緣起
同事負責的項目中,會掃描硬件中的某個東西是否存在,因此老板希望對這些掃描結果,能有個圖像畫的介面可以查看
因此做了個小工具,可讀取同事提供的數據,並將其視覺化顯示
那顯示掃描結果最容易的就是示波器了,但第三方控件的示波器功能又太繁瑣,最終就決定自己做個簡單的
反正對我來說用GDI來繪制,跟花時間去研究沒用過的第三方控件,時間也不會差太多
思路
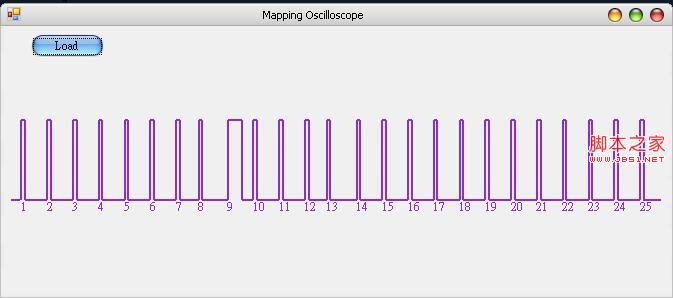
如圖所示,示波器其實就是這樣簡單的圖
整體思路其實很單純,就把一個示波器分成三個部分來繪制.
首先是上面那塊橫線,通常表示高值
第二塊是下面那塊橫線,表示低直
第三部分就是連結垂直的線
高度的運算,我是用最簡單的方式,將一個UC的高度直接除2,當做中心y座標
表示高點的則是中心y座標往上,高度/5的位置
表示低點的則是中心y座標往下,高度/5的位置
示波器的部份,則是先把頭尾的線去掉,然後再將數據拆分成兩個部分
一個部分是高點要繪制的座標,另一部分是低點要繪制的座標
有了這兩個座標,就同時可以繪制垂直的線了
比例上則是使用示波器的值,以及這個控件的寬度做比例上的調整
代碼
復制代碼 代碼如下:
int max = m_mappingDatas[m_mappingDatas.Count - 1];
m_Ratio = (max + m_mappingDatas[0]*2) / m_width;
// Draw Wafer data
for (int i = 1, j = 0; i < m_mappingDatas.Count; i+=2 ,j++)
{
float xStart = m_mappingDatas[i - 1];
float xEnd = m_mappingDatas[i];
graphics.DrawLine(pen, xStart / m_Ratio, m_yPositionOfWafer,
xEnd / m_Ratio, m_yPositionOfWafer);
graphics.DrawString((j+1).ToString(), Control.DefaultFont, brush,
(xStart / m_Ratio) - 2, m_yPositionOfNoWafer + 1);
}
// Draw No Wafer data
graphics.DrawLine(pen, 0, m_yPositionOfNoWafer,
m_mappingDatas[0] / m_Ratio, m_yPositionOfNoWafer);
for (int i = 2; i < m_mappingDatas.Count; i += 2)
{
float xStart = m_mappingDatas[i - 1];
float xEnd = m_mappingDatas[i];
graphics.DrawLine(pen, xStart / m_Ratio, m_yPositionOfNoWafer,
xEnd / m_Ratio, m_yPositionOfNoWafer);
}
graphics.DrawLine(pen, m_mappingDatas[m_mappingDatas.Count - 1] / m_Ratio, m_yPositionOfNoWafer,
m_width, m_yPositionOfNoWafer);
// Draw vertical line
for (int i = 1; i < m_mappingDatas.Count; i += 2)
{
float X1 = m_mappingDatas[i - 1];
float X2 = m_mappingDatas[i];
graphics.DrawLine(pen, X1 / m_Ratio, m_yPositionOfWafer,
X1 / m_Ratio, m_yPositionOfNoWafer);
graphics.DrawLine(pen, X2 / m_Ratio, m_yPositionOfWafer,
X2 / m_Ratio, m_yPositionOfNoWafer);
}
在我的代碼中,是要掃描半導體晶圓,所以高點是表示有晶圓,低點則是表示沒有晶圓
項目下載