今天小編帶大家以做任務的形式了解ASP.NET中日歷控件的使用方法,主要任務內容:
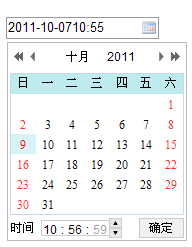
1、添加一個日歷,設置日期以藍色的完整名稱顯示,周末以黃色背景紅色文字顯示,而當前日期使用綠色背景顯示,用戶可以選擇一天、一周或整個月,被選的天/周/月使用灰色背景色來顯示。當選中一個日期後,把時間顯示在下面的一個文本框中,效果如圖所示:
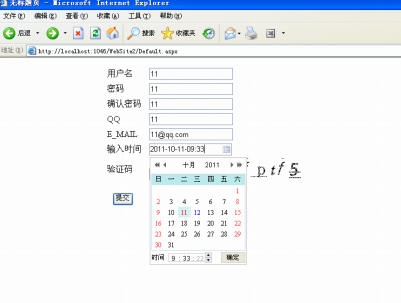
2、設計一個注冊頁面,使用js日歷控件幫助用戶輸入出生日期。效果如圖所示:


學習項目一 Calendar日歷控件
1、在站點下創建一個Calendar頁面,並在頁面上拖放一個TextBox控件用來輸入日期,一個Calendar1日歷控件對其進行屬性設置,設置日期以藍色的完整名稱顯示,周末以黃色背景紅色文字顯示,而當前日期使用綠色背景顯示,用戶可以選擇一天、一周或整個月,被選的天/周/月使用灰色背景色來顯示。
2、在頁面運行時,當用戶在Calendar1控件上選擇日期後會觸發SelectionChanged事件。在Calendar.aspx.cs文件中編寫如下代碼:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox7.Text = Calendar1.SelectedDate.ToString();
}
}
學習項目二 Js版日歷控件
(1)在站點下創建一個JSCalendar.aspx頁面文件,在頁面中添加一個TextBox控件,在JSCalendar.aspx.中編寫如下代碼:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>無標題頁</title> </head> <body> <script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="Wdate" Text="" onfocus="new WdatePicker(this,'%Y-%M-%D-%h:%m',true,'default')"></asp:TextBox> </div> </form> </body> </html>
(2)運行將光標移動到TextBox控件上時,就會激活,顯示日歷
運行效果圖:


為大家附3個精彩的專題:
ASP.NET控件使用手冊
ASP.NET數據綁定控件使用匯總
ASP.NET控件使用匯總
以上就是本文的全部內容,希望對大家學習ASP.NET中日歷控件的使用方法有所幫助。