Json.NET的簡單介紹
首先介紹一個為方便在.NET中使用JSON的API,Json.NET。它方便我們讀取從浏覽器流向服務器的JSON對象,也方便在響應流中寫入JSON對象。
Json.NET只提供了服務器端的方法,主要有實現JSON文本與XML互相轉換的類,有自定義讀寫JSON的JsonReader類和JsonWriter類,還有一個非自定義讀寫JSON的JavaScriptSerializer類。
ASP.NET AJAX中,服務器端由JavaScriptSerializer類的幾個方法來用於實現序列化和反序列化能力。在Json.NET中,服務器端的序列化和反序列化能力則主要由JavaScriptConvert類的幾個方法提供。本篇的例子只使用了JavaScriptConvert。
JavaScriptConvert
Json.NET中,這個類用於序列化和反序列化JavaScript對象。
這個類有兩個方法:
在客戶端,Json.NET未提供支持。
下面我們嘗試用這個API在ASP.NET中實現用JSON交互數據。
使用Json.NET在C/S中交互JSON數據的簡單例子
1、先新建一個ASP.NET 網站。

2、將下載到的Binary文件夾中的Newtonsoft.Json.dll和Newtonsoft.Json.XML放入網站的bin文件,當然要先新建bin文件夾。然後對dll添加引用。
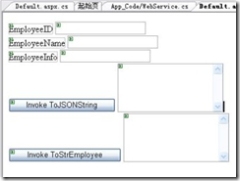
3、切換到設計模式,從標准工具箱向頁面上添加三個Label,Text分別為EmployeeID、EmployeeName、EmployeeInfo;三個Textbox,ID分別為txtID、txtName、txtInfo;然後添加一個Button,ID為btnToJSONString,Text為Invoke ToJSONString;然後添加一個Textbox,ID為txtJSON,Textmode為MultiLine,rows設為5;接著再分別添加一個Button和Textbox,ID為btnToObject、txtStrEmployee,Button的Text為Invoke ToStrEmployee。
4、添加一個WebService項目。

編寫一個Employee類,然後兩個WebMethod,接著在項目中對該Web服務添加引用。代碼如下:
using System;
using System.Web;
using System.Collections;
using System.Web.Services;
using System.Web.Services.Protocols;
using Newtonsoft.Json;
class Employee
{
private string[] employeeInfo;
public int EmployeeID;
public string EmployeeName;
public string[] EmployeeInfo
{
get { return this.employeeInfo; }
set { this.employeeInfo = value;}
}
}
/**//// <summary>
/// WebService 的摘要說明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class WebService : System.Web.Services.WebService {
public WebService () {
//如果使用設計的組件,請取消注釋以下行
//InitializeComponent();
}
[WebMethod]
public string ToJSONString(int employeeID, string employeeName, string[] employeeInfo)
{
Employee employee = new Employee();
employee.EmployeeID = employeeID;
employee.EmployeeName = employeeName;
employee.EmployeeInfo = employeeInfo;
return JavaScriptConvert.SerializeObject(employee);
}
[WebMethod]
public string ToStrEmployee(string strJSON)
{
Employee decerializedEmployee = (Employee)JavaScriptConvert.DeserializeObject(strJSON, typeof(Employee));
return "ID: " + decerializedEmployee.EmployeeID + " "
+ "Name: " + decerializedEmployee.EmployeeName + " "
+ "Info: " + decerializedEmployee.EmployeeInfo.ToString();
}
}
成員的屬性類型分別為數字、字符串和數組。
5、對兩個Button編寫事件代碼
protected void btnToJSONString_Click(object sender, EventArgs e)
{
MyServ.WebService MyWebServ = new MyServ.WebService();
string employeeJSON = MyWebServ.ToJSONString(Int32.Parse(txtID.Text), txtName.Text, txtInfo.Text.Split(','));
txtJSON.Text = employeeJSON;
}
protected void btnToStrEmployee_Click(object sender, EventArgs e)
{
MyServ.WebService MyWevServ = new MyServ.WebService();
string strEmployee = MyWevServ.ToStrEmployee(txtJSON.Text);
txtStrEmployee.Text = strEmployee;
}
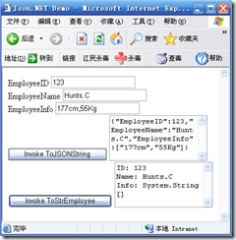
6、按Ctrl + F5運行;在EmployeeID、EmployeeName、EmployeeInfo中輸入123、Hunts.C及一些個人信息(用逗號隔開);點擊Invoke ToJSONString,經服務器端序列化後,結果在txtJSON文本框中;然後點擊Invoke ToStrEmployee,此時txtJSON文本框中的JSON文本傳輸給服務器端,服務器端讀取該JSON並反序列化成對象,而後在txtStrEmployee中寫入Employee的成員值。

在ASP.NET中如何使用JSON就介紹到這裡,希望這篇文章對大家的學習有所幫助。