一、前言
1、了解HTTP(hypertext transport protocol)超文本傳輸協議
它是一種分布式,協作式,超媒體系統應用之間的通信協議。是萬維網(world wide web)交換信息的基礎。它以HTML文檔從web服務器傳到web浏覽器的方式進行的,如下圖解:

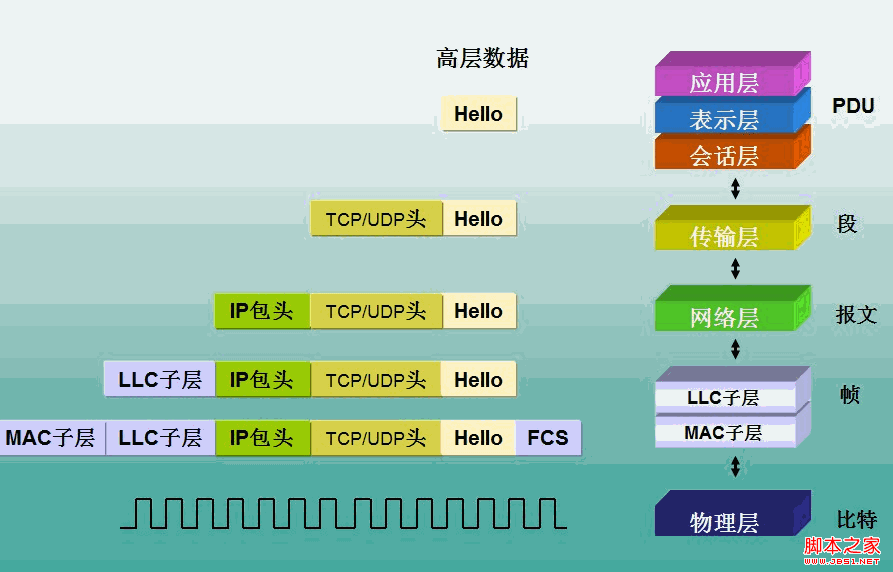
HTTP工作在TCP/IP協議體系中的TCP協議上。我們可以引出TCP/IP協議層級模型,如下圖:

HTTP請求的方法如下:
(1).OPTIONS:返回服務器針對特定資源所支持的HTTP請求方法。也可以利用向Web服務器發送'*'的請求來測試服務器的功能性。
(2).HEAD:向服務器索要與GET請求相一致的響應,只不過響應體將不會被返回。這一方法可以在不必傳輸整個響應內容的情況下,就可以獲取包含在響應消息頭中的元信息。
(3).GET:向特定的資源發出請求。注意:GET方法不應當被用於產生“副作用”的操作中,例如在web app.中。其中一個原因是GET可能會被網絡蜘蛛等隨意訪問。
(4).POST:向指定資源提交數據進行處理請求(例如提交表單或者上傳文件)。數據被包含在請求體中。POST請求可能會導致新的資源的建立和/或已有資源的修改。
(5).PUT:向指定資源位置上傳其最新內容。
(6).DELETE: 請求服務器刪除Request-URI所標識的資源。
(7).TRACK: 回顯服務器收到的請求,主要用於測試或診斷。
2.表單提交原理
這裡引述了大牛們的總結:
(1).表單提交時表單內容會被浏覽器封裝為HTTP請求報,裡面包含了所有表單元素的name屬性值和value屬性的值,形式為name=value。
(2).該HTTP請求報被webserver獲取後會被解析並封裝成一個Request對象,Request對象裡有一個Parameters集合專門用來存放所有的表單元素名值對。
(3).每個表單元素名值對被封裝成一個Parameter,而Parameter其實就是一個Map,所以你的Servlet裡就可以用request.getParameter(name)獲取其value了。
既然大牛們都說的很清楚了,那麼我們還需要清除的是表單靠什麼進行提交的,在這裡表單標簽有個很重要的屬性就是enctype,它設置以何種編碼方式提交表單數據。有以下三種:
(1).application/x-www-form-urlencoded:這是默認的編碼方式,通過Value值的方式進行數據處理 [這個我還是模糊的]二、HtmlForm控件
1.HtmlForm 控件用於控制 <form> 元素,主要屬性如下:
URL,定義當提交表單時把數據送往何處。注釋:該屬性總是設置為頁面自身的 URL!
