場景描述:某個公司有多個部門並且部門存在子部門,通過一個下拉框選取多個部門,但是如果某個部門的子部門被全部選擇,則只取該部門,而忽略子部門。(葉子節點全被選中時,只取父節點)
知識點:ComboTree、一般處理程序、遞歸、Json
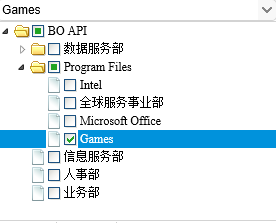
效果如圖

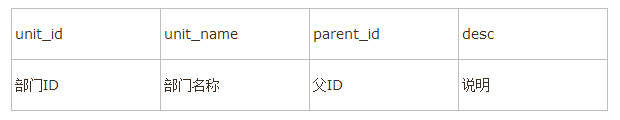
數據庫表設計:unit_main

節點類設計:
public class Unit
{
public decimal id { get; set; }
public string text { get; set; }
public string state { get; set; }
public List<Unit> children { get; set; }
public Unit ()
{
this.children = new List<Unit>();
this.state = "open";
}
}
處理類設計:
public class UnitComponent
{
ExeceteOralceSqlHelper SqlHelper= new ExeceteOralceSqlHelper();//數據庫處理類
public UnitParent GetUnit()
{
Unit rootUnit = new Unit();
rootUnit.id = 1000;
rootUnit.text = "BO API";
rootUnit.children = GetUnitList(0);
UnitRecursive(rootUnit.children);
return rootUnit;
}
/// <summary>
/// 遞歸查詢部門
/// </summary>
/// <param name="units"></param>
private void UnitRecursive(List<Unit> units)
{
foreach (var item in units)
{
item.children = GetUnitList(item.id);
if (item.children != null && item.children.Count > 0)
{
item.state = "closed";
UnitRecursive(item.children);
}
}
}
/// <summary>
/// 通過parentID獲取所有子部門
/// </summary>
/// <param name="parentID">父id</param>
/// <returns>返回Unit集合</returns>
private List<Unit> GetUnitList(decimal parentID)
{
List<Unit> unitLst = new List<Unit>();
string sql = string.Format("select hh.unit_id,hh.unit_name from unit_main hh where hh.parent_id={0}", parentID);
DataTable dt = SqlHelper.ExecuteDataTable(sql);//返回DataTable方法
if (dt != null && dt.Rows.Count > 0)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
Unit dtup = new Unit()
{
id = Convert.ToInt32(dt.Rows[i]["unit_id"]),
text = dt.Rows[i]["unit_name"].ToString()
};
unitLst.Add(dtup);
}
}
return unitLst;
}
}
下面,新建web應用程序-添加-一般處理程序,其中JavaScriptSerializer你可以換為NewtonSoft來處理
public void ProcessRequest(HttpContext context)
{
JavaScriptSerializer js = new JavaScriptSerializer();
context.Response.ContentType = "application/json";
UnitComponent uc = new SynUser.UnitComponent();
var unit = uc.GetUnit();
context.Response.Write("[" + js.Serialize(unit) + "]");
}
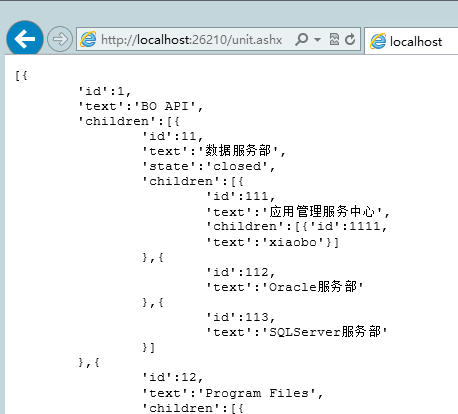
現在我們測試一下這個一般處理程序,如果像圖片一樣返回了結果說明正確:

好了,部門結構的數據准備好了,下開始寫前台代碼:
新建一個aspx頁面,拖一個控件
<asp:TextBox ID="tbUnit" runat="server" Width="280px"></asp:TextBox>
引入相應的js,在script加入代碼
$('#tbUnit').combotree({
url: , '/unit.ashx'
cascadeCheck: true,
placeholder: "請選擇部門",
method: 'get',
required: true,
multiple: true,
onChange: function (newValue, oldValue) {
computeunit();
},
onLoadSuccess: function (node, data) {
}
});

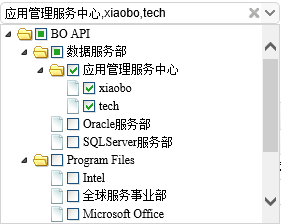
不知你有沒有發現我選中的是應用管理服務中心、xiaobo、tech三個節點,但是xiaobo、tech是應用服務中心的葉子節點。需求要求,我們只需獲取應用管理服務中心節點,不需要在獲取xiaobo、tech。
所有要通過js遍歷tree來獲取我們想要的節點,computerunit方法是我們想要的。
思路為:遞歸獲取被選的子節點,然後與所選的節點作差集,最後的得到的就是被選的節點(不包括全選的子節點)
function computeunit() {
var arr = new Array();
var selectstr = $("#tbUnit").combotree("getValues").toString();
var select = selectstr.split(",");
var t = $('#tbUnit').combotree('tree'); // get the tree object
var n = t.tree('getChecked'); // get selected node
unitrecursive(t, n, arr);
alert(subtraction(select, arr).join(","));
}
/*計算數組差集
**返回結果數組
*/
function subtraction(arr1, arr2) {
var res = [];
for (var i = 0; i < arr1.length; i++) {
var flag = true;
for (var j = 0; j < arr2.length; j++) {
if (arr2[j] == arr1[i]) {
flag = false;
}
}
if (flag) {
res.push(arr1[i]);
}
}
return res;
}
/*獲取被選父節點的子項目
**返回結果arr裡
*/
function unitrecursive(t, nodes, arr) {
for (var i = 0; i < nodes.length; i++) {
if (!t.tree('isLeaf', nodes[i].target)) {
var nn = t.tree('getChildren', nodes[i].target);
for (var j = 0; j < nn.length; j++) {
arr.push(nn[j].id);
}
unitrecursive(t, nn, arr);
}
}
}
以上就是ASP.NET實現下拉樹(Easy UI ComboTree)的全部思路,希望對大家的學習有所幫助。