制作一個簡單示例網站的步驟:
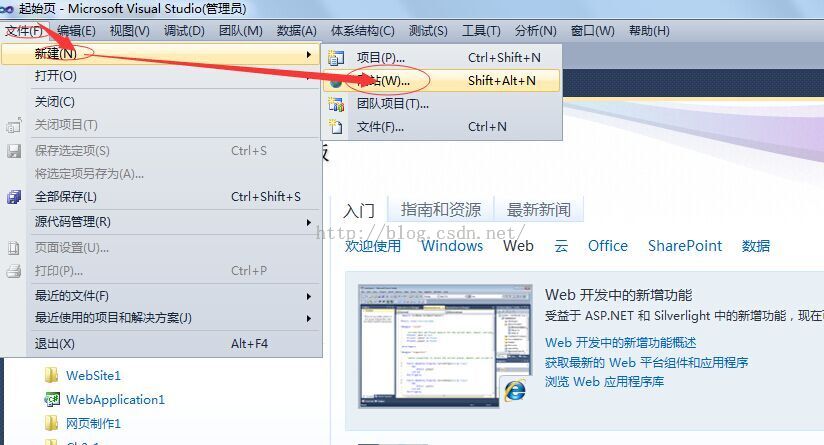
一、啟動VS 2010開發環境,選擇菜單中的“文件”,選擇其中的“新建”,再選擇“網站”,會彈出”新建網站“對話框。

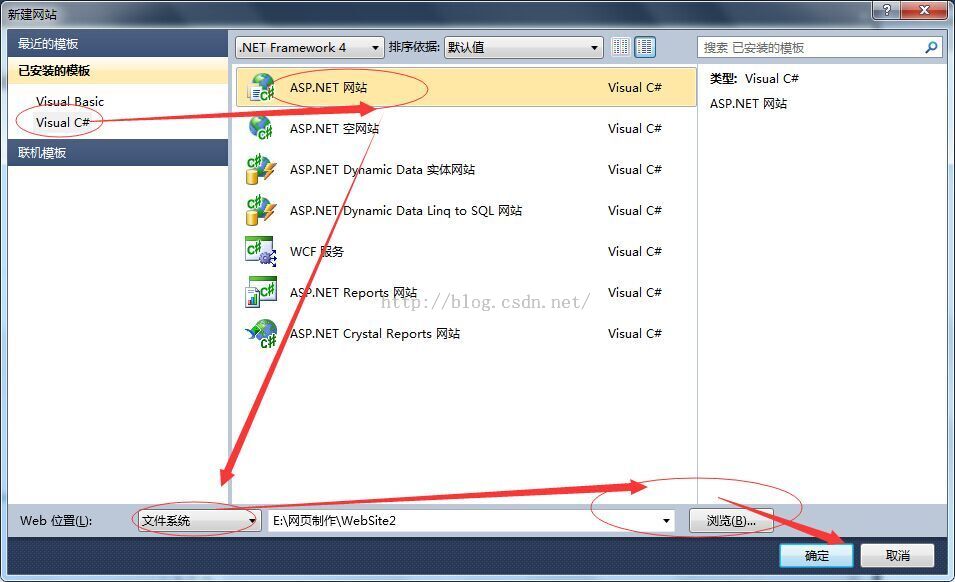
二、在“新建網站”的對話框,在“已安裝模板”中選擇Visual C#,右側的選擇“ASP.NET網站”選項,單擊“新建網站”中的“文件系統”,下拉菜單中有“文件系統”,“HTTP”,“FTP”,,分別是指網站放在本地文件系統中,HTTP協議和FTP協議的遠程系統中,在這裡我們選擇“文件系統”。單擊“浏覽“按鈕,彈出“選擇位置”對話框。

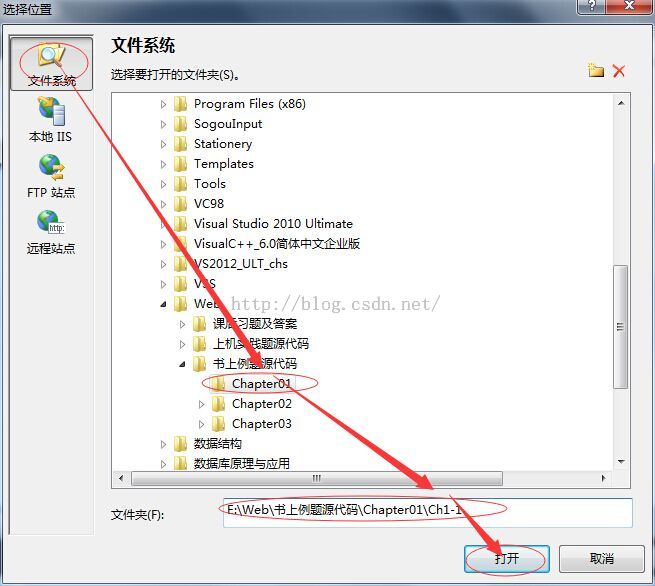
三、在”選擇位置對話框“中,這個我們視情況而定。這裡我們選擇”E:\Web\書上例題源代碼\Chapter01\Ch1-1“,單擊”打開“按鈕,回到”新建網站“對話框,單擊”確定“,完成新建網站。

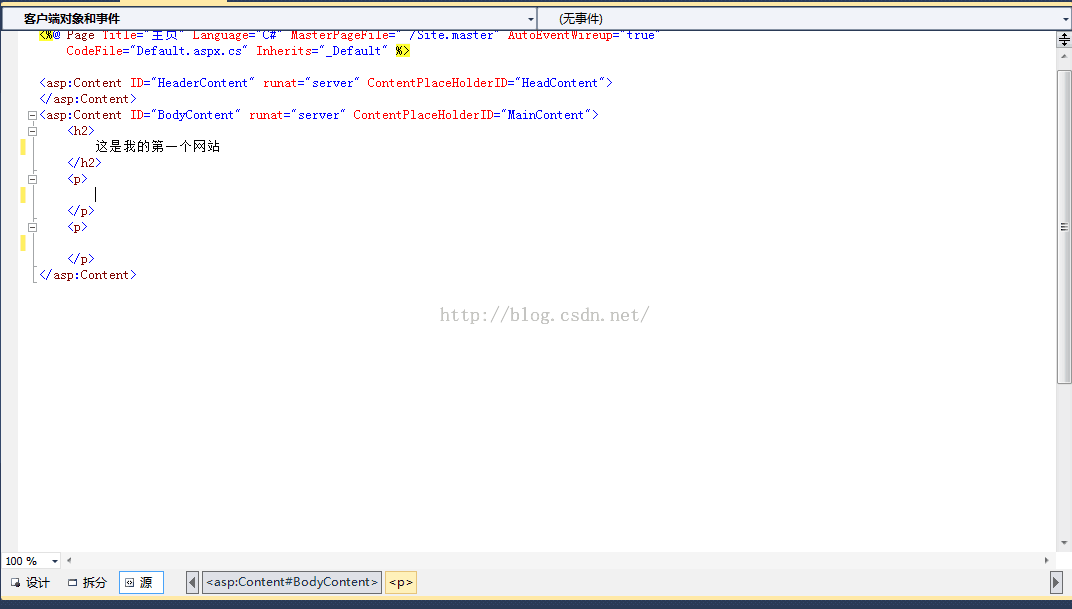
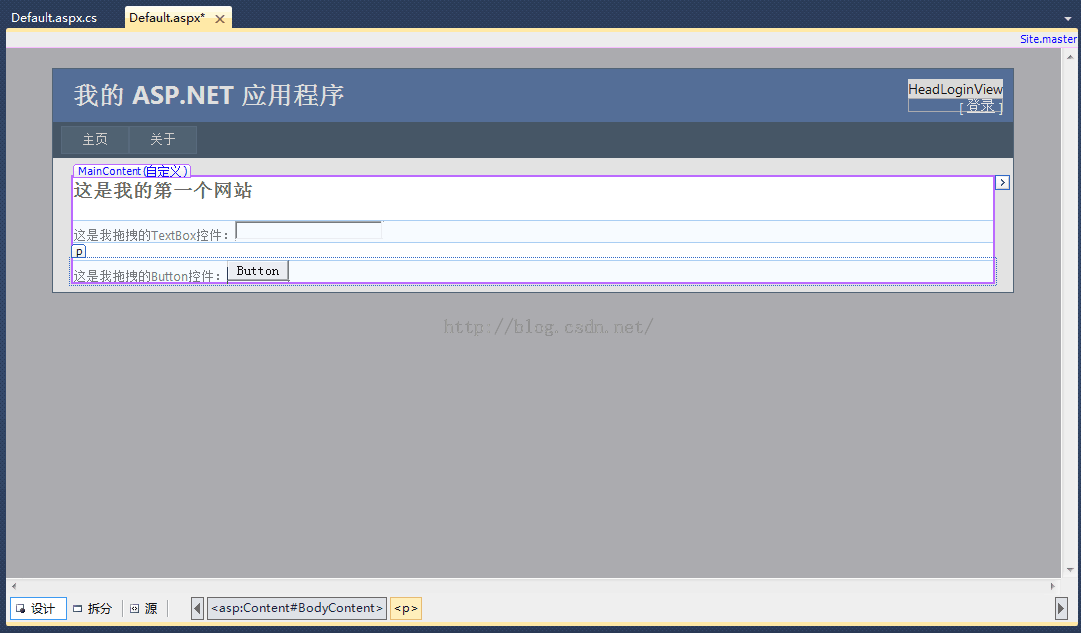
四、在打開的頁面中單擊”源“按鈕,修改代碼,將標簽”<h2>“到”</h2>“中的內容刪除,修改為”這是我的第一個
網站“,將兩組標簽<p></p>中的的內容也刪除。

五、單擊”設計“按鈕,鍵入”我拖拽的TextBox控件:“,然後從工具箱拖拽TextBox控件,再輸入”我拖拽的Button
控件:“,再從工具箱拖拽Button控件。

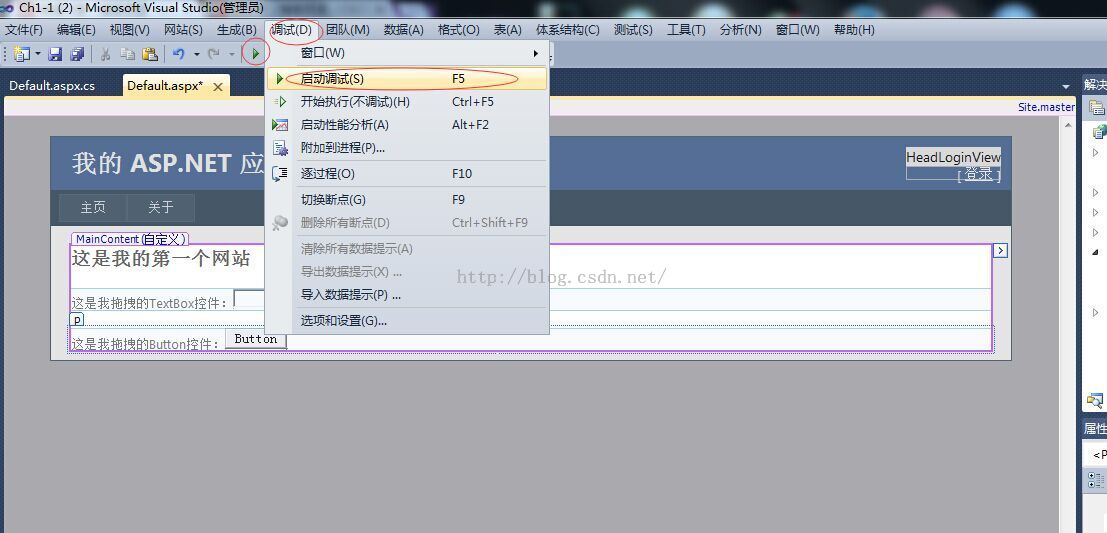
六,選擇菜單”調試“中的”啟動調試“或按F5鍵,或按工具欄上的運行應用程序。第一次運行網站會出現”未啟用調
試“對話框。

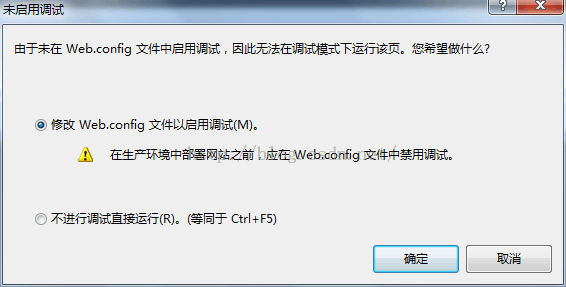
七、在”未啟用調試“對話框中,單擊”確定”按鈕,添加WebConfig文件於網站系統中。

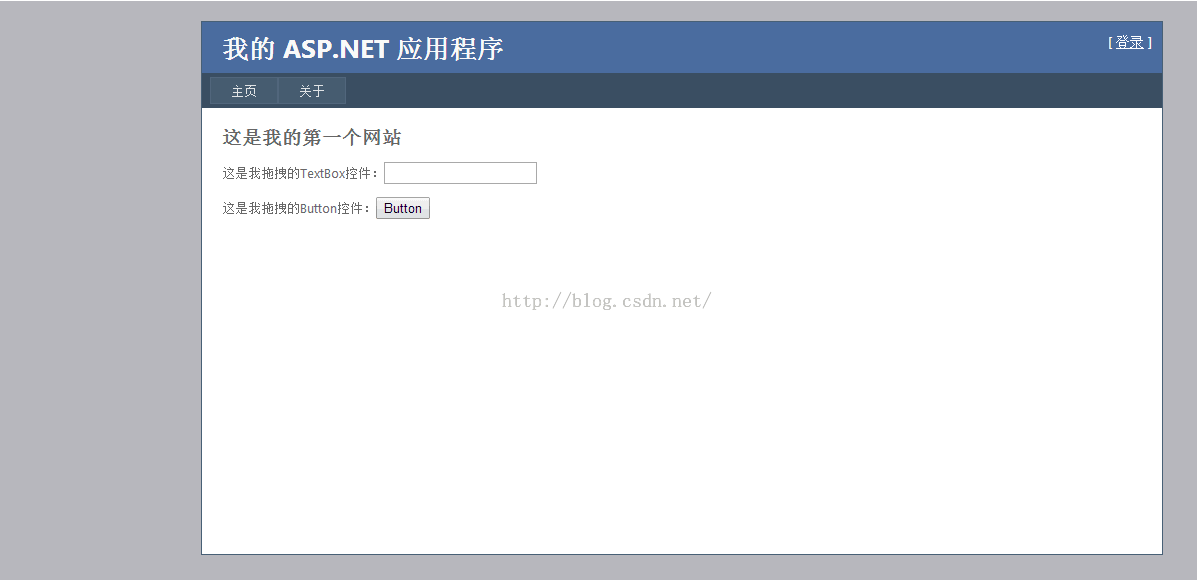
八、最後在默認浏覽器中運行的結果為:

通過VS2010如何制作屬於自己的第一個簡單網站,大家學會了沒有?快點跟著小編的步伐實踐一下吧。