Attributes 返回該元素的所有屬性名稱和值對。 Disabled 布爾值,指示是否禁用該控件。默認是 false。 EncType 用來編碼表單內容的 MIME 類型。 id 控件的唯一 id。 InnerHtml設置或返回該 HTML 元素的開始標簽和結束標簽之間的內容。特殊字符不會被自動轉換為 HTML 實體。
InnerText設置或返回該 HTML 元素的開始標簽和結束標簽之間的所有文本。特殊字符會被自動轉換為 HTML 實體。
Method 表單向服務器傳送數據的方式。合法的值是 "post" 和 "get"。默認是 "post"。 Name 表單的名稱。 runat 規定該控件是一個服務器控件。必須被設置為 "server"。 Style 設置或返回被應用到控件的 CSS 屬性。 TagName 返回元素的標簽名。 Target 加載 URL 的目標窗口。 Visible 布爾值,指示該控件是否可見。Method:Post / Get;其中的差別是Get表示由浏覽器主動上傳資料至Server 端,是立即傳送,其執行效率快但是傳送的數據量也不能太大;而Post表示由服務器來抓取數據,雖然不是那麼立即,但是可傳送的數據量則沒有什麼限制。
Action:要提交數據的頁面,即數據要傳送至哪個網址。
2.Post與Get的區別:
http://jb51.net/web/72554.html
Form提供了兩種數據傳輸的方式——get和post。雖然它們都是數據的提交方式,但是在實際傳輸時確有很大的不同,並且可能會對數據產生嚴重的影響。雖然為了方便的得到變量值,Web容器已經屏蔽了二者的一些差異,但是了解二者的差異在以後的編程也會很有幫助的。
Form中的get和post方法,在數據傳輸過程中分別對應了HTTP協議中的GET和POST方法。二者主要區別如下:
1、Get是用來從服務器上獲得數據,而Post是用來向服務器上傳遞數據。
2、Get將表單中數據的按照variable=value的形式,添加到action所指向的URL後面,並且兩者使用“?”連接,而各個變量之間使用“&”連接;Post是將表單中的數據放在form的數據體中,按照變量和值相對應的方式,傳遞到action所指向URL。
3、Get是不安全的,因為在傳輸過程,數據被放在請求的URL中,而如今現有的很多服務器、代理服務器或者用戶代理都會將請求URL記錄到日志文件中,然後放在某個地方,這樣就可能會有一些隱私的信息被第三方看到。另外,用戶也可以在浏覽器上直接看到提交的數據,一些系統內部消息將會一同顯示在用戶面前。Post的所有操作對用戶來說都是不可見的。
4、Get傳輸的數據量小,這主要是因為受URL長度限制;而Post可以傳輸大量的數據,所以在上傳文件只能使用Post(當然還有一個原因,將在後面的提到)。
5、Get限制Form表單的數據集的值必須為ASCII字符;而Post支持整個ISO10646字符集。
6、Get是Form的默認方法。
使用Post傳輸的數據,可以通過設置編碼的方式正確轉化中文;而Get傳輸的數據卻沒有變化。在以後的程序中,我們一定要注意這一點。
1、Get 方法通過 URL 請求來傳遞用戶的數據,將表單內各字段名稱與其內容,以成對的字符串連接,置於 action 屬性所指程序的 url 後,如http://www.mdm.com/test.asp?name=asd&password=sad,數據都會直接顯示在 url 上,就像用戶點擊一個鏈接一樣;Post 方法通過 HTTP post 機制,將表單內各字段名稱與其內容放置在 HTML 表頭(header)內一起傳送給服務器端交由 action 屬性能所指的程序處理,該程序會通過標准輸入(stdin)方式,將表單的數據讀出並加以處理關於ASP.NET的HtmlForm 控件這點弄明白之後,那麼在後期的ASP.NET上傳控件、Request獲取窗體變量就能很容易的去理解了。再者,關於Get與Post的區別,甚是關鍵,去年面試的時候就因為這點沒有很好地回答上而被潛回,看來以後還是要把基礎的東西弄熟透、打扎實才能為後面的道路順利開展工作。