原理:WebService是一個SOA(面向服務的編程)的架構,它是不依賴於語言,不依賴於平台,可以實現不同的語言間的相互調用,通過Internet進行基於Http協議的網絡應用間的交互。
作用:主要用於數據交換、提供服務接口
優點:可跨平台、部署簡單調用方便、無需額外客戶端支持
一、創建一個WebService服務
1.創建一個普通的Asp.Net Web應用程序,名稱為WebServiceDemo
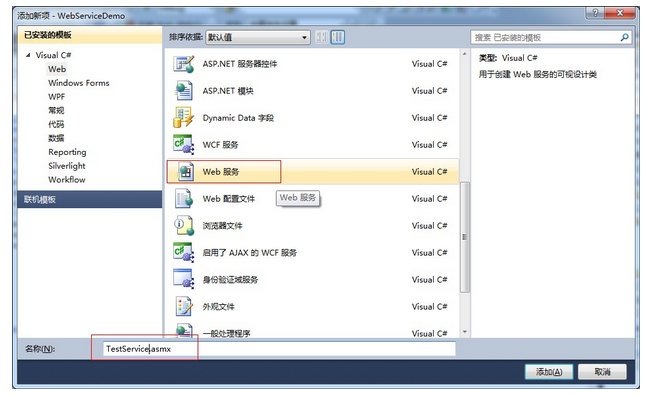
2.在剛創建的web程序裡添加一個WebService服務文件,名稱為TestService.asmx, 步驟看截圖
3.編寫TestService.asmx服務代碼,代碼如下
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebService
{
/// <summary>
/// TestService 的摘要說明
/// </summary>
[WebService(Namespace = "http://aaa.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允許使用 ASP.NET AJAX 從腳本中調用此 Web 服務,請取消對下行的注釋。
// [System.Web.Script.Services.ScriptService]
public class TestService : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
public int Add(int i, int j)
{
return i + j;
}
}
}
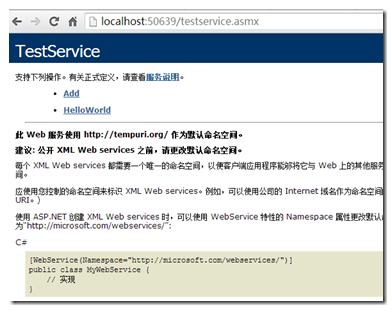
4.進行編譯。然後F5運行剛創建的項目,我這邊的url是:http://localhost:50639/testservice.asmx , 如果能看到下面截圖就說明創建成功。
二、後台調用方式
1.添加服務引用(可以添加一個新項目或在當前WebServiceDemo項目裡做引用測試,這裡我直接在WebServiceDemo做引用測試)
步驟:
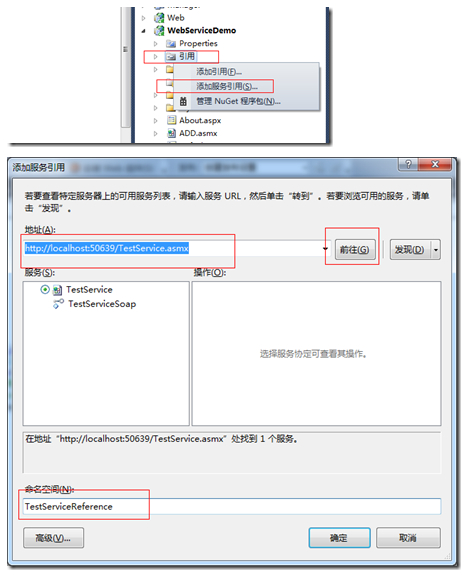
a) 右擊WebServiceDemo項目裡的引用,然後選擇“添加服務引用”
b) 彈出框地址填寫: http://localhost:50639/TestService.asmx, (注意:這裡要換成你自己剛運行的服務地址)
c) 命名空間改為“TestServiceReference”,然後點擊“往前”按鈕進行測試,如無問題,點擊確定按鈕完成服務的引用
如下截圖:
2.在後台cs調用,新建一個web.aspx頁面,在後台鍵入如下代碼進行測試
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
//RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(Request.QueryString["ReturnUrl"]);
//調用方法
TestServiceReference.TestServiceSoapClient testService = new TestServiceReference.TestServiceSoapClient();
int result = testService.Add(1, 2);
string hellowWorld = testService.HelloWorld();
Page.Response.Write("整型結果:" + result.ToString() + "。字符串結果:" + hellowWorld);
}
3.如看到結果,說明WebService的創建和引用成功了
三、前台js調用方式
1.打開TestService.asmx,對代碼進行修改,以適應js調用,代碼如下
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebService
{
/// <summary>
/// TestService 的摘要說明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允許使用 ASP.NET AJAX 從腳本中調用此 Web 服務,請取消對下行的注釋。
[System.Web.Script.Services.ScriptService]
public class TestService : System.Web.Services.WebService
{
public string GetWeekName(int day)
{
string result;
if (day > 6)
{
result = "輸入格式有誤";
}
else
{
DayOfWeek week = (DayOfWeek)day;
result = week.ToString();
}
return result;
}
}
}
2.前端頁面代碼(注意這裡需要引入jquery文件)
復制代碼 代碼如下:
<script type="text/javascript">
$(function () {
$.ajax({
type: 'POST',
url: 'TestService.asmx/GetWeekName',
data: '{ day: 4}',
dataType: 'json',
contentType: "application/json",
success: function (data) {
alert(data.d);
}
});
});
</script>
3.編譯WebService所在項目,然後運行我們剛寫好的前端頁面, 結果如下
4.看到結果了嗎,如果看到,說明你已經從創建一個WebService服務到使用都已經操作了一遍。舉一反三,剩下的看你的了