
可是呢,GridView太頑強了,不管我拼接字符串時用“\r\n”還是"<br/>",結果都無濟於事,都不分行顯示。經過近半天的時間查詢資料,最終終於解決了這個問題,下面就與大家分享一下。
GridView中的換行問題可以分為兩類:一類是自動換行,另一類是正常換行。
先說第一類:自動換行
GridView默認是自動換行,就是說當顯示的字符串比較長的時候,GridView會自動換行。
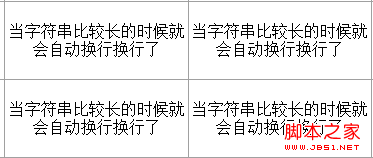
比如我們要顯示:“當字符串比較長的時候就會自動換行換行了”,效果如下:

當然,如果我們不想讓它自動換行,在頁面後台添加如下代碼即可:
復制代碼 代碼如下:
//正常換行
GridView1.Attributes.Add("style","word-break:keep-all;word-wrap:normal");
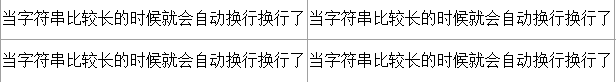
添加後效果圖如下:

下面說說第二類:正常換行。
正常換行的關鍵在於換行符的選取,有人說用轉義字符"\r\n",也有人說用"<br/>"。那到底用哪個呢?下面先看看這兩種的顯示效果:
1、顯示字符串:"當字符串"+ "\r\n" + "比較長的\r\n時候就會自動換行換行了"
顯示效果圖如下(和沒加一樣):

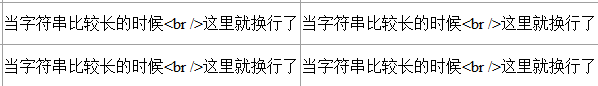
2、顯示字符串:"當字符串比較長的時候"+ "<br />" + "這裡就換行了"
顯示效果圖如下:

由上可以看出,單憑加個換行符是不能解決問題的。正確的解決方法如下:
1、應該使用 "<br/>"
2、
①如果你綁定字段為設置模版列,那麼把對應的BoundField設置參數HtmlEncode= "false" 即可。
②如果為自動生成字段:請添加GridView1_RowDataBound事件
復制代碼 代碼如下:
/// <summary>
/// 使得GridView中的內容可以換行
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void GridView1_RowDataBound1(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
TableCellCollection cells = e.Row.Cells;
foreach (TableCell cell in cells)
{
cell.Text = Server.HtmlDecode(cell.Text); //注意:此處所有的列所有的html代碼都會按照html格式輸出,如果只需要其中的哪一列的數據需要轉換,此處需要小的修改即可。
}
}
}
看看添加完後的顯示效果:
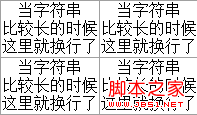
顯示字符串:"當字符串"+ "<br />" + "比較長的時候" + "<br />" +"這裡就換行了"
顯示效果:

到此為止,問題就完美解決了。