在本節中,您需要修改HelloWorldController類,從而使用視圖模板文件,干淨優雅的封裝生成返回到客戶端浏覽器HTML的過程。
您將創建一個視圖模板文件,其中使用了ASP.NET MVC 3所引入的Razor視圖引擎。Razor視圖模板文件使用.cshtml文件擴展名,並提供了一個優雅的方式來使用C#語言創建所要輸出的HTML。用Razor編寫一個視圖模板文件時,將所需的字符和鍵盤敲擊數量降到了最低,並實現了快速,流暢的編碼工作流程。
當前在控制器類中的Index方法返回了一個硬編碼的字符串。更改Index方法返回一個View對象,如下面的示例代碼:
public ActionResult Index() { return View(); }
上面的Index方法使用一個視圖模板來生成一個HTML返回給浏覽器。控制器的方法(也被稱為action method(操作方法) ),如上面的Index方法,一般返回一個ActionResult(或從ActionResult所繼承的類型),而不是原始的類型,如字符串。
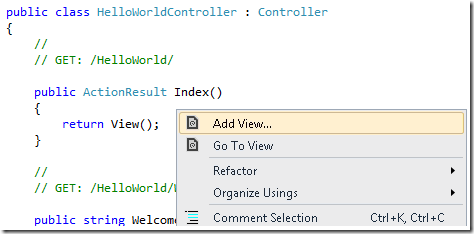
在該項目中,您可以使用的Index方法來添加一個視圖模板。要做到這一點,在Index方法中單擊鼠標右鍵,然後單擊“ 添加視圖“。

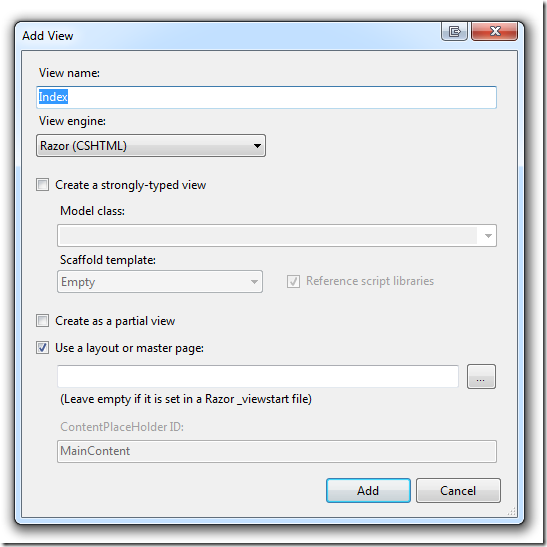
出現添加視圖對話框。保留缺省值,並單擊添加按鈕:

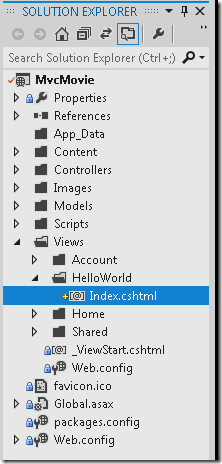
您可以在解決方案資源管理器中看到MvcMovie\HelloWorld文件夾和已被創建的MvcMovie\View\HelloWorld\Index.cshtml文件:

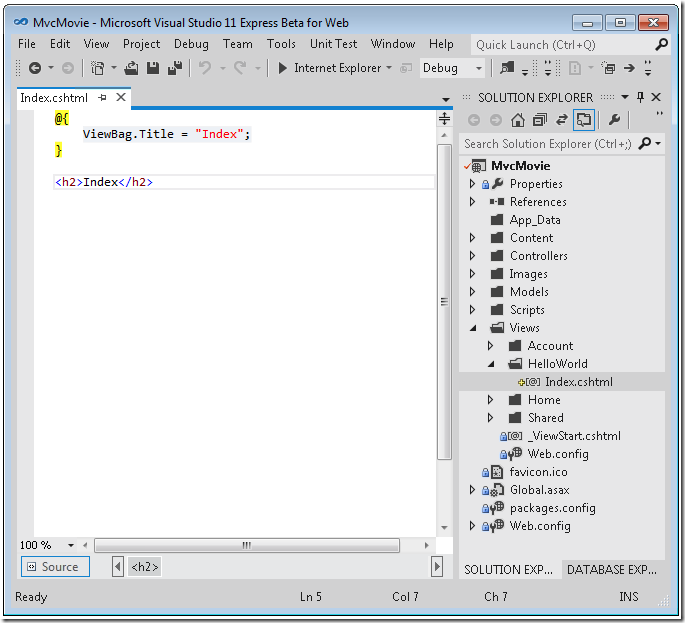
下圖顯示了已被創建的Index.cshtml文件:

在<h2>標簽後面添加以下HTML。
復制代碼 代碼如下:<p>Hello from our View Template!</p>
完整的MvcMovie\HelloWorld\Index.cshtml文件如下所示。
復制代碼 代碼如下:@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
注:如果您使用的是Internet Explorer 9,您將看不到在上面用黃色高亮標記的<p>Hello from our View Template!</p>,單擊“兼容性視圖”按鈕 , 在IE浏覽器中,圖標會從
, 在IE浏覽器中,圖標會從 變為純色的
變為純色的 圖標。另外,您也可以在Firefox或Chrome查看本教程。
圖標。另外,您也可以在Firefox或Chrome查看本教程。
如果您正在使用Visual Studio 2012,在解決方案資源管理器中,右鍵單擊Index.cshtml文件,並選擇“ 在頁面檢查器中查看“。