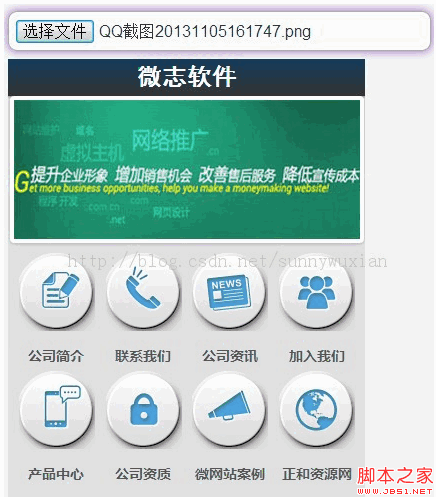
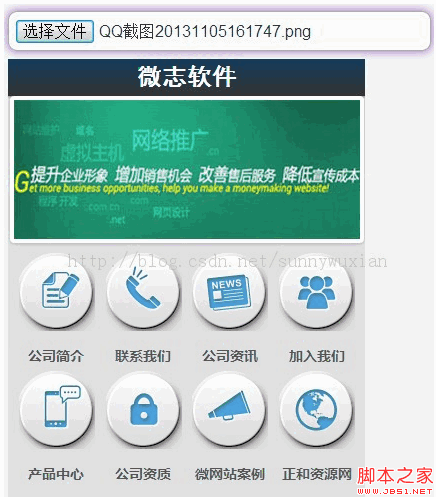
C#中的FileUpload 選擇後的預覽效果
實現方法: HTML:
復制代碼 代碼如下:
<asp:FileUpload ID="fupTmpPic" runat="server" onchange="onFileChange(this);" />
<asp:Image ID="imgDimensionalPic" runat="server" />
JS:
復制代碼 代碼如下:
<script type="text/javascript">
function onFileChange(sender) {
document.getElementById("imgDimensionalPic").src = window.URL.createObjectURL(sender.files[0]);
}
</script>
例: