在 ASP.NET MVC 4 中可捆綁多個 css 和 js 文件以減少HTTP請求,並對 css 和 js 文件進行壓縮(縮小),這樣可提高網站的加載速度。我們選取博客園的 css 文件來看看,在 ASP.NET MVC 4 前,我們引入 css 方法如下:
復制代碼 代碼如下:
<link href="/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="/Content/sitehome.css" rel="stylesheet" type="text/css" />
在 IE 中使用 F12 查看結果,如圖:

在 ASP.NET MVC 4 中,使用下邊寫法引入 css 文件:
<link href="/Content/css" rel="stylesheet" />
重新運行,結果如下:

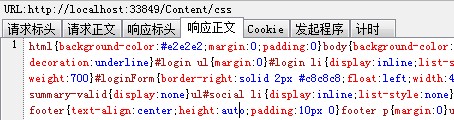
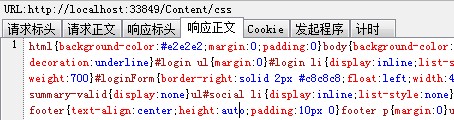
可以清楚的看到,在 ASP.NET MVC 4 中使用新方法引入 css 時,網站運行時不僅合並了 css 文件而且壓縮了 css 中的代碼。雙擊 css 文件,在響應正文中可以看到:

對 js 文件的處理方式同 css 相同,引入方法如下:
復制代碼 代碼如下:
<script src="/Scripts/js"></script>
ASP.NET MVC 4 中捆綁時,css 排序規則為:先加載 reset.css、normalize.css,其他文件按首字母排序,類似地 js 排序規則為 jquery.js、jquery-ui.js 其他文件同樣按首字母排序。有時我們需要在不同頁面加載不同的 css 或 js 文件,以減少不必要的文件,下邊就讓我們看看怎麼自定義一個捆綁。
在 Global.asax.cs 文件 Application_Start() 中添加如下代碼:
復制代碼 代碼如下:
//定義名為"mycss"的捆綁,js對應為 new JsMinify()
var b = new Bundle("~/mycss", new CssMinify());
//添加Content文件夾下的所有css文件到捆綁
//第三個參數false表示,Content文件夾下的子文件夾下不添加到捆綁
b.AddDirectory("~/Content", "*.css", false);
//添加到BundleTable
BundleTable.Bundles.Add(b);
這樣在需要使用的頁面,加入下邊的代碼即可:
復制代碼 代碼如下:
<link href="/mycss" rel="Stylesheet" />
總結:ASP.NET MVC 4 捆綁和縮小功能,使得減少 http 請求和壓縮 js、css 文件變得非常簡單,這樣不需要我們手動來合並 js、css 文件,也不需要使用工具來壓縮這些文件,使得 js、css 文件的管理變得簡單,易於維護,從而將我們從重復的工作中解脫出來。
作者:東奎