微軟發布了一個強大的ASP.NET的圖表控件,支持豐富的圖表選項設置-包括列,點,泡沫,餅圖,圓環圖,金字塔,漏斗,盒形圖,面積,范圍,AJAX的互動,以及更多。Microsoft圖表控件示例項目包括ASP.NET頁的圖表樣本超過200個。在這篇文章中,我將展示如何在ASP.NET MVC中使用圖表控件。
這裡介紹一個非常簡單的項目,顯示了一個類的結果比較。兩個字段 - ID(這是唯一的一個學生)和GPA(平均成績) - 代表一個特定的學生的結果。各種圖表結果顯示,學生的結果進行比較。我希望把重點放在如何輕松地顯示相同的數據不同的結果。在這個項目中,您可以添加,編輯和刪除學生的成績,並動態顯示的變化。
要運行該項目,必須安裝以下微軟NET Framework 3.5的Microsoft圖表控件組件。
代碼開始,你將需要引用的System.Web.UI.DataVisualization程序集 。
一旦你這樣做,這是相當多的簡單圖表添加到視圖頁面。
<img src="/Chart/CreateChart?chartType=<%=System.Web.UI.DataVisualization.Charting.SeriesChartType.Column%>" alt="" />
首先定義一個controller,提供以下方法實現
#region Chart Component
public FileResult CreateChart(SeriesChartType chartType)
{
IList<ResultModel> peoples = _resultService.GetResults();
Chart chart = new Chart();
chart.Width = 700;
chart.Height = 300;
chart.BackColor = Color.FromArgb(211, 223, 240);
chart.BorderlineDashStyle = ChartDashStyle.Solid;
chart.BackSecondaryColor = Color.White;
chart.BackGradientStyle = GradientStyle.TopBottom;
chart.BorderlineWidth = 1;
chart.Palette = ChartColorPalette.BrightPastel;
chart.BorderlineColor = Color.FromArgb(26, 59, 105);
chart.RenderType = RenderType.BinaryStreaming;
chart.BorderSkin.SkinStyle = BorderSkinStyle.Emboss;
chart.AntiAliasing = AntiAliasingStyles.All;
chart.TextAntiAliasingQuality = TextAntiAliasingQuality.Normal;
chart.Titles.Add(CreateTitle());
chart.Legends.Add(CreateLegend());
chart.Series.Add(CreateSeries(peoples,chartType));
chart.ChartAreas.Add(CreateChartArea());
MemoryStream ms = new MemoryStream();
chart.SaveImage(ms);
return File(ms.GetBuffer(), @"image/png");
}
[NonAction]
public Title CreateTitle()
{
Title title = new Title();
title.Text = "Result Chart";
title.ShadowColor = Color.FromArgb(32, 0, 0, 0);
title.Font = new Font("Trebuchet MS", 14F, FontStyle.Bold);
title.ShadowOffset = 3;
title.ForeColor = Color.FromArgb(26, 59, 105);
return title;
}
[NonAction]
public Legend CreateLegend()
{
Legend legend = new Legend();
legend.Name = "Result Chart";
legend.Docking = Docking.Bottom;
legend.Alignment = StringAlignment.Center;
legend.BackColor = Color.Transparent;
legend.Font = new Font(new FontFamily("Trebuchet MS"), 9);
legend.LegendStyle = LegendStyle.Row;
return legend;
}
[NonAction]
public Series CreateSeries(IList<ResultModel> results, SeriesChartType chartType)
{
Series seriesDetail = new Series();
seriesDetail.Name = "Result Chart";
seriesDetail.IsValueShownAsLabel = false;
seriesDetail.Color = Color.FromArgb(198, 99, 99);
seriesDetail.ChartType = chartType;
seriesDetail.BorderWidth = 2;
seriesDetail["DrawingStyle"] = "Cylinder";
seriesDetail["PieDrawingStyle"] = "SoftEdge";
DataPoint point;
foreach (ResultModel result in results)
{
point = new DataPoint();
point.AxisLabel =result.ID;
point.YValues = new double[] {double.Parse(result.GPA) };
seriesDetail.Points.Add(point);
}
seriesDetail.ChartArea = "Result Chart";
return seriesDetail;
}
[NonAction]
public ChartArea CreateChartArea()
{
ChartArea chartArea = new ChartArea();
chartArea.Name = "Result Chart";
chartArea.BackColor = Color.Transparent;
chartArea.AxisX.IsLabelAutoFit = false;
chartArea.AxisY.IsLabelAutoFit = false;
chartArea.AxisX.LabelStyle.Font = new Font("Verdana,Arial,Helvetica,sans-serif", 8F, FontStyle.Regular);
chartArea.AxisY.LabelStyle.Font = new Font("Verdana,Arial,Helvetica,sans-serif", 8F, FontStyle.Regular);
chartArea.AxisY.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisX.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisY.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisX.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisX.Interval = 1;
return chartArea;
}
#endregion
圖表類的各種屬性,可以控制寬度,高度,邊框顏色,背景顏色,皮膚,調色板,等。最終形成圖片格式展現在頁面。
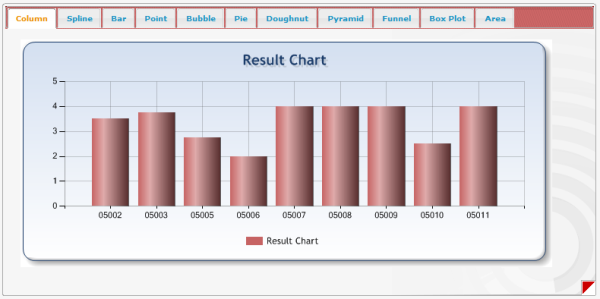
這裡介紹的項目是ASP.NET MVC的圖表控件的一個小demo示例,最終展示如下:

以上就是告訴大家如何使用ASP.NET MVC中的圖表控件,希望對大家的學習有所幫助。