在默認情況下,IE會針對請求地址緩存Ajax請求的結果。換句話說,在緩存過期之前,針對相同地址發起的多個Ajax請求,只有第一次會真正發送到服務端。在某些情況下,這種默認的緩存機制並不是我們希望的(比如獲取實時數據),這篇文章就來簡單地討論這個問題,以及介紹幾種解決方案。
目錄
一、問題重現
二、通過為URL地址添加後綴的方式解決問題
三、通過JQuery的Ajax設置解決問題
四、通過定制響應解決問題
一、問題重現
我們通過一個ASP.NET MVC應用來重現IE針對Ajax請求結果的緩存。在一個空ASP.NET MVC應用中我們定義了如下一個默認的HomeController,其中包含一個返回當前時間的Action方法GetCurrentTime。
復制代碼 代碼如下:
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}
默認Action方法Index對應的View定義如下。我們每隔5秒鐘利用JQuery的方法以Ajax的方式調用GetCurrentTime操作,並將返回的結果顯示出來。
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<script type="text/javascript" src="@Url.Coutent(“~/Scripts/jquery-1.7.1.min.js”)"></script>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url:'@Url.Action("GetCurrentTime")',
success: function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, 5000);
});
</script>
</head>
<body>
<ul></ul>
</body>
</html>
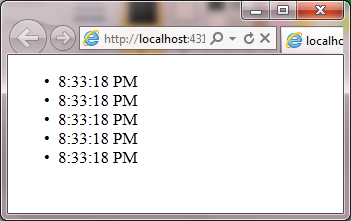
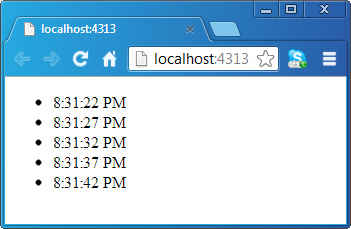
采用不同的浏覽器運行該程序會得到不同的輸出結果,如下圖所示,Chrome浏覽器中能夠顯示出實時時間,但是在IE中顯示的時間都是相同的。


二、通過為URL地址添加後綴的方式解決問題
由於IE針對Ajax請求的返回的結果是根據請求地址進行緩存的,所以如果不希望這個緩存機制生效,我們可以在每次請求時為請求地址添加不同的後綴來解決這個問題。針對這個例子,我們通過如下的代碼為請求地址添加一個基於當前時間的查詢字符串,再次運行程序後IE中將會顯示實時的時間。
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url:'@Url.Action("GetCurrentTime")?'+ new Date().toTimeString() ,
success: function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, 5000);
});
</script>
</head>
</html>
三、通過jQuery的Ajax設置解決問題
實際上jQuery具有針對這個的Ajax設置,我們只需要按照如下的方式調用$.ajaxSetup方法禁止掉Ajaz的緩存機制。
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
$.ajaxSetup({ cache: false });
window.setInterval(function () {
$.ajax({
url:'@Url.Action("GetCurrentTime")',
success: function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, 5000);
});
</script>
</head>
</html>
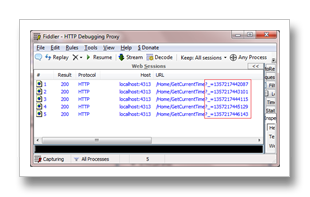
實際上jQuery的這個機制也是通過為請求地址添加不同的查詢字符串後綴來實現的,這可以通過Fiddler攔截的請求來證實。

四、通過定制響應解決問題
我們可以通過請求的響應來控制浏覽器針對結果的緩存,為此我們定義了如下一個名為NoCacheAttribute的ActionFilter。在實現的OnActionExecuted方法中,我們調用當前HttpResponse的SetCacheability方法將緩存選項設置為NoCache。該NoCacheAttribute特性被應用到GetCurrentTime方法後,運行我們的程序在IE中依然可以得到實時的時間。
復制代碼 代碼如下:
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[NoCache]
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}
public class NoCacheAttribute : FilterAttribute, IActionFilter
{
public void OnActionExecuted(ActionExecutedContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetCacheability(HttpCacheability.NoCache);
}
public void OnActionExecuting(ActionExecutingContext filterContext)
{}
}
實際NoCacheAttribute特性最終控制消息消息的Cache-Control報頭,並將其設置為“no-cache”,指示浏覽器不要對結果進行緩存。如下所示的是針對GetCurrentTime請求的響應消息:
復制代碼 代碼如下:
HTTP/1.1 200 OK
Server: ASP.NET Development Server/10.0.0.0
Date: Thu, 03 Jan 2013 12:54:56 GMT
X-AspNet-Version: 4.0.30319
X-AspNetMvc-Version: 4.0
Cache-Control: no-cache
Pragma: no-cache
Expires: -1
Content-Type: text/html; charset=utf-8
Content-Length: 10
Connection: Close
8:54:56 PM
靜守己心,看淡浮華