption.RouteUrl = PagerOption.RouteUrl.Substring(0, lastIndex);
}
}
PagerOption.RouteUrl = PagerOption.RouteUrl.TrimEnd('/');
//構造分頁樣式
var sbPage = new StringBuilder(string.Empty);
switch (PagerOption.StyleNum)
{
case 2:
{
break;
}
default:
{
#region 默認樣式
sbPage.Append("<nav>");
sbPage.Append(" <ul class=\"pagination\">");
sbPage.AppendFormat(" <li><a href=\"{0}/{1}\" aria-label=\"Previous\"><span aria-hidden=\"true\">«</span></a></li>",
PagerOption.RouteUrl,
PagerOption.CurrentPage - 1 <= 0 ? 1 : PagerOption.CurrentPage - 1);
for (int i = 1; i <= totalPage; i++)
{
sbPage.AppendFormat(" <li {1}><a href=\"{2}/{0}\">{0}</a></li>",
i,
i == PagerOption.CurrentPage ? "class=\"active\"" : "",
PagerOption.RouteUrl);
}
sbPage.Append(" <li>");
sbPage.AppendFormat(" <a href=\"{0}/{1}\" aria-label=\"Next\">",
PagerOption.RouteUrl,
PagerOption.CurrentPage + 1 > totalPage ? PagerOption.CurrentPage : PagerOption.CurrentPage + 1);
sbPage.Append(" <span aria-hidden=\"true\">»</span>");
sbPage.Append(" </a>");
sbPage.Append(" </li>");
sbPage.Append(" </ul>");
sbPage.Append("</nav>");
#endregion
}
break;
}
output.Content.SetHtmlContent(sbPage.ToString());
//output.TagMode = TagMode.SelfClosing;
//return base.ProcessAsync(context, output);
}
}
#endregion
}
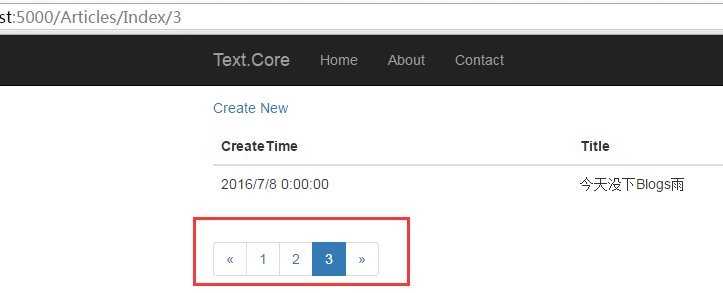
5.效果展示
分頁效果:

右鍵查看浏覽器中的html元素:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。