計算機專業的很多同學臨近畢業了,才著急怎麼做一個畢業設計來進行答辯,很短的時間是不可能完成的,今天就先跟著小編的步伐,學習asp.net母版頁的使用,快速掌握這個實用技巧,相信一定在大家的畢業設計過程中發揮巨大的作用。
工具/原料
Visual Studio 2008
方法/步驟
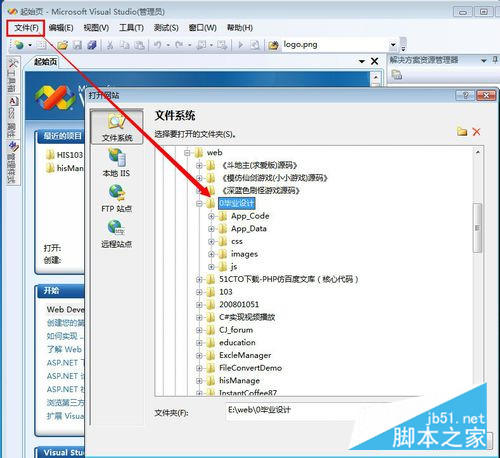
打開Visual Studio 2008,點擊【文件】【打開網站】找到網站根目錄文件夾,點擊【打開】

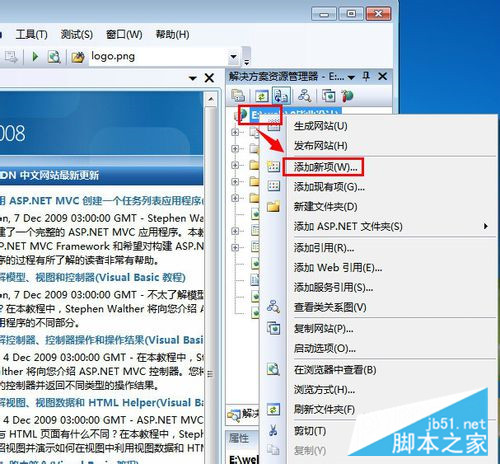
在網站根目錄上單擊右鍵,選擇【添加新項】

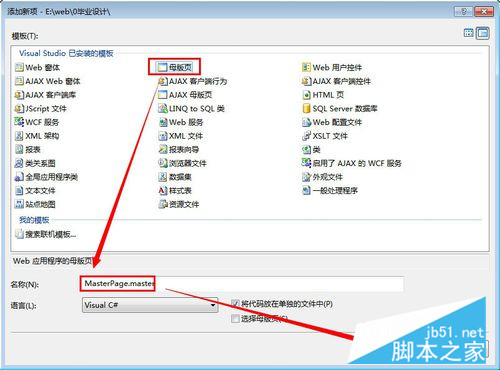
在彈出的【添加新項】選擇【母版頁】默認使用名稱,點擊【添加】

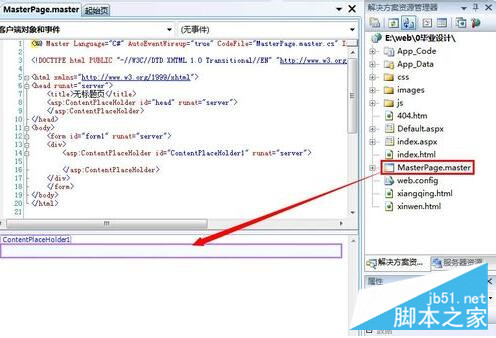
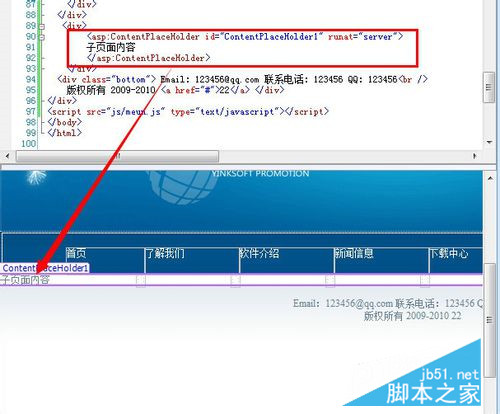
打開母版頁的拆分界面,我們可以看見頁面視圖裡面有一個【ContentPlaceHolder】元素

網頁元素【ContentPlaceHolder】裡面放置的是子頁面的東西,我們每個頁面不同的地方就使用這個,所以先復制網頁元素到母版頁

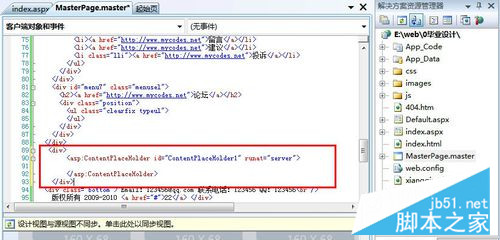
母版頁代碼
【 <asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server"> 子頁面內容 </asp:ContentPlaceHolder>】
用於顯示不同頁面差異部分

注意,母版頁必須存放於網站根目錄,以便隨時調用

以上就是跟大家分享的asp.net母版頁如何使用的圖解教程,大家也可以結合之前這篇文章ASP.NET母版頁基礎知識介紹進行學習,可能會有意想不到的收貨